Structurer votre doc pour la rendre utile

Yann Schepens
Posted on March 26, 2024
Dans un précédent article, nous avons défini le périmètre et la cible de notre documentation.
Pour aider les lecteurs à trouver rapidement l'information qu'ils cherchent, nous allons rentrer dans le concret avec une proposition de structure et quelques astuces.
La homepage
Cette page web est probablement la plus grande cause de non-lecture de la doc.
Le développeur, et plus globalement l'être humain, aime les choses simples.
Disons qu'il est fainéant et que s'il faut chercher, il ira demander à Google de le faire à sa place.
Abstenez-vous de mettre le contexte de rédaction de la doc ou l'histoire de l'outil à cet endroit. Évitez les introductions du type : "Bienvenue sur la documentation de X, qui respecte telle et telle contrainte, loi, demandé par Y. Cette documentation vous engage à ...".
Exit le contexte d'écriture de la doc de la page d'accueil, mettez-le dans une page web à part. Personne ne lit les CGV/CGU à ce que je sache !
La page web principale de votre documentation doit permettre aux lecteurs de trouver le plus rapidement possible ce qu'ils cherchent. Donnez-leur ce qu'ils veulent.
Généralement, ça se traduit par une liste de liens vers d'autres documentations. Cette page web sert aussi, d'une certaine manière, de définition du périmètre de la documentation (a.k.a.: si il n'y a pas de lien ici, c'est qu'il n'y a pas la documentation que je recherche).
Exemples.:
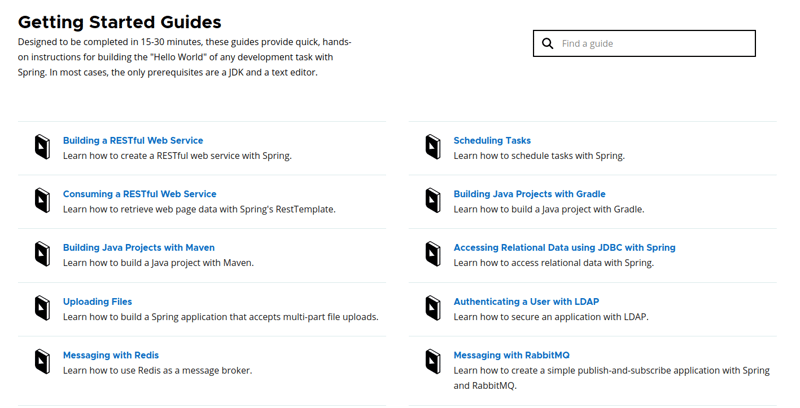
Springboot quick start
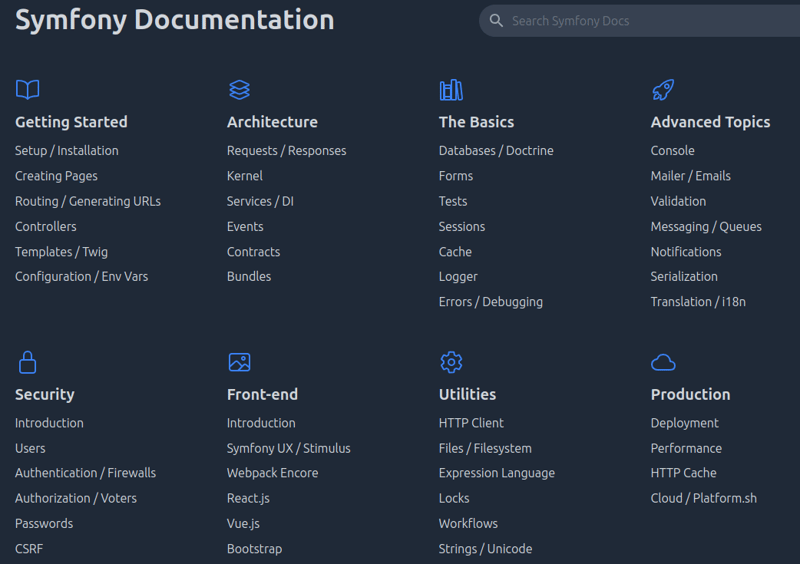
Symfony documentation homepage
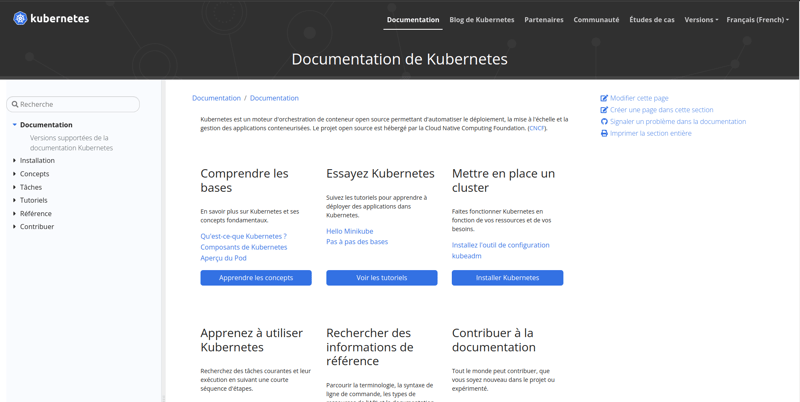
Kubernetes documentation homepage
Les chapitres
Dans les documentations comprenant beaucoup de contenus, on doit découper en chapitres afin d'adresser des sous-parties de la documentation.
Une approche que j'apprécie est le découpage en fonction des dépôts de code pour les documentations techniques ou par Domain (au sens DDD). Pour les aspects fonctionnels, je m'appuie sur le menu principal de l'application (si UI).
Un "chapitre" de la documentation est une documentation à part entière. Elle doit respecter les mêmes règles que la documentation dans sa globalité :
- Périmètre précis et défini
- Autonome (ne pas dépendre d'autres bouts de la doc)
- Public défini
On doit pouvoir l'extraire et la mettre à disposition de façon autonome sans qu'il ne manque quoi que ce soit.
Il y a plusieurs moyens de découper en chapitre.
- Par public
- Par couche/module
- Par grandes fonctionnalités
Un découpage par public correspondrait au rôle des différents lecteurs potentiels : développeurs, fonctionnels, utilisateurs, infra, etc.
Une approche par couche donnera des chapitres "backend", "frontend", "architecture", etc.
La segmentation par fonctionnalité, qu'on retrouvera souvent dans les documentations de framework, proposera des chapitres du style "Persistance", "Front controller", "Traitement des images", etc.
Ou dans une documentation d'outil avec des chapitres sur ses grands aspects : "les méthodes d'authentification", "organiser votre contenu", "les permissions utilisateur", etc.
Contrairement à la homepage générale qui sert d'aiguillage, celle d'un chapitre va rentrer directement dans le sujet.
Homepage d'un chapitre : Introduction
L'introduction d'un chapitre devrait être composée de trois parties :
- Le périmètre de la doc
- La philosophie/les concepts
- L'installation et le use case principal
Elle peut être sur une ou deux pages web, mais pas plus, il faut que le lecteur voit immédiatement ces trois parties sans avoir à chercher.
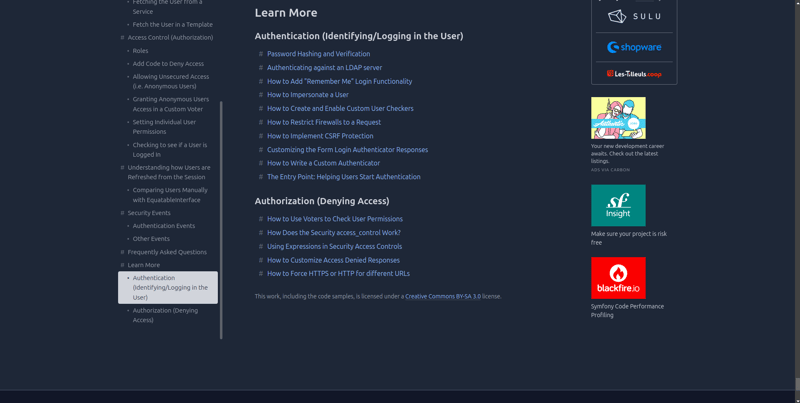
Le périmètre
La première chose à indiquer dans la documentation est ce que couvre la "fonctionnalité", les cas d'usage et surtout les cas de non-usages. Pour ce dernier point, une ou plusieurs solutions alternatives peuvent être proposées en renvoyant vers d'autres documentations.
Mauvaise introduction :
"Ce package vous permet de sécuriser votre application."
Mieux :
"Ce package vous permet de gérer l'ensemble des stratégies d'authentification et de gestions des droits d'accès de vos utilisateurs ainsi que l'ensemble des outils mis à disposition permettant de sécuriser les échanges HTTP.
Pour vous protéger contre les injections (SQL, XSS, etc.), vous pouvez vous rendre sur ..."
Explication des concepts
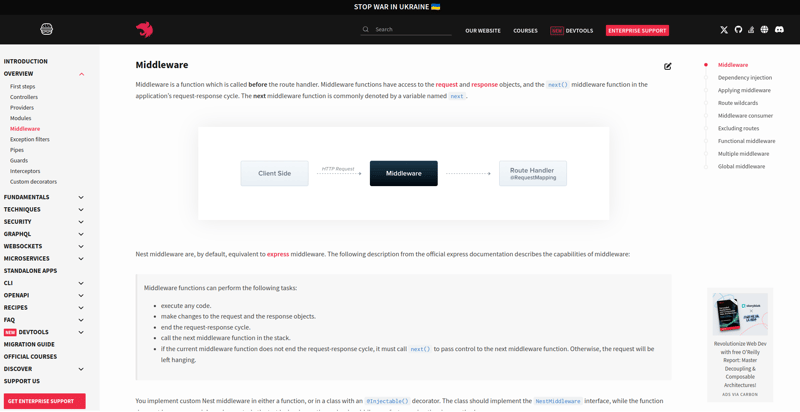
Une fois que le périmètre est défini, une explication des concepts/patterns/philosophie du sujet est nécessaire pour permettre au lecteur de bien comprendre comment les éléments s'imbriquent les uns avec les autres.
C'est d'ailleurs le moment de sortir vos plus beaux schémas.
Personnellement, j'adore UML, mais vos C4, Merise, et autres sont les bienvenues aussi.
NestJs middleware documentation
Installation et usage de base
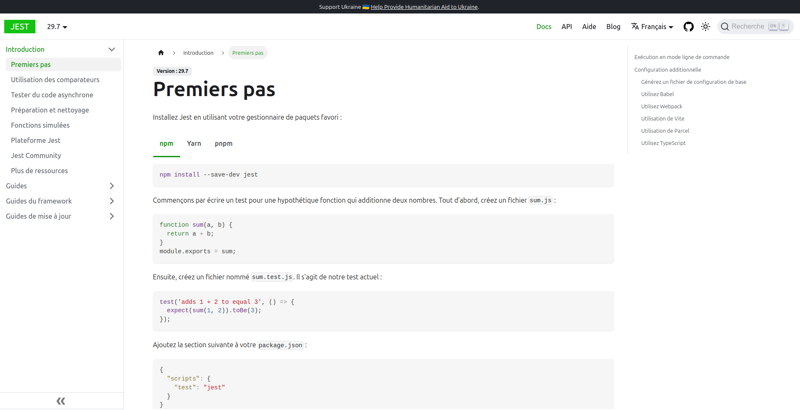
Un exemple de bout en bout permet de se mettre dans le bain directement.
L'installation, l'utilisation et la configuration de base doivent être présent dans ce bout de code.
Il permettra à une grande partie des utilisateurs de répondre immédiatement à leur besoin, et montre la mise en application des concepts de base sans rentrer dans les détails.
Généralement, si le besoin du lecteur est légèrement différent, il utilisera tout de même ce point de départ.
Il le personnalisera avec les différentes options et stratégies proposées par la suite.
On le voit souvent sous le nom de "Getting started with".
La documentation en tant que tel
Une fois le périmètre, l'usage de base et les concepts généraux présentés, entrons dans le détail de la documentation.
Ici, vous allez chercher à couvrir l'ensemble des cas d'usages possibles et des capacités de ce que vous documentez.
Attention à partir du cas d'usage de base, pour ne pas perdre le lecteur.
L'approche que je vous préconise comporte trois axes principaux :
- À quelle problématique ça répond ? (toujours en partant du cas de base)
- Comment ça marche ?
- Comment on s'en sert ?
Si votre application est derrière un reverse proxy, elle ne connaitra pas le client IP et le hostname originel.
Pour palier à cette problématique, la plupart des reverse proxy envoie un jeu de header HTTP nommé les https://datatracker.ietf.org/doc/html/rfc7239[X-FORWARDED-HEADERS].
Pour que votre application les prenne en compte, vous devez modifier la configuration suivantes :
...
Dans cette zone de documentation, vous avez le temps et la place d'écrire. Si lecteurs arrivent ici, c'est qu'ils ont besoin de comprendre comment fonctionne votre outil et ils prendront le temps de lire.
D'un point de vue organisation, vous pouvez tout laisser dans la même page web, si un menu est visible et accessible sur les côtés du contenu principal. S'il y a vraiment beaucoup d'informations à fournir, mettez le reste sur une autre page web.
L'intégration avec d'autres outils
Si ce que vous présentez peut s'intégrer avec d'autres outils, faites-en une partie à part entière de votre documentation. N'oubliez pas de bien préciser les versions et les cas dans lesquels ça a été testé.
Les limites et bugs connus
Affichez vos bugs/limites connus avec des explications si elles existent et des workaround si ils existent aussi.
Certains bugs/limites n'ont pas vocation à être corrigés, indiquez-le aussi. Cela évitera des heures de recherche et de la frustration de la part des lecteurs.
Cette partie peut prendre la forme d'une FAQ.
Allez plus loin
Certains bouts de doc, en particulier les aspects sombres, obscurs et/ou très techniques sont difficilement intégrables avec le reste.
Dans ce cas, vous pouvez les mettre "en vrac" dans une partie "allez plus loin".
Ce n'est pas non plus un fourre-tout, restez précis.
Les références
La configuration
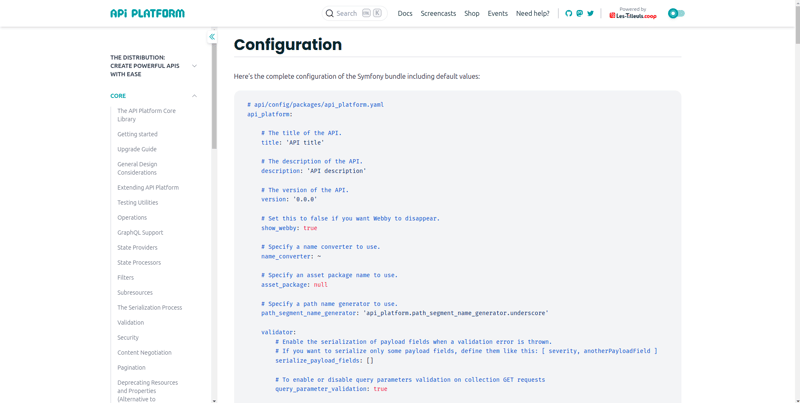
Toute la documentation que vous avez écrite est orientée usage. Cependant, elle ne permet pas de voir la totalité des configurations.
Cette partie référence sert à ça. Elle vous permet d'afficher la liste exhaustive des configurations disponibles ainsi que leur valeur par défaut.
S'il s'agit de fichiers de configuration, mettez-les tels quels avec des commentaires : ce sera d'autant plus simple pour les lecteurs de s'y retrouver vis-à-vis de ce qu'ils voient dans la vraie vie.
S'il s'agit d'écran de configuration, un screenshot sera le bienvenue.
API Platform configuration reference

Si on parle de code
Concernant l'architecture, un diagramme de classe, et un diagramme de composants au besoin, permettra aux lecteurs de comprendre comment est structuré le code qu'ils utilisent sans l'avoir développé.
De plus, ils pourront mieux utiliser ce que vous proposez, voire le challenger.
Conclusion
Le but d'une documentation est de répondre aux besoins des utilisateurs à plusieurs instants, avec plusieurs niveaux de compétences sur ce que vous documentez. Une documentation bien écrite et organisée leur permettra de trouver rapidement ce dont ils ont besoin avec le niveau de granularité nécessaire.
Et si un format de documentation vous plaît, n'hésitez pas à les copier : c'est que c'est sûrement une bonne approche.
Aller plus loin et un peu sur le côté
Je vous conseille l'excellente série d'articles de @arcanneero (Nicolas Giraud) si vous voulez vous lancer dans la doc as code.
Pour écrire et publier :
Des conseils pour le style d'écriture : Je n'ai toujours rien pour le moment, proposez des trucs
Concernant les chartes graphiques et les visuels :
Un framework pour rédiger des docs techs (que l'on m'a conseillé) : https://diataxis.fr/

Posted on March 26, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.