Origho Precious
Posted on April 22, 2020
Hello there, my name is Precious. I'm a frontend developer from Nigeria and this is my first article.
Bootstrap is a very awesome front-end library used to build responsive, mobile-first projects on the web. It is the world’s most popular front-end component library. A lot of us developers have made use of bootstrap either slightly or heavily in our projects especially for prototyping or when building demo projects, It is very useful and easy to implement but sometimes we wish we could edit some of bootstrap pre-built theme classes to our preference. For example, the primary color in our project is not the default primary-color(blue) in bootstrap and we wish we could just change it to our own project color to make our work easier, This can actually be achieved using the CSS pre-processor called sass.
To follow up with this article you need to have a basic understanding of
- How SASS works,
- What variables are,
- What are partials and
- How to compile SASS.
Note: this is not a hack.
It is supported by the Bootstrap Team and included in their documentation under theming, you can check on it using this link
How it works
- In a summary, we will override their default styles set up in their SASS code and recompile it into our own CSS code which we will use in our project.
Steps:
- You need bootstrap in your local project file which we can get either by installing it with a package manager or by downloading the source files not the compiled CSS files from the official bootstrap but here we will be working with Bootstrap installed using a package manager(npm).
How to install Bootstrap using NPM
- You need node installed, so download node from here if you don't have it installed yet.
- After installation, open the terminal in your text editor. In VScode use
ctrl + ~(a shortcut). Then Initialize npm in your project usingnpm initfollow the prompt by just clickingentertill the end. Install bootstrap withnpm install bootstrapand you're done!
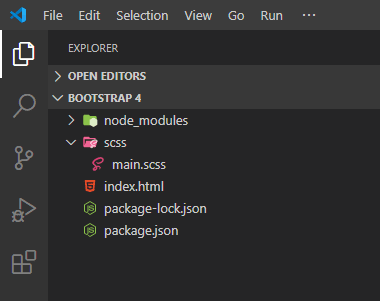
- After installing Bootstrap, create an scss folder in your project directory and inside it a file for your custom SASS codes. The files should be structured like this:
NOTE: The SCSS folder in the above image is the one created by you.
Your project folder has to be structured that way to work so make sure you have your files set in the format.
- If you check the
node_modulesfolder in your text editor and then open thescssfolder, you will see the sass code files used for each component of bootstrap. You might be tempted to edit but don't it won't work simply because it won't be compiled into CSS. Instead, we will override them in our custom sass file.
By now, your custom Sass codes should be linked to compile into CSS. Which you should know how to do by now if you understand Sass.
- They are two things you can do here, (a) Import all the bootstrap files in one as a partial in our custom sass file e.g
@import "../node_modules/bootstrap/scss/bootstrap";
(b) Import the sass files of the bootstrap components you used in your project into your custom sass file but in this method, they are 3 files we must import, these are the function, variables, and mixin files. For example, if you used bootstrap grid in your project. you will import the sass grid partial and the required 3 mentioned above like this:
// Required
@import "../node_modules/bootstrap/scss/functions";
@import "../node_modules/bootstrap/scss/variables";
@import "../node_modules/bootstrap/scss/mixins";
// Used
@import "../node_modules/bootstrap/scss/grid";
To know which file to import you can check your project and the bootstrap scss folder in node_module folder to see how the files are named.
The first method is preferred so that you can effectively import all of bootstrap styles once but for performance it's makes loading slow but if you import the files you used in your project, it loads the webpage faster. So if you are sticking with the second method be careful to import all the files you used.
- Customizing The styles: NOTE: All your sass codes to override the bootstrap default codes should be above the partials you imported i.e
// Your code
$body-bg: #000;
$body-color: #111;
// Bootstrap file partials
@import "../node_modules/bootstrap/scss/bootstrap";
- We can override colors like this e.g
//Bootstrap default code
$theme-colors: (
"primary": #0074d9,
"danger": #ff4136
);
// Our Custom sass code
$theme-colors: (
"primary": green,
"danger": coral
);
What we did above is using the same theme-color map that was used in their code(variables.scss) and we changed the values of the variable. This is to say w can customize everything in the variables folder by simply looking at how they are structured and use the same pattern in our sass file but change the values to our preference. We can also set our own color themes like this:
// You can put your desired name in place of 'the custom-color' and your desired color as the value
$theme-colors: (
"custom-color": #red
);
- For example, we can customize the default container max-widths by doing this:
// How bootstrap structured theirs in their variable.scss file
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
) !default;
// Ours in our scss file
$container-max-widths: (
sm: 500px,
md: 768px,
lg: 920px,
xl: 1140px
);
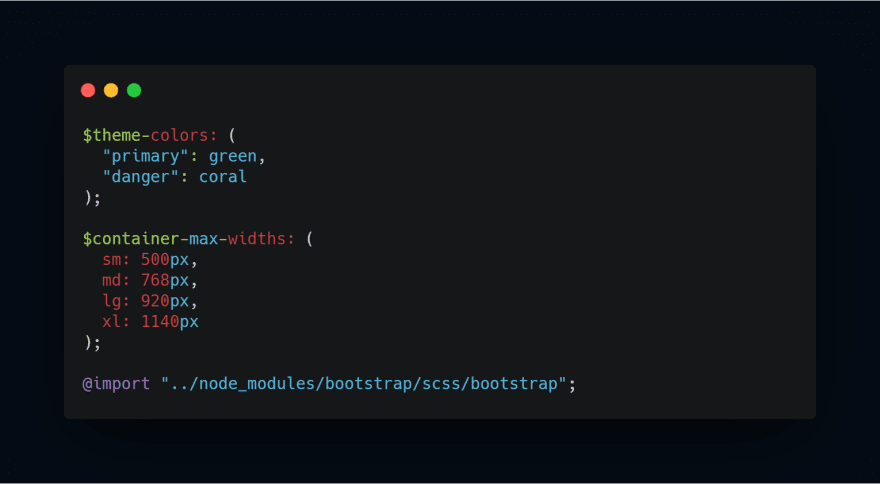
In your sass file it should look like this:

Conclusion:
Following the examples stated in the article, you can customize bootstrap theme to your preference.
This is my very first article. If you find it interesting and educative please leave a like to cheer me up. Thanks!

Posted on April 22, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.