Side project: Life-Advise Web App

Osama
Posted on June 4, 2022
Side Project: Life-Advise Web App
Offline-first PWA for fetching advice and sending notifications to users.
About the app:
offline first, full-featured quotes and advice generator web app to get some wonderful advice about life, success, money …etc.
Life - Advise
The main goal is to read random advice and quotes, you can save the quote you like and add some notes about it.
The app will send you daily notifications if you want, the notifications contain random advice and quotes, you can either save it without the need to or open the app, or if you want to see it in the app you can open it and add notes and save it or just see other ones.
Repos for the app:
GitHub - osama865/life-advice-client
GitHub - osama865/life-advise-server
osama865 - Overview
App pages:
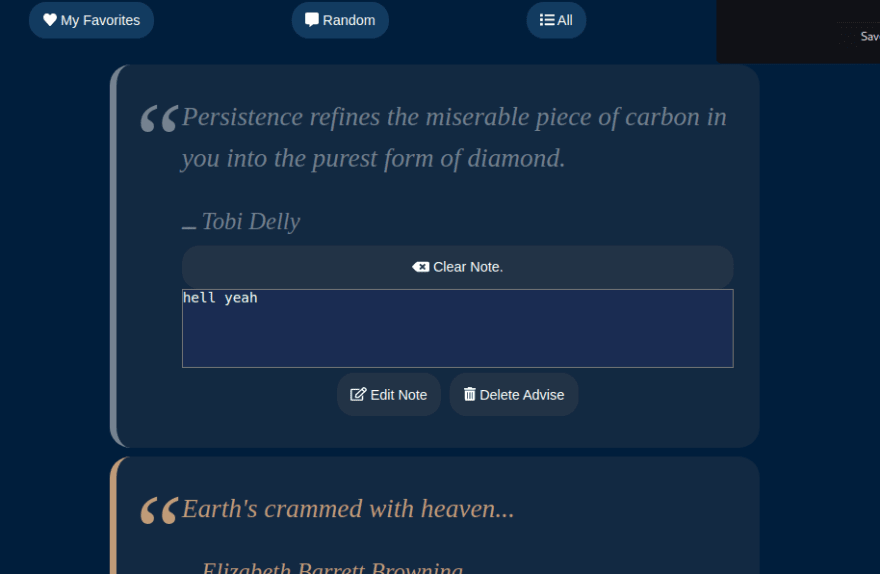
Favourites:
this page contains your favourite advice, you can modify the note you wrote along with the advice or remove it from the saved.
Random:
Fetch random advice from the database and show it to you so you can save it or fetch another one.
All :
If you liked the given advice and want to read a lot of them, this page is for you, you can go through hundreds or even thousands of devices, on the random page you only have one piece of advice per time but here there is no limit so feel free and read as much as you want.
Technologies I used:
Client-Side Technologies:
react:
My main Stack is MERN where I always use react for building interactive UIs,· Components Based apps with the reusability in mind.
React - A JavaScript library for building user interfaces
**react-router:
*A tool that allows you to handle routes in a web app, using dynamic routing*.
To handle routing and navigation through the app’s pages
Declarative routing for React apps at any scale | React Router
service workers:
A service worker is a type of web worker. It’s essentially a JavaScript file that runs separately from the main browser thread, intercepting network requests, caching or retrieving resources from the cache, and delivering push messages.
To make my web app installable and add more features like receiving notifications and taking actions without the need to open up the app.
**PWA:
*Progressive Web Apps (PWAs) are *web apps that use service workers, manifests, and other web-platform features in combination with progressive enhancement to give users an experience on par with native apps.
Progressive Web Apps
IndexedDB and dexie.js:
The Indexed Database API is a JavaScript application programming interface provided by web browsers for managing a NoSQL database of JSON objects.
I decided to go along with indexedDB for saving user advice over storing users’ favourites on the server for more simplicity and performance and to discover new technologies.
Dexie.js
simply when you want to save advice, it will be stored in indexedDB storage and will be fetched whenever you want even when you go offline.
you can also modify notes, and delete the saved ones without the need for an internet connection (since the indexedDB is browser storage, no data will be transferred over the network).
**Cache:
**The backbone of offline applications is the cache, when the app loads for the first time it stores the needed pages in the cache so the next time your pages will be served from the cache instead of the server.
There are a few cache strategies for your app, here are useful links
5 Service Worker Caching Strategies for Your Next PWA App
Frontend caching strategies
The Power of Caching in JavaScript
Notification Part:
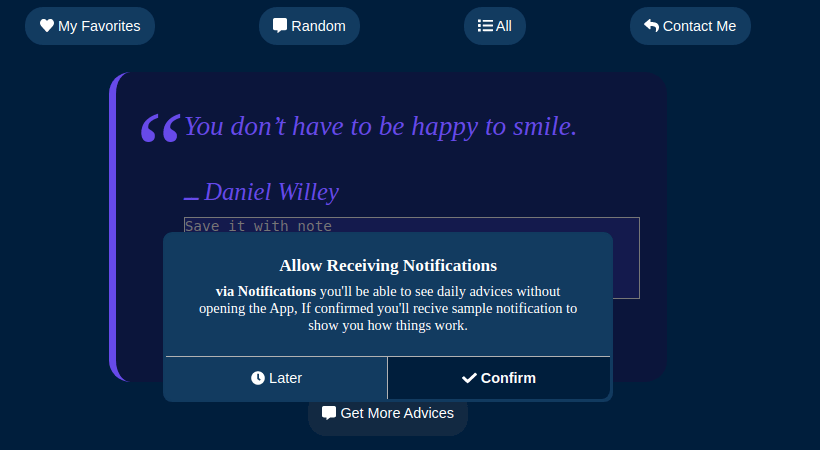
I choose to use Double opt-in a two-step permission request push notification for a good user experience and more. **
**The first pop-up will tell you why the app needs notification permission and when you feel okay with that the real permission request will show to you.
Why you should always use **double opt-in a two-step permission request:
**it's more user friendly by giving the user a brief description of how your app will use the notification, instead of the ugly standard permission request that tells the user nothing but request to allow or block
when you use a single opt-in a one-step permission request your users won't be able to know why you need to push notifications for them! maybe they will think you are scamming them and the worst thing that will happen is they will block your site from pushing notifications.
The opposite goes with double opt-in a two-step permission request when users are aware of why you need notifications and they will be comfier about your app and that increases the chances for your permission request to be allowed
The most important thing about using double opt-in a two-step permission request is that you’ll have another chance to ask your users for notifications permission.
Everything You Need to Know About PWAs — Push Notifications
How To Optimize Progressive Web Apps: Going Beyond The Basics - Smashing Magazine
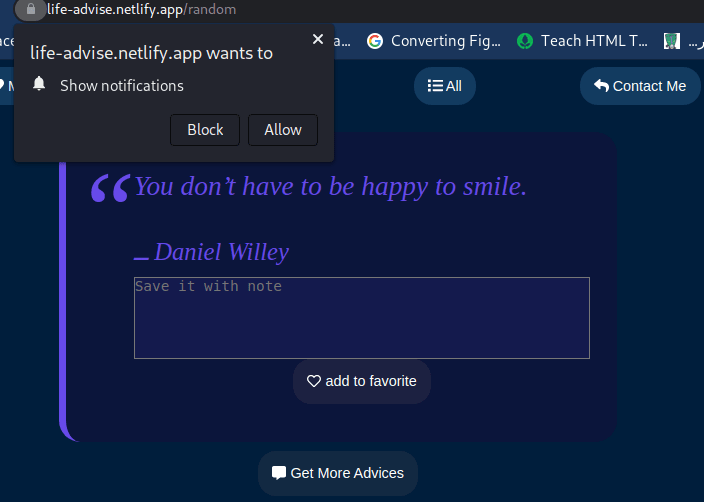
When you click confirm on the first pop-up, the real one appears and asks for permission.
When allowed, a welcoming sample notification will be sent to you with the unsubscribe option to stop receiving notifications if you're not satisfied with this feature.
Typical notifications will look like this one, the advice or the quoted text with who said it or the author.
Buttons :
Save button will add the advice or the quote to your favourite whiteout opening the app. magic right ?!
The open button will open the app and you will be able to see the clicked advice or quote in the app so you can add notes and save them or see other ones.
i wish i can add more buttons to the notifications so the user can have more actions to take.
Server-side technologies:
Node.js:
Node.js is a free, open-sourced, cross-platform JavaScript run-time environment that lets developers write command-line tools and server-side scripts outside of a browser.
in the back-end, I’m using node js to run my server code.
Node.js
express.js:
Express is a minimal and flexible Node.js web application framework that provides a robust set of features for web and mobile applications.
I use express to create endpoints and handle requests and responses with ease
Express - Node.js web application framework
web push:
Web push requires that push messages triggered from a backend be done via the Web Push Protocol and if you want to send data with your push message, you must also encrypt that data according to the Message Encryption for Web Push spec.
This module makes it easy to send messages and will also handle legacy support for browsers relying on GCM for message sending/delivery.
I make use of the web-push library to send notifications from my server to the users.
web-push
Getting Started with Push Notifications in Node.js using Service Workers
mongodb.js:
The official MongoDB Node.js driver allows Node.js applications to connect to MongoDB and work with data. The driver features an asynchronous API which allows you to interact with MongoDB using Promises or via traditional callbacks.
I used the mongodb.js driver for simplicity and fast development, it's used to connect your server with your database (mongo atlas for example)
*MongoDB official MongoDB driver for Node.js. Upgrading to version 4? Take a look at our upgrade guide here! Think you've…
*
MongoDB and Node.js Tutorial - CRUD Operations
Node JS with MongoDB CRUD Operations: 6 Easy Steps - Learn | Hevo
Deployment:
Netlify:
Netlify is a web development platform that multiplies productivity. By unifying the elements of the modern decoupled web, from local development to advanced edge logic, Netlify enables a 10x faster path to much more performant, secure, and scalable websites and apps.
For me, netlify was always my go-to when it comes to deploying my react or any client-side projects.
I highly recommend using netlify for its unique features and it makes it easy to deploy and maintain your applications with features like continuous deployment
Netlify: Develop & deploy the best web experiences in record time
Guide to Deploying a React App to Netlify
Heruko:
Heroku is a container-based cloud Platform as a Service (PaaS). Developers use Heroku to deploy, manage, and scale modern apps. Our platform is elegant, flexible, and easy to use, offering developers the simplest path to getting their apps to market.
When I want to deploy the node js app, the only host I can think of is heruko.
although it has its cons with the free plan and their pricing is a little more expensive than other solutions but I still like it
Getting Started on Heroku with Node.js
Build and Deploy a Node.js App to Heroku
Database:
MongoDB Atlas:
MongoDB Atlas is a fully-managed cloud database that handles all the complexity of deploying, managing, and healing your deployments on the cloud service provider of your choice (AWS, Azure, and GCP). MongoDB Atlas is the best way to deploy, run, and scale MongoDB in the cloud.
MongoDB Atlas Tutorial
Coming Features :
Settings page :
make the app fully customised by the user
user can modify the themes and set the notifications numbers per day
personalise tags for advice to get only advice that matter to you ( relationships, success, money, inspiration …etc)
notifications setting like when you like the app to send notifications and also notification sound and if you want to unsubscribe from this feature
as well as what buttons you want to see with the notifications.
Search advice:
a small icon that allows you to do a simple search about the advice and its author.
Animations:
Make them feel good and work smoothly with animations so the user never gets bored by the strict view.
Copy advice:
a small icon that allows you to copy the advice you see and its author and send it to your friends.
Create APIs for third-party services:
I want to share my database with other devs, so in future, I’ll Expose APIs for the database so anyone can fetch and use the data there.
And much more enhancement and improvement in the app performance and make it more customized and user friendly.
PLEASE if you have any questions or features you want or advice for me to improve my app, or you want to report a bug, feel free to contact me any time.
Twitter, Email, here in medium or visit my portfolio.
Resources That helped me:
Progressive Web Apps Training | Google Developers
Progressive Web Apps
Progressive web apps (PWAs) | MDN
PWAs Power Tips-firt.dev
How To Optimize Progressive Web Apps: Going Beyond The Basics - Smashing Magazine
Everything You Need to Know About PWAs — Push Notifications
Push Notification UX: The Full Guide 2022 (Updated)
How To Optimize Progressive Web Apps: Going Beyond The Basics - Smashing Magazine
Thanks for reading, and feel free to ask any question about javascript or this series, and I appreciate any feedback to improve My content.
Find me on twitter, github and my portfolio.

Posted on June 4, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
](https://res.cloudinary.com/practicaldev/image/fetch/s--Ab88yVUQ--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2000/1%2Aq5JU7wP70Ho3bsasbiKOOg.png)