Boosting your React App’s performance with React.memo.

Orsunmigbare
Posted on January 22, 2020
There are some basic techniques which when followed can improve a React app's performance in terms of speed and memory management.
In this example, I will be creating a basic react app that fetches Bitcoin data from an API every 30 seconds and displays it to the user. We will compare the performance in terms of speed before and after the use of the React.Memo Higher-Order Component.
The React app has three main segments which are :
- The function that calls the API and updates the state of the app
const fetchBitcoinData = () => {
return fetch("https://api.cryptonator.com/api/ticker/btc-usd")
.then(res => res.json())
.then(res => {
setBtcPrice(res.ticker.price)
btcArray.push({ price: res.ticker.price, time: Date.now() });
setBtcArray([...btcArray]);
})
.catch(e => {
console.log("err ------->", e);
});
};
- The Main App component
return (
<div className="App">
<h1>
Current BTC Price -{" "}
{btcArray[btcArray.length - 1]
? format(btcArray[btcArray.length - 1].price, { code: "USD" })
: 0}
</h1>
{btcArray.map((price, i) => (
<BtcItem key={i + "0-"} btcArray={price.price} time={price.time} />
))}
</div>
);
};
- A group of list items that displays the price history of bitcoin with time
const BtcItem = ({ btcArray, time }) => {
return (
<div className="bitcoin-item">
{format(btcArray, { code: "USD" })} at{" "}
{new Date(time).toLocaleTimeString()}
</div>
);
};
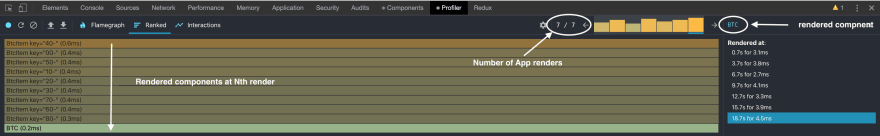
When we run this react app we see in the performance monitor that on every call of API two things happen.
on every re-render our app (BTC) takes an average of 3.6ms to re-render (check the "Rendered at" section at the right)
Every BtcItem Component on the list is re-rendered which on average takes 3.9 ms.
If we introduce React.Memo to memoize and skip re-rendering components with static props. in this case, the BtcItem Component as seen below.
const BtcItem = React.memo(({ btcArray, time }) => {
return (
<div className="bitcoin-item">
{format(btcArray, { code: "USD" })} at{" "}
{new Date(time).toLocaleTimeString()}
</div>
);
});
we see after running the that :

Our app(BTC) takes only about an average of 1.03ms to re-render. (check the "Rendered at" section at the right)
On every re-render, the BtcItem Components that have been rendered are no longer re-rendered and only new items are re-rendered and take only an average of 0.9ms.
We see that applying this little technique for every 10 calls we optimized our application's performance by in terms of speed by about 120%. Although this post was intended to show the benefits of using React.memo in a React application, you should not memoize all the time, a guide on when to use memoization techniques can be found in this article by Kent. https://kentcdodds.com/blog/usememo-and-usecallback

Posted on January 22, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.