Ondřej Pešička
Posted on February 23, 2022

Color theory is a set of guidelines for working with colors. It explains how humans perceive color, how colors mix, and the effects of specific color combinations. Understanding color theory is the first step in creating a good color palette. There is a lot to learn about color theory so let's jump in.
What is color?
Color as we see it is the result of light with different wavelengths going into our eyes. The light can either be reflected or emitted and our eyes interpret these wavelengths as colors. Because we are talking about digital interfaces, we will mainly be focusing on the light that is emitted. However, it is good to understand the difference.
Understanding color spaces
To produce colors on our display, we need to tell the computer what color we want. This is done by using color spaces, which organize and describe colors so they can be reproduced. For example, when you use a HEX code, you're referencing colors in the RGB color space.
Because of how current display technology works all color spaces are eventually converted into a variant of RGB so they can be displayed by the pixels (which are made up of red, green, and blue diodes). That doesn’t mean that RGB is the best color space for working with colors, as we will soon find out.
RGB color space
The RGB color space works by mixing Red, Green, and Blue colors to create 16,777,216 unique colors (assuming you are using a 24-bit display). Although RGB is great for computers, it is hard for humans to imagine what colors are being described. You have to guess what values to change to achieve the desired effect.
HSL color space
HSL stands for Hue, Saturation, and Luminosity, which allows designers to create colors that are easy to work with. While HSL is well supported in design tools and code it has a similar flaw to RGB in that it describes colors for computers, not human vision. The way HSL calculates lightness doesn’t take into account how different hues are perceived by human eyes.
CIELAB, LAB, CIELCh, LCH color spaces
Now that's a mouthful. The various color spaces mentioned are all variations of CIELAB color space, which is designed to model human perception of color. In other words, the color spaces are perceptually uniform.
Perceptual uniformity means that if you make a list of hues with the same lightness and saturation and put them next to each other, the colors will start to blend. Each color will have the same perceived lightness and saturation.
This makes the color spaces great for creating systems that are accessible, consistent, and predictable - meaning that you can easily swap one color for another without any major changes to contrast or visual weight.
Pro tip: Use Atmos’ playground to create uniform color palette using CIELAB.
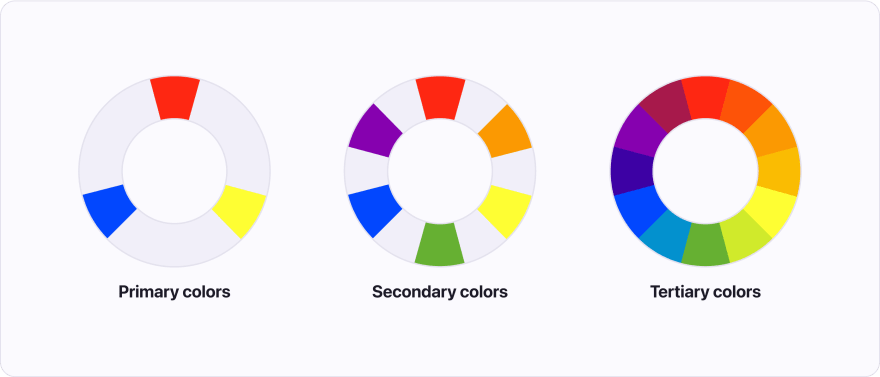
Color wheel
A color wheel (or color circle) is a handy tool that can help you choose the right colors for your project. It shows the relationship between colors in a logically arranged sequence of hues, which can be helpful when you're trying to create a cohesive color scheme. The wheel is made up of 3 groups of colors:
- Primary colors (red, yellow, and blue) - The main colors from which all other colors are created (mixed).
- Secondary colors (green, orange, and purple) - These are created by mixing the primary colors)
- Tertiary colors - These are created by mixing primary and secondary colors.
The color wheel described in traditional color theory is usually imagined as having clearly defined boundaries, but it is a gradient (or spectrum) of colors that blend into each other. That is to say, there is no clear boundary where blue color starts and stops - blue is a category with a wide range of variations.
Color temperature
Temperature refers to the warmth or coolness of a color (hue). Color temperature helps us to convey moods, and create emotions in our users. But it's important to consider the cultural context as not everyone has the same emotional response to color.
Color theory divides the color wheel into two parts: Warm colors and cool colors:
- Warm colors are made up of red, orange, and yellow. These colors are associated with energy, passion, and brightness.
- Cool colors are located on the opposite side of the wheel and are made up of blue, green, and purple. These colors are associated with peace, calmness, and are soothing.
Color schemes
Color theory describes multiple predefined arrangements of colors around the color wheel. Designing with these color schemes helps to achieve harmony.
- Monochromatic - Colors created from one hue by adding black or white. This color scheme is simple, but it's not recommended for use in User Interface (UI) design because it can be hard to visualize information with just one color.
- Analogous - Three colors next to each other on the color wheel. This scheme is commonly found in nature. Pick one color as your primary color and use the other two as accents.
- Complementary - Colors opposite of each other on the wheel. This color scheme creates high contrast.
- Split-Complementary - Combination of complementary and analogous color schemes. Results in three colors, two next to each other and one opposite of them.
- Triadic - Three colors evenly spaced around the color wheel. This creates a scheme with high contrast and a sense of harmony.
- Tetradic - Created by combining two complementary pairs resulting in four colors in a rectangular pattern on the color wheel. Pick one color as your primary color and use the others as accents. This color scheme can be harder to balance.
- Square - Four colors evenly spaced around the color wheel. This scheme is more versatile than the tetradic scheme, as all colors can be used in a similar amount, creating a more balanced design.
Pro tip: These schemes are how Atmos’ color generator creates harmonious color combinations with one click.
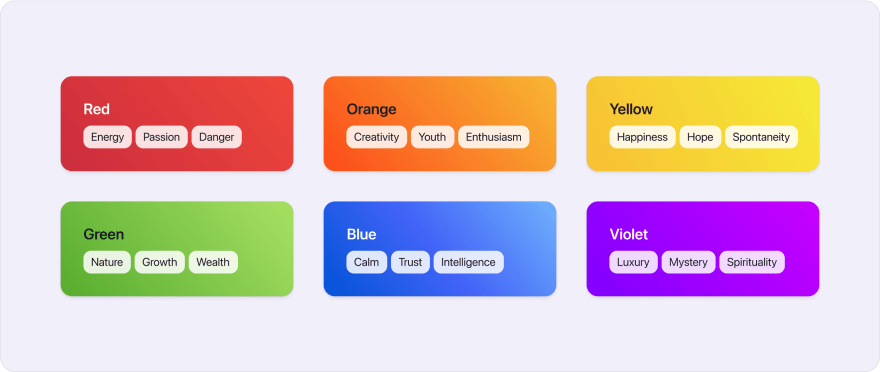
Color meaning
From the time we evolved, humans have associated colors with different emotions. For example, we are naturally drawn to red fruits because that color indicates ripeness. When looking for colors, it's important to be aware of these meanings, but remember that they can vary across different cultures.
- Red - Energy, Passion, Danger
- Orange - Creativity, Youth, Enthusiasm
- Yellow - Happiness, Hope, Spontaneity
- Green - Nature, Growth, Wealth
- Blue - Calm, Trust, Intelligence
- Violet - Luxury, Mystery, Spirituality
Pro tip: Use Atmos's color generator to find colors that match your desired meaning.
Color context
Our perception of colors can change when colors are surrounded by different colors. Colors can look lighter or darker, and more or less saturated, depending on the colors around them.
Even though the dots in the middle have the same they appear differently.
When light colors are surrounded by dark colors they appear lighter. Similarly, dark colors surrounded by light colors appear darker.
Notice how the dots in the middle appear to have slightly different lightness. However, the dots have exactly the same color.
If you have a moderately saturated color and you put it on a background that is highly saturated, the color will look less saturated. But if you put the color on an unsaturated background, it will look more saturated.
Notice how the dots in the middle appear to have different saturation. But the dots have exactly that same color.
These effects are most noticeable when the colors have similar hues or when they are complementary colors. Other colors are generally barely affected.
How are colors defined?
When you work with colors, you'll often hear terms like hue, saturation, and tint. Although you can get by without knowing what these terms mean, it's good to learn about them so you understand how colors work.
Hue
Hue is the foundation of color. When you talk about colors you are unusually talking about hues. For example “red”, “green”, and “blue” are hues of color.
Chroma
Chroma describes the intensity or purity of a color. Colors with low chroma appear washed out (think of pastel colors), on the other hand, colors with high chroma are intense (with no black, white, or gray added) and visually strong.
In other words, chroma is a quantitative measure of how pure a color is when compared to a white with the same lightness.
Saturation
Saturation, similarly to chroma refers to the relative purity of color in its environment. By adding black, white, or grey to a color we can lower its saturation.
That is to say, saturation is a qualitative measure of the purity of color based on how it appears in its environment and the light.
Lightness
Sometimes called value describes how light or dark a color is. In many color spaces, the lightness value is relative to how computers see it, but some (like CIELAB color space) describe colors’ lightness by how human eyes perceive it. This helps with creating a consistent color palette.
Tone
To tone a color you add grey to it. Tone is similar to saturation and chroma and most people use only one of the names when talking about colors.
Shade
Shades are colors you create by adding black to any pure hue. You can create multiple hues just by changing the amount of black you add.
Most people say shades when talking about lighter or darker variants of a hue. However, each method has a different name.
Tint
Tints are the exact opposite of shades. In other words, they are created by adding white to any pure hue. You can create multiple tints by changing the amount of white you add.
Take away about Color theory (TLDR)
Color is an important part of any design. Using color theory makes it easier for designers to choose the right colors.
There are many color spaces each with its advantages and disadvantages. Our recommendation is using the perceptually uniform color space CIELAB.
The color wheel is a useful tool for finding harmonious color combinations. To find colors we can utilize different color schemes, such as:
- Complementary scheme - colors opposite of each other
- Analogous scheme - three colors next to each other
- Triadic scheme - colors evenly spaced around the wheel forming a triangle
Color temperature and color’s cultural meaning can help us with choosing colors that will evoke the right emotions, but it is important to consider cultural differences.
If you've enjoyed this article, I'm sure you will find Atmos helpful. Whether you are just starting with a new color palette, or your current palette could use some tweaking, then you should give Atmos a shot! Hey, it's free 🚀

Posted on February 23, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.