How to Remove Duplicate Objects from an Array in JavaScript

Raja MSR
Posted on February 3, 2024

Do you love working with arrays in JavaScript? They are awesome for storing and managing multiple values in one variable.
But sometimes, you may have a problem with duplicate objects in your array. This can mess up your code’s performance, memory, and logic.
Don’t worry, I have some solutions for you!
- Use a set() to get rid of duplicate objects in your array
- Use a map to filter out duplicate objects in your array
- Use Lodash to simplify the process of removing duplicate objects in your array
In this blog, you will learn how to do all of these things!
Method 1: Remove Duplicate Objects from an Array Using a Set
The sets are awesome! Set() is one of the non-primitive data types in JavaScript. They let you store unique values of any kind. You can even put objects in them. How cool is that? To make a set from an array, just use the new Set().
Here’s an example of removing duplicate number from an array:
const numbers = [1, 2, 3, 4, 5, 1, 2, 3];
const uniqueNumbers = new Set(numbers);
console.log(uniqueNumbers);
// Output: { 1, 2, 3, 4, 5 }
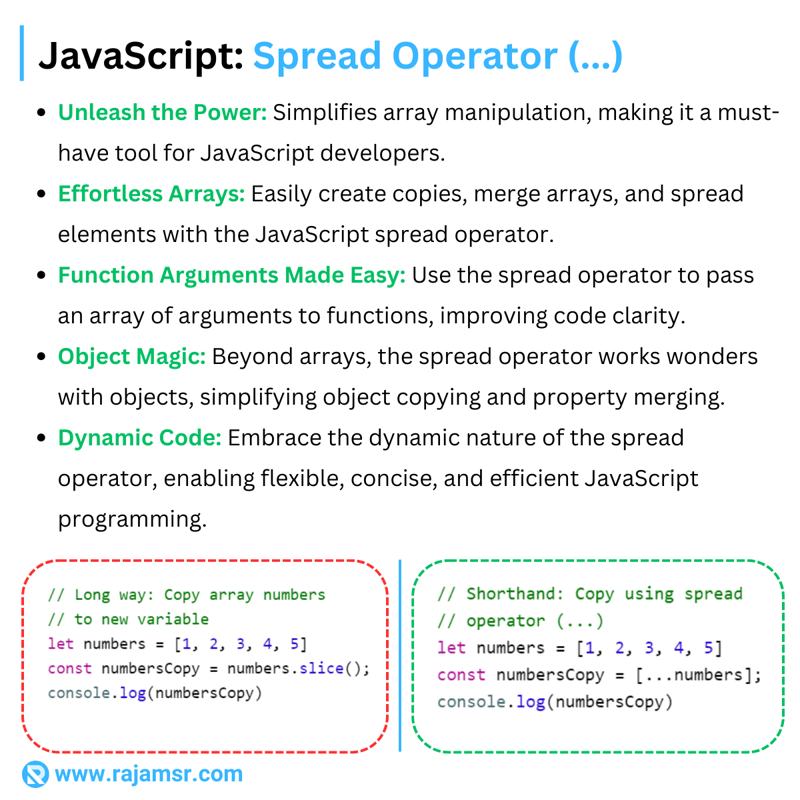
Look at this! The set has no duplicates from the array. How cool is that? You can turn the set into an array again with Array.from() or the spread operator (…).
Here’s how you do it:
const numbers = [1, 2, 3, 4, 5, 1, 2, 3];
const uniqueNumbers = new Set(numbers);
const arrayFromSet = Array.from(uniqueNumbers);
console.log(arrayFromSet);
// Output: [ 1, 2, 3, 4, 5 ]
const arrayFromSpread = [...uniqueNumbers];
console.log(arrayFromSpread);
// Output: [ 1, 2, 3, 4, 5 ]
Here’s a cool trick to get rid of duplicates in a JavaScript array. Just make a set from the array and turn it back into an array. Like this:
You might think you can use Set() to remove duplicates from an array of objects. Let's try:
const colors = [
{ id: 1, name: "Red", hexCode: '#FF0000' },
{ id: 2, name: "Green", hexCode: '#00FF00' },
{ id: 3, name: "Blue", hexCode: '#0000FF' },
{ id: 1, name: "White", hexCode: '#000000' },
{ id: 1, name: "Red", hexCode: '#FF0000' },
{ id: 3, name: "Blue", hexCode: '#0000FF' },
];
const uniqueColors = [...new Set(colors)];
console.log(uniqueColors);
/*
{ id: 1, name: "Red", hexCode: '#FF0000' },
{ id: 2, name: "Green", hexCode: '#00FF00' },
{ id: 3, name: "Blue", hexCode: '#0000FF' },
{ id: 1, name: "White", hexCode: '#000000' },
{ id: 1, name: "Red", hexCode: '#FF0000' },
{ id: 3, name: "Blue", hexCode: '#0000FF' },
*/
But that won’t work. Why? Because Set() doesn’t care about the properties of the objects. The Set() only cares about their references. That means two objects that look identical but have different references are not identical for set(). For example:
const color1 = { id: 1, name: "Red", hexCode: '#FF0000' };
const color2 = { id: 1, name: "Red", hexCode: '#FF0000' };
console.log(color1 === color2);
// Output: false
In the above code, color1 and color2 look the same, but they are not. They live in different places in the computer’s memory. So, Set() thinks they are different too and keeps them both.
But don’t worry, there are other ways to remove objects that look the same. You can use a map or Lodash. You will see this in detail in the next sections.
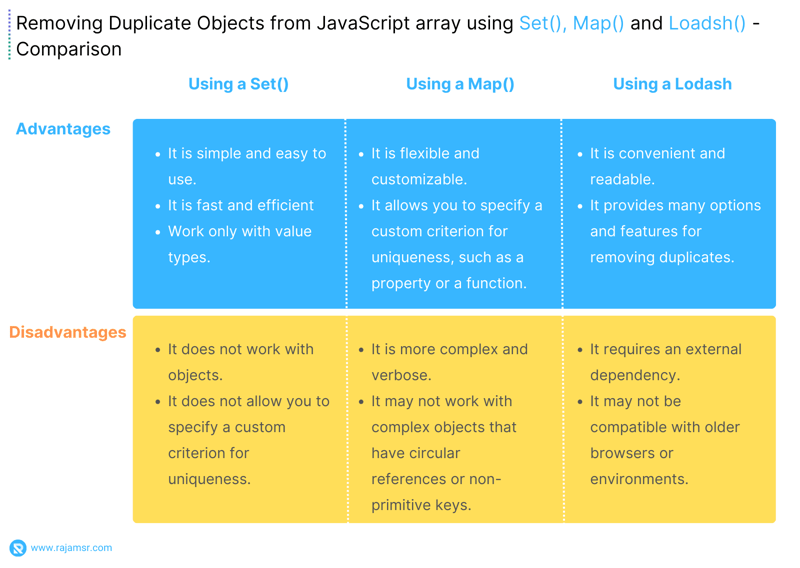
The advantages of this method are:
- It is simple and easy to use
- It is fast and efficient
- Work only with value types
The disadvantages of this method are:
- It does not work with objects
- It does not allow you to specify a custom criterion for uniqueness
Method 2: Remove Duplicate Objects from an Array Using a Map
A map() is like a table with two columns: one for keys and one for values. You can use any value as a key or a value, even an object. To make a map from an array, you need a function that tells how to fill the table. The function takes an element and its position in the array, and returns a pair of keys and values. For example:
const numbers = [1, 2, 3, 4, 5, 1, 2, 3];
const mapFromNumbers = new Map(numbers.map((n, index) => [n, index]));
console.log(mapFromNumbers);
// Output: Map { 1 => 5, 2 => 6, 3 => 7, 4 => 3, 5 => 4 }
The map has the array’s values as keys and their last positions as values. You can make the map an array again with Array.from() or spread operator (…)
For example:
const numbers = [1, 2, 3, 4, 5, 1, 2, 3];
const mapFromNumbers = new Map(numbers.map((num, index) => [num, index]));
const arrayFromMap = Array.from(mapFromNumbers);
console.log(arrayFromMap);
// Output: [ [ 1, 5 ], [ 2, 6 ], [ 3, 7 ], [ 4, 3 ], [ 5, 4 ] ]
const arrayFromSpread = [...mapFromNumbers];
console.log(arrayFromSpread);
// Output: [ [ 1, 5 ], [ 2, 6 ], [ 3, 7 ], [ 4, 3 ], [ 5, 4 ] ]
Here’s a cool trick to get rid of duplicates in a JavaScript array. You make a map from the array and then turn it back into an array.
Like this example of removing duplicate objects from an array:
const colors = [
{ id: 1, name: "Red", hexCode: '#FF0000' },
{ id: 2, name: "Green", hexCode: '#00FF00' },
{ id: 3, name: "Blue", hexCode: '#0000FF' },
{ id: 1, name: "White", hexCode: '#000000' },
{ id: 1, name: "Red", hexCode: '#FF0000' },
{ id: 3, name: "Blue", hexCode: '#0000FF' },
];
const mapFromColors = new Map(
colors.map(c => [c.id, c])
);
const uniqueColors = [...mapFromColors.values()];
console.log(uniqueColors);
/* Output:
[ {"id":1,"name":"Red","hexCode":"#FF0000"},
{"id":2,"name":"Green","hexCode":"#00FF00"},
{"id":3,"name":"Blue","hexCode":"#0000FF"}
] */
The advantages of this method are:
- It is flexible and customizable.
- It allows you to specify a custom criterion for uniqueness, such as a property or a function.
The disadvantages of this method are:
- It is more complex and verbose.
- It may not work with complex objects that have circular references or non-primitive keys.
Method 3: Remove Duplicate Objects from an Array Using Lodash
Lodash is awesome! It’s a JavaScript library that helps you do many things with data. You can use Lodash to manipulate arrays, objects, JavaScript strings, numbers, and more. It’s easy to get Lodash in your project. You can use npm or a CDN to install and import it. Here’s how:
// Using npm
npm install --save lodash
const _ = require("lodash");
// Using CDN
<script src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
Do you want to remove duplicate objects from an array? You can use Lodash’s _.uniqBy() method. It’s easy and powerful. You just need to give it two things: the array and the property or the criterion.
The property is a key of the object, like a string or a symbol. The criterion is a function that returns a value to compare. Here’s an example:
const colors = [
{ id: 1, name: "Red", hexCode: '#FF0000' },
{ id: 2, name: "Green", hexCode: '#00FF00' },
{ id: 3, name: "Blue", hexCode: '#0000FF' },
{ id: 1, name: "White", hexCode: '#000000' },
{ id: 1, name: "Red", hexCode: '#FF0000' },
{ id: 3, name: "Blue", hexCode: '#0000FF' },
];
const uniqueColorsById = _.uniqBy(colors, "id");
console.log(uniqueColorsById);
/* Output:
[ {"id":1,"name":"Red","hexCode":"#FF0000"},
{"id":2,"name":"Green","hexCode":"#00FF00"},
{"id":3,"name":"Blue","hexCode":"#0000FF"}]
*/
The advantages of this method are:
- It is convenient and readable
- It provides many options and features for removing duplicates
The disadvantages of this method are:
- It requires an external dependency
- It may not be compatible with older browsers or environments
Best practices for working with arrays and objects in JavaScript
- Check the length and type using the JavaScript typeof keyword before doing anything with it.
- Use
constto declare your variables unless you need to change them. - Use clear and meaningful names for your variables and functions.
- End your statements with semicolons.
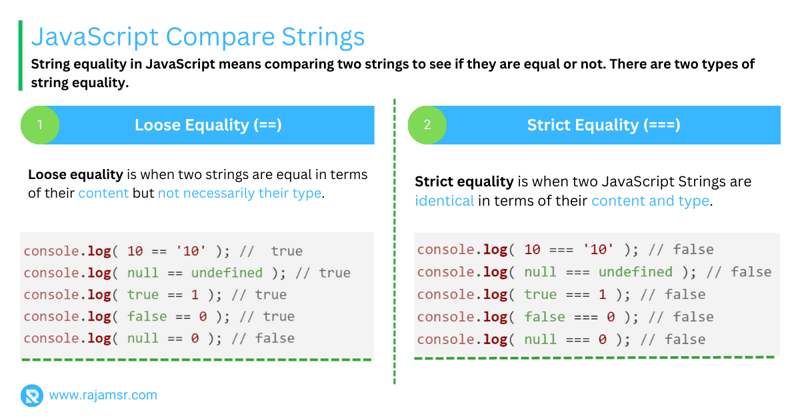
- Compare values with strict equality operators (
===\and!==\) - Test and verify your code with
console.log()or other debugging tools.
Conclusion
In this blog, you learned how to remove duplicate objects from an array in JavaScript using different methods.
You learned three ways to remove duplicate objects from an array in JavaScript: using a set, a map, or Lodash.
Each one has its advantages and disadvantages, so you can pick the one you like best.
I hope you had fun and learned something new. Please share your feedback or questions in the comments below. Thanks for reading! 😊

Posted on February 3, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.