Omar Sinan
Posted on January 11, 2020

This was originally posted on my personal blog at https://omarsinan.com/blog/increasing-my-pagespeed-score-from-92-to-100-using-css-only
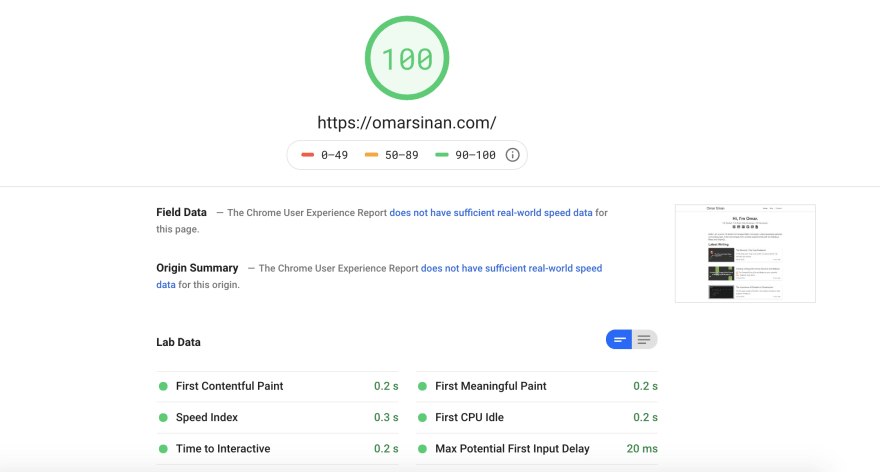
In this blog post I will show you how I was able to improve my personal website’s PageSpeed score from 92% to 100% and decrease the loading time by 0.3 seconds on average using CSS only!
Let’s talk about CSS sprites
The trick here is using CSS sprites, I’ve spent the past couple of days looking through different portfolios of people I follow on Twitter and there was a pattern. A lot of people didn’t make use of CSS sprites.
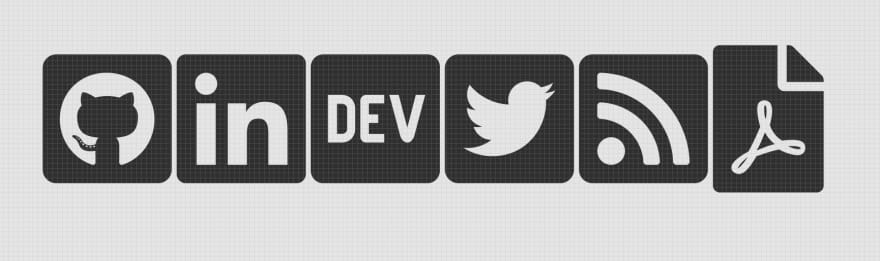
So what are CSS sprites? Like any other sprite sheet, CSS sprites are a collection of icons/images in a single image file. Let’s say you have a social media icons bar on your website. Instead of having every icon as a single image, you could create an image with all the icons separated by 1 pixel as shown below:
How are CSS sprites beneficial?
Well, instead of making 6 requests for your 6 social media icons, you’ll make 1 request for the sprite sheet and then by using CSS, you could chop the image up appropriately so that you can create 6 separate images out of one.
I was also able to decrease my page loading speed by 0.3 seconds on average and improve my Google PageSpeed score by 8% (from 92% to 100%)
Compatible with all major browsers
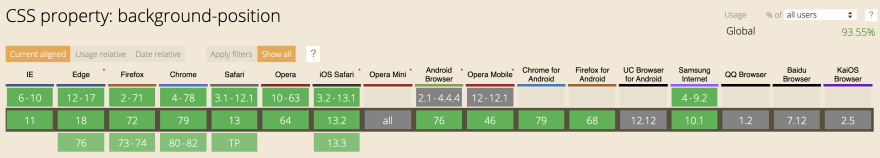
The CSS property used here is the background-position property which is supported by all major browsers as shown below:
How can you use them?
They’re very simple to use, once you create an image with all icons separated by 1 pixel (you could use any photo editing software or applications like Figma and sketch), you create a div whose width is the width of 1 icon, let’s say it’s 26px and whose height is the height of 1 icon let’s say it’s 30px, and then set the background of the div to be the URL of the image at x y. Where x is the background-position-x property and y is the background-position-y property. Below is an example of how I styled my divs on my personal website (https://omarsinan.com/)
<div class="githubSocial"></div>
<div class="linkedinSocial"></div>
<div class="devSocial"></div>
<div class="twitterSocial"></div>
<div class="rssSocial"></div>
<div class="resumeSocial"></div>
div {
display: inline-block;
height: 30px;
}
.github-social {
width: 26.25px;
background: url($url) 0 0;
}
.linkedin-social {
width: 26.25px;
background: url($url) -27.25px 0;
}
.dev-social {
width: 26.25px;
background: url($url) -54.5px 0;
}
.twitter-social {
width: 26.25px;
background: url($url) -81.75px 0;
}
.rss-social {
width: 26.25px;
background: url($url) -109px 0;
}
.resume-social {
width: 22.5px;
background: url($url) -136.25px 0;
}
As you can see it is very simple. I am using the background property in CSS while using the shorthand form of combining it with the background-position property in a single line. It could be split into 2 lines and would have the same effect.
It also still looks the same so there are no disadvantages to adopting this method:
What’s next?
Check out https://web.dev/fast/ where there are more tips on how you could make your website load faster. Also, try to serve your images in .webp format and if the quality of the image isn’t an issue, reduce the quality of the image to maybe 80%.
Using tools like Cloudinary makes this soooo much easier by using the f_auto parameter which selects the optimal format and the q_auto parameter which selects the optimal quality.
By following many of the tips highlighted in https://web.dev, i was able to reduce my website’s loading time from the initial 2.1 seconds to 1.3 seconds. This is a significant improvement and it could be even more significant on your website!
If you decide to use CSS sprites, please share your results and thoughts with me I’d love to see the changes it has made to your website.
You can also connect with me on Twitter @oohsinan

Posted on January 11, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.