How to Remove the Last Character from a String in JavaScript

Raja MSR
Posted on February 16, 2024

Have you ever wondered how to remove the last character from a string in JavaScript? If you are a web developer, you may have encountered this problem many times, especially when you are working with user input, data processing, or string manipulation. Removing the last character from a string can be tricky, as there are different methods and scenarios to consider.
In this blog post, I will show you:
- Removing the last character of a string in JavaScript using 3 methods
- Stripping the trailing comma from a string
- Ensuring the string has no extra character at the end
- Truncating the last two characters of a string
- Formatting a string in JSON without the last character
- Removing any special character at the end of a string
- Removing a specific character if it is the last one in a string
By the end of this blog post, you will have a better understanding of how to use JavaScript to remove the last character from a string, and how to apply this skill to various situations. Let’s get started!
Before diving deep into the post, if you want to build secure JavaScript and Node Applications download the “JavaScript Security Cookbook (Over 40+ recipes)” for FREE and learn how to safeguard your web applications from XSS, CSRF, SQL Injection, and other attacks.
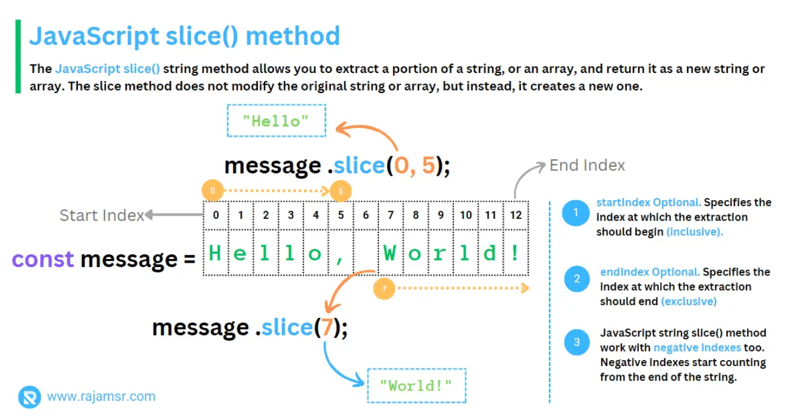
Method 1: Remove the Last Character Using the slice()
Do you want to learn how to chop off the last letter of any word in JavaScript? It’s easy with the JavaScript slice() method! The slice() method gives you a new word that is part of the old word. You just need to tell it where to start and where to end. Don’t worry, the old word stays the same. The slice() method doesn’t change it.
To remove the last character from a string using the slice() method, you can use the following syntax:
var newString = oldString.slice(0, -1);
The slice() method takes two numbers as arguments. The first number is where you want to start slicing the string. The second number is where you want to stop slicing the string.
This means that you start slicing from the first character of oldString, which is at index 0. You stop slicing at the last character of oldString, which is at index -1. But you don’t include the last character in the new string. So newString will have all the characters of the oldString except the last one.
For example, if you want to remove the last character from it, you can use the slice() method like this:
// 1. Remove the last character from a string using the slice() method
let message = "Always keep learning!";
let newMessage = message.slice(0, -1);
console.log(newMessage);
// Output: "Always keep learning"
As you can see, the new string newMessage contains the original string name without the last character “!”.
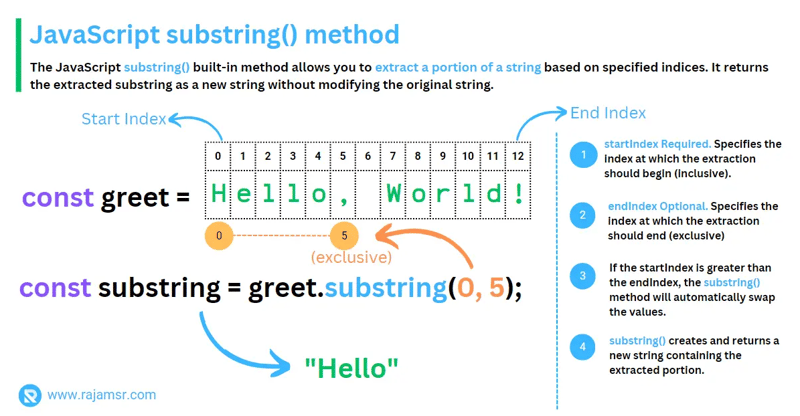
Method 2: Remove the Last Character Using the substring()
Another method that you can use to remove the last character from a string is using the JavaScript substring() method. It’s like the slice() method but with a twist. It gives you a new string that has only the part of the original string that you want, from the start index to the end index. And don’t worry, the original string stays the same. The substring() method is awesome, right?
To remove the last character from a string using the substring() method, you can use the following syntax:
var newString = oldString.substring(0, oldString.length - 1);
Let me explain how to remove the last character from a string in a simple way.
Suppose you have a string called oldString and you want to make a new string called newString without the last character. You can use a method called substring() that takes two numbers as arguments. The first number is 0, which means the beginning of the string. The second number is oldString.length — 1, which means the length of the string minus one. This way, you will get all the characters from the start to the end, except the last one. That’s how substring() works!
For example, if you want to remove the last character from it, you can use the substring() method like this:
// 2. Remove the last character (!) from a string using substring() method
let message = "Always keep learning!";
let newMessage = message.substring(0, message.length-1);
console.log(newMessage);
// Output: "Always keep learning"
As you can see, the new string newMessage contains the original string message without the last character “!”.
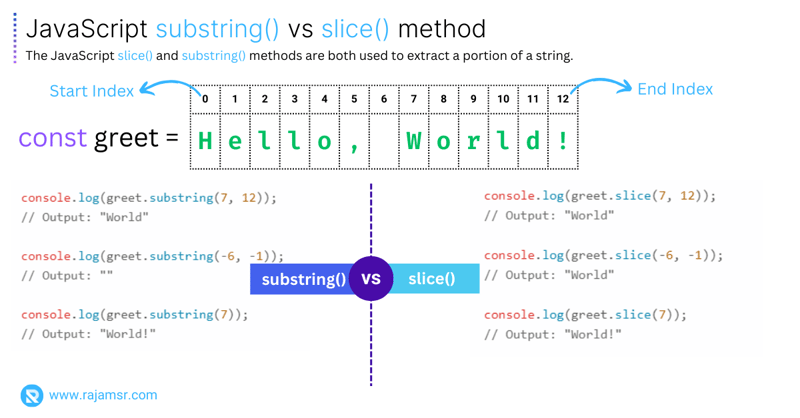
Here are a few examples of how JavaScript substring() and slice() work on string value.
Method 3: Remove the Last Character Using the replace()
Another method that you can use to remove the last character from a string in JavaScript is using the replace() method.
This method lets you create a new string by swapping a part of the original string with another string. You can choose what part you want to swap and what you want to swap it with. The original string stays the same, so you don’t have to worry about changing it. The replace() method is super handy and easy to use!
To remove the last character from a string using the replace() method, you can use the following syntax:
var newString = oldString.replace(/!$/, "");
Let’s say you have a string and you want to get rid of the last character. How can you do that? Well, you can use the replace() method with some special symbols. The oldStringis the string you want to change, and the newString is the result.
The /$/ means the end of the string and the “.” means any character. This ‘’ means an empty string. So, the replace() method will take the oldString and replace the last character with nothing. And that’s how you get the newString without the last character. Isn’t that cool?
For example, if you want to remove the last character from it, you can use the replace() method like this:
// 3. Remove the last character from a string using the replace() method
let message = "Always keep learning!";
let newMessage = message.replace(/.$/, '');
console.log(newMessage);
// Output: "Always keep learning"
As you can see, the new string newMessage contains the original string message without the last character “!”.
How to Remove the Last Character from a String if it is a Comma
Have you ever needed to get rid of the last comma in a string? This can happen when you work with comma-separated value (CSV) files or when you join strings with commas. You can use the same tricks that you learned before but with a small change.
The /$/ is a magic code that finds the end of the string and the comma you want to remove. The “ ” is what you put instead of the comma, which is an empty string. The replace() method gives you a new string that has the old string without the last comma if there is one.
For example, if you want to remove the last character from it, if it is a comma, you can use the replace() method like this:
// Remove the Last Character from a String if it is a Comma
let colors = "Reg, Green, Blue,";
var newColors = colors.replace(/,$/, "");
console.log(newColors);
// Output: "Reg, Green, Blue"
As you can see, the new string newColors contains the original string colors without the last character, which is a comma.
How to Remove the Last Character from a String if it Exists
Let’s say you have a string and you want to get rid of the last character, but only if it’s there. This can come in handy when you don’t know for sure if the string has a last character or not, or when you’re working with empty strings.
How can you do that? Well, you can use the same techniques that you learned before, but with a little twist.
You can use an if statement to check if the string has any characters at all. If the string’s length is more than zero, that means it has at least one character. Then you can use the slice() method to chop off the last character from the string. But if the string’s length is zero, that means it’s empty, and you don’t need to do anything.
For example, if you want to remove the last character from it if it exists, you can use the if statement and the slice() method like this:
// Remove the last character from a string only if it exists
let message = "Always keep learning!";
let characterToCheck = '!'
if (message.length > 0 && message.slice(-1) === characterToCheck) {
let newMessage = message.slice(0, -1);
console.log(newMessage);
}
// Output: "Always keep learning"
As you can see, the new string newMessage contains the original string word without the last character “!”.
How to Remove the Last Two Characters from a String
Do you need to cut off the last two letters of a word? This can happen when you deal with words that have extra parts, like “px”, “kg”, or “em”.
You can use the same tricks you learned before, but change one number.
The -2 tells where to stop slicing, which is two letters before the end of the word. The slice() method gives you a new word that has all the letters from the start to the stop, but not the stop itself.
For example, if you want to remove the last two characters from it, you can use the slice() method like this:
// Remove the Last Two Characters from a String
let width = "10px";
let newWidth = width.slice(0, -2);
console.log(newWidth);
// Output: "10"
As you can see, the new string newWidth contains the original string without the last two characters, which were “px”.
How to Remove the Last Character from a String in JSON Format
JSON is a great way to share data online. It looks like JavaScript, but it’s not. It can store different kinds of data, like objects, arrays, and simple values.
If you want to cut off the last character of a JSON string, you need to do two steps:
- First, use
JSON.parse()to turn the string into a JavaScript object. Then, you can use JavaScript tricks to change the object. - Second, use JSON.stringify() to turn the object back into a
JSONstring. Then, you can useslice()to chop off the last character.
For example, if you have the following string:
// How to Remove the Last Character from a String in JSON Format
const jsonData = '{"name": "Bob", "job": "Developer", "skill": "JavaScript!"}';
// Parse the JSON string into a JavaScript object
const parsedData = JSON.parse(jsonData);
// Access the string you want to modify and remove the last character
parsedData.skill = parsedData.skill.slice(0, -1);
// Convert the modified object back to a JSON string
const updatedJson = JSON.stringify(parsedData);
console.log(updatedJson);
// Output: {"name": "Bob", "job": "Developer", "skill": "JavaScript"}
As you can see, the new string udpdatedJson contains the original string data without the last character from skill, “!”.
How to Remove the Last Special Character from a String
Sometimes, you need to get rid of the last weird character in a string. For example, a dot, a sign, or a space. This can help you when you work with strings that have extra or unwanted characters at the end.
You can use the same ways that you learned about before but with a special pattern.
The /\W$/ is a pattern that finds any non-word character at the end of the string. The “ ” is what you want to replace it with, which is nothing. The replace() way will give you a new string that has the old string without the last weird character.
For example, if you want to remove the last special character from it, you can use the replace() method like this:
// Remove the Last Special Character from a String
let message = "Always keep learning#";
let newMessage = message.replace(/\W$/, "");
console.log(newMessage);
// Output: Always keep learning
As you can see, the new string newMessage contains the original string sentence without the last special character, “#”.
How to Remove the Last Specific Character from a String
Let’s say you have a string with a certain pattern, like a phone number or an email. Sometimes, you might want to get rid of the last character in that string. How can you do that?
One way is to use the replace() method with a regular expression. A regular expression is a way of describing a pattern of characters.
For example, /x$/ means “the character x at the end of the string”. You can change x to any character you want to remove. The replace() method will take the original string and replace the matched character with an empty string. That way, you get a new string without the last character.
For example, if you want to remove the last specific character from it, which is “!”, you can use the replace() method like this:
// Remove the Last Specific Character from a String
let message = "Hello!, Always keep learning.!";
let charToRemovePattern = /!$/
let newMessage = message.replace(charToRemovePattern, "");
console.log(newMessage);
// Output: "Hello!, Always keep learning."
As you can see, the new string newMessage contains the original string message without the last specific character, “!”.
In JavaScript, there is no difference between double quotes and single quotes around a string. However, you have to follow some best practices.
Conclusion
In this blog post, you have learned how to remove the last character from a string in JavaScript, using different methods and scenarios.
You have also learned how to remove the last character from a string if it is a comma, how to remove the last character from a string if it exists, how to remove the last two characters from a string, how to remove the last character from a string in JSON format, how to remove the last special character from a string, and how to remove the last specific character from a string.
I hope that you have found this blog post useful and informative and that you have gained some new skills and insights on how to use JavaScript to manipulate strings.
If you have any questions, comments, or feedback, please feel free to leave them in the comment section below.
If you want to stay connected with me and get more updates on my work, you can follow me on different social media platforms.
Website | X (Twitter) | LinkedIn | Medium

Posted on February 16, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.