Array Methods with Clear Examples.

Toby
Posted on February 21, 2023

In Javascript, Variable names are used to store one (1) value per time, albeit numbers, strings, objects, Booleans, or any other data type. These values can be mutable (changed) or reassigned depending on the declaration keyword used to declare them; var, let or const.
Arrays allow us to assign more than one value to a variable name. These values can be a collection of different data types stored in a single variable name.
We will create our Arrays using 2 methods, first by using an array constructor and then assigning our array value to a variable.
USING AN ARRAY CONSTRUCTOR:
DIRECT ASSIGNMENT TO A VARIABLE:
These are the 2 most popular methods you’ll encounter as a beginner while creating an array, moreover, there is the Spread Operator (…) method too, and it’s really handy, especially when performing iteration from an API. We will talk about this in the next article.
The output of both methods above can be seen here:
Arrays are objects, their values grow and shrink. They can be modified, added to, removed from, merged, and deleted. As objects, arrays have several properties and methods that can be performed on them and we will perform a few of those operations.
ACCESSING THE VALUES OF AN ARRAY
To access the values of an array, we use the bracket [ ] symbol beside our variable name, followed by the property or method name we want to perform on them. For example, to check the value of the second item in ourArray, we access it like this:
To begin with, remember, arrays are Zero (0) index based; meaning the items in ourArray starts counting from 0.
From the above example, the value of the second item in ourArray is ‘Steve’. Let’s list the indexes of the items in ourArray for better understanding.
index 0= 100,
index 1= Steve,
index 2= {name: ‘Toby’},
index 3= [Jolene, Bob],
index 4= true.
Let’s try some other properties and methods on a new set of arrays.
- The concat() method.
The concat() method joins 2 or more arrays and returns one single array with a list of the joined arrays. Let’s create a new array and concatenate it with ourNewArray.
To concatenate the previous array with this new one, we will run this code;
In return, it will print the items in ourNewArray, followed by the items in the concatenated array.
- The Length of an array.
To check the length of ourNewArray, we don’t need the bracket symbol to achieve that. Let’s play with the code. It’s a short one.
The output of this is 5 because there are 5 items in the array.
Don’t confuse the length of an array with the index. The index count of an array is usually the length of the array -1.
- The toString() method.
This method converts the items of an array into bare strings.
It outputs the items in the array as is, except without the quotes around them.
- The join() method.
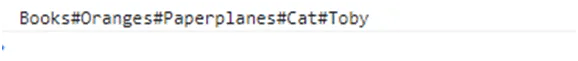
This method also returns the items in the array as they are, only just that this time, with a separator as determined by you. It removes the white space and replaces it with whatever you replace it with. We will use the ‘#’ symbol as the separator in this example, so you see how the join() method works.
The return goes thus:
- The pop() method.
This method removes the last item in the array and returns it. It’s not a difficult method to remember.
The output of this would be
Toby
- The push() method.
This method adds to the end of the array, but only returns the length of the array. Here we will log the push() method in the console and then log the ourNewArray once again so you can see the newly added item in the array.
Let’s see how this works.
We are pushing a new item into the array in line 6, and then we are logging our new array list in line 7. Let’s see the result.
As I said earlier, the push() method adds to the end of the array, but only returns the length of the new array, as shown in our index.js line 6 and our new array item list in the index.js line 7.
- The reverse() method.
As the name states, it reverses the order of the items in the array. This should be easy to remember, as the name easily gives it out.
The code returns this:
- The shift() method.
This is the opposite of the pop() method, as this method removes the first item in an array and returns only the item.
Its output:
- The slice() method.
This method selects a part of an array, removes it and returns a new array list. It’s easier to understand in an example, so let’s see how it works.
We will run 2 slice methods with 2 different slice parameters, so it’s easier to understand in real practice.
Let’s see the result of lines 6–7 in the console.
- The splice() method.
This method can be a little confusing, but it’s not so hard to understand. It takes 2 parameters; the starting point of action and the number of changes to be made, and then returns a new array. Let’s take a look at the below example and I’m sure it would become clearer.
The parameters here are, at index 1, remove 2 items. After doing that, it returns the 2 items that were removed.
So here, it’s saying at index 1 (Oranges), remove 2 items. So it removes Oranges and Paperplanes and returns them in a new array.
I hope this explains it better.
- The unshift() method.
This acts like the push method, just that it adds a new item at the beginning of the array, and returns the length of the array.
We will unshift a new item into the array, which increases the length of the array by 1, and then console.log the new array list.
Let’s give it a try.
There are still several very important array methods like the map(), reduce(), filter(), some(), includes() etc. I regard these array methods as Higher Order array methods because they are best used in Array Iteration. We will talk about them in the next article.
Thanks for taking out time to read this article, and I hope it helped you.
I am open to corrections and additions, so feel free to let me know if there is something I need to know or update.
Also, you can give me ideas on topics you’d like me to write about.
Thanks once again.

Posted on February 21, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.