Flutter & Dart Tips - Week In Review #12

Offline Programmer
Posted on August 28, 2021

Hello Reader,
Welcome to the 12th post in the "Week In Review" series, where I share the Flutter\Dart tips I tweeted last week.
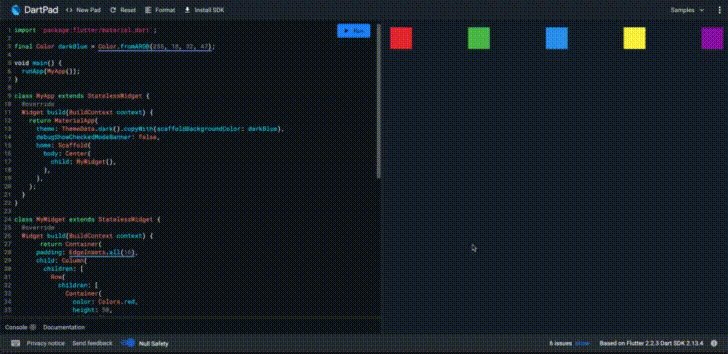
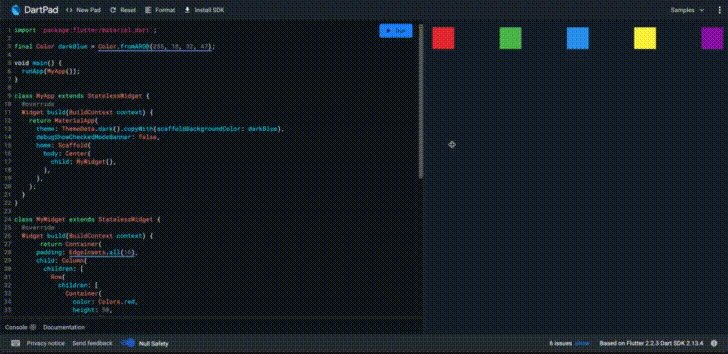
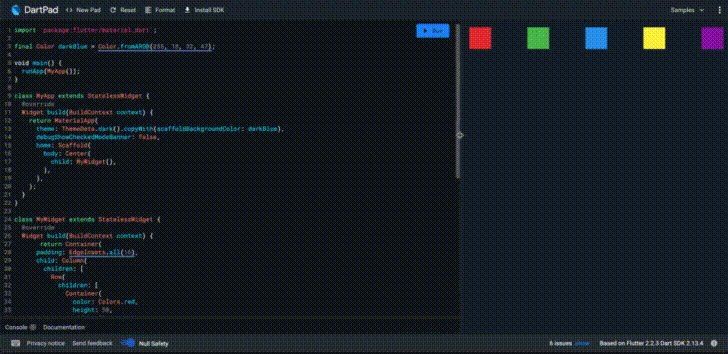
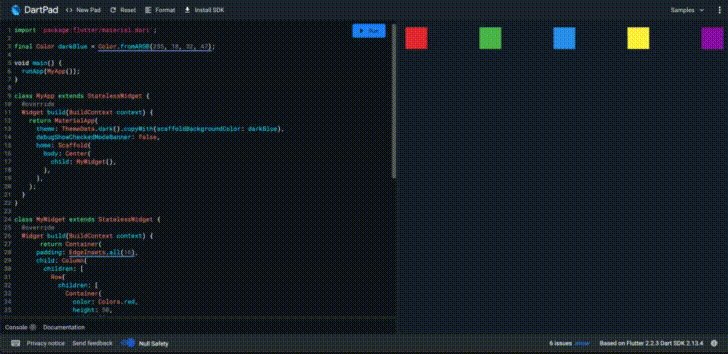
1- Use the Spacer Widget to create spacing between widgets.
...
Container(
color: Colors.red,
height: 50,
width: 50,
),
Spacer(),
Container(
color: Colors.green,
height: 50,
width: 50,
),
Spacer(),
...
Try it on DartPad here
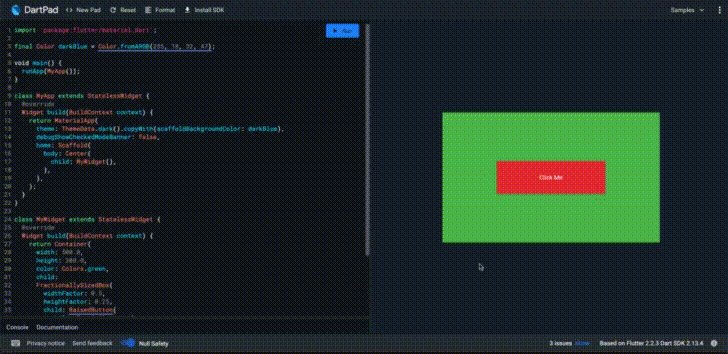
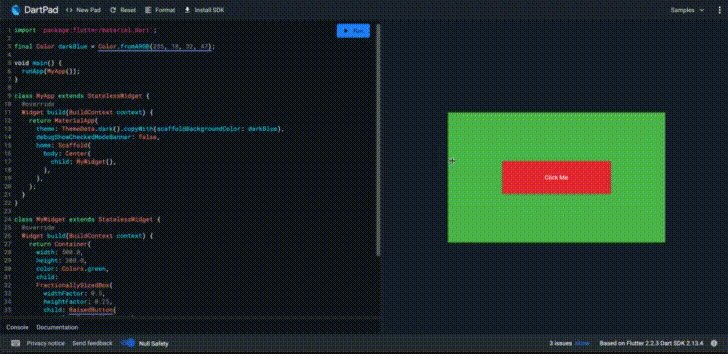
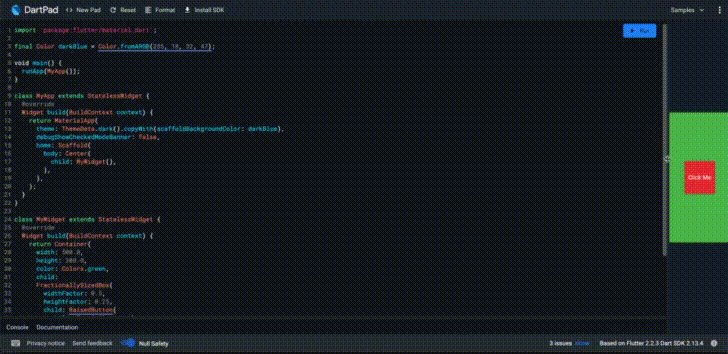
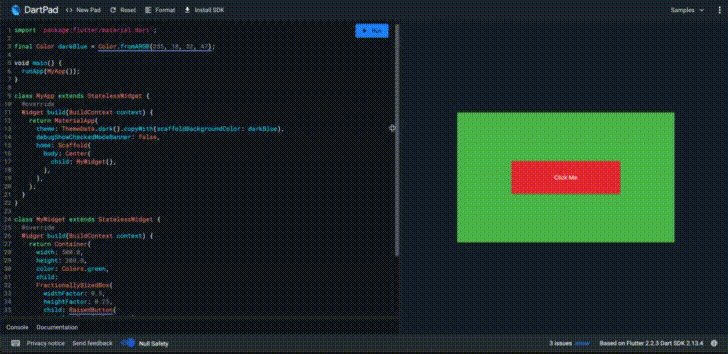
2- FractionallySizedBox Widget is a widget that sizes its child to a fraction of the total available space.
...
FractionallySizedBox(
widthFactor: 0.5,
heightFactor: 0.25,
child: RaisedButton(
child: Text('Click Me'),
color: Colors.red,
textColor: Colors.white,
onPressed: () {},
),
),
...
Try it on DartPad here
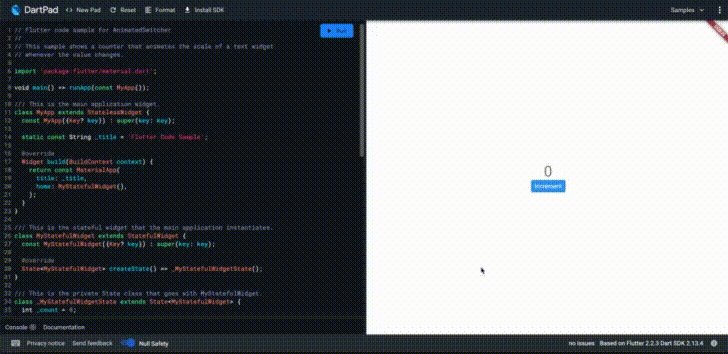
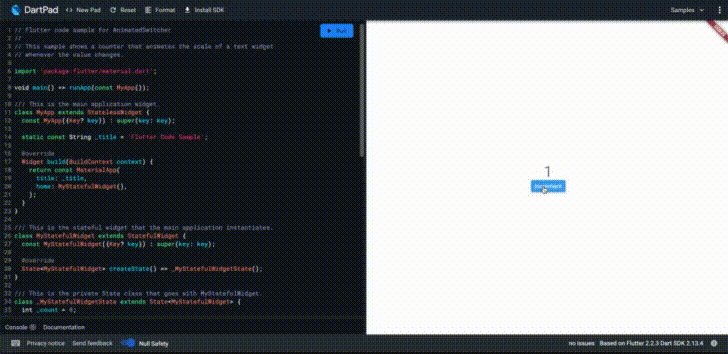
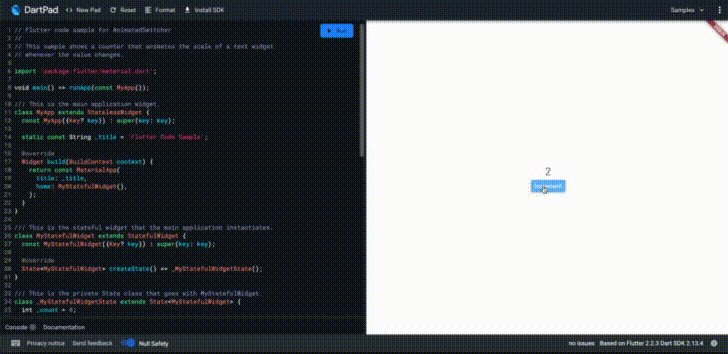
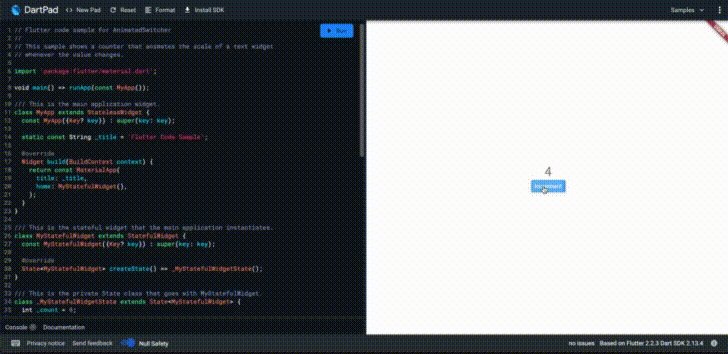
3- Use the AnimatedSwitcher widget to create animation when switching between two widgets.
...
AnimatedSwitcher(
duration: const Duration(milliseconds: 500),
transitionBuilder: (Widget child, Animation<double> animation) {
return ScaleTransition(child: child, scale: animation);
},
child: Text(
'$_count',
key: ValueKey<int>(_count),
style: Theme.of(context).textTheme.headline4,
),
),
...
Try it on DartPad here
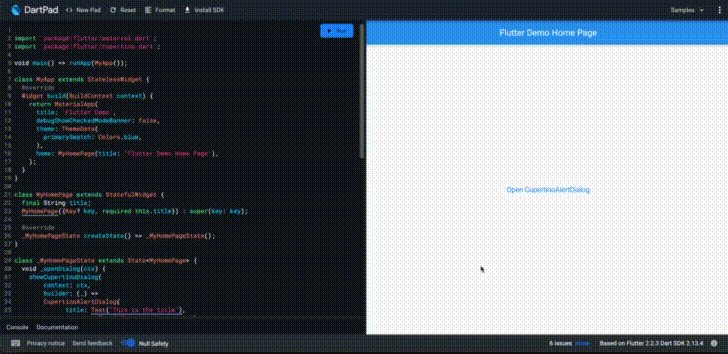
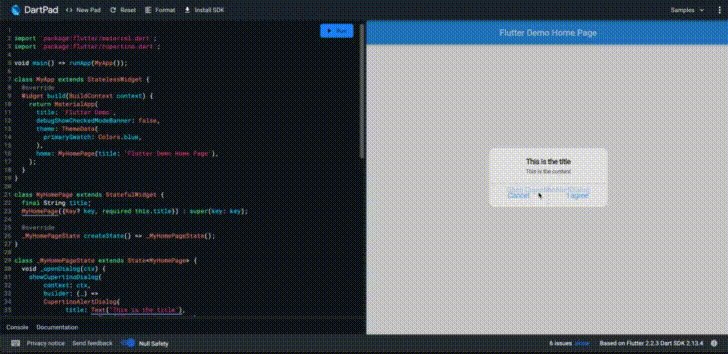
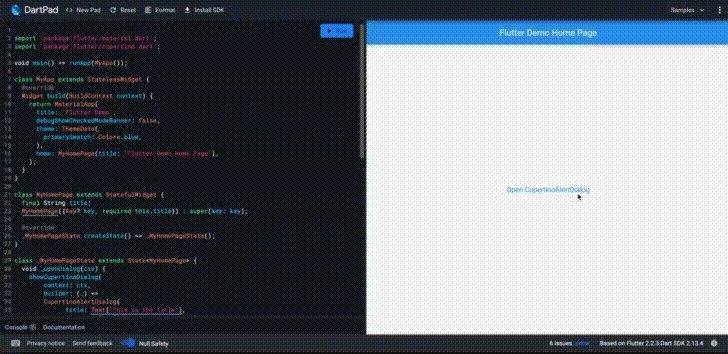
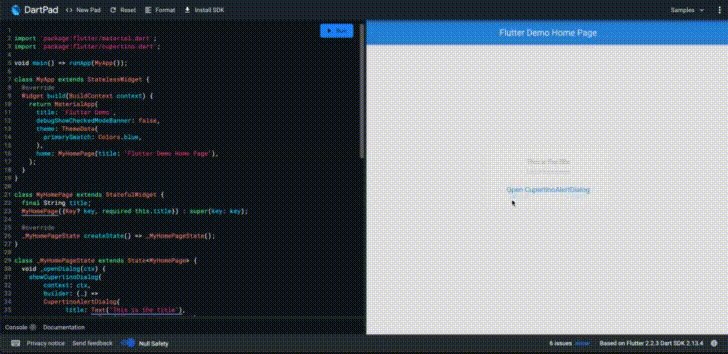
4- Use the CupertinoAlertDialog to create an iOS-style widget that informs the user about situations that require acknowledgement.
...
CupertinoAlertDialog(
title: Text("This is the title"),
content: Text("This is the content"),
actions: [
// Close the dialog
// You can use the CupertinoDialogAction widget instead
CupertinoButton(
child: Text('Cancel'),
onPressed: () {
Navigator.of(ctx).pop();
}),
CupertinoButton(
child: Text('I agree'),
onPressed: () {
// Do something
print('I agreed');
// Then close the dialog
Navigator.of(ctx).pop();
},
)
],
)
...
Try it on DartPad here
5- Use CupertinoButton Widget to create an iOS-style button that Takes in a text or an icon that fades out and in on touch.
...
Container(
child: Center(
child: CupertinoButton(
onPressed: () {
// Todo
},
child: Text("CupertinoButton Widget"),
),
),
),
Container(
child: Center(
child: CupertinoButton.filled(
onPressed: () {},
child: Text("CupertinoButton Widget"),
),
),
),
...
Try it on DartPad here
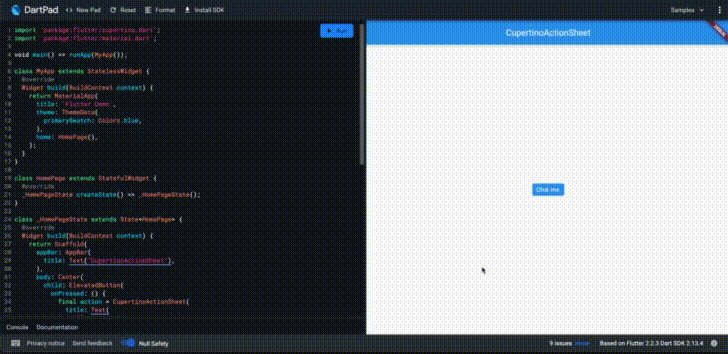
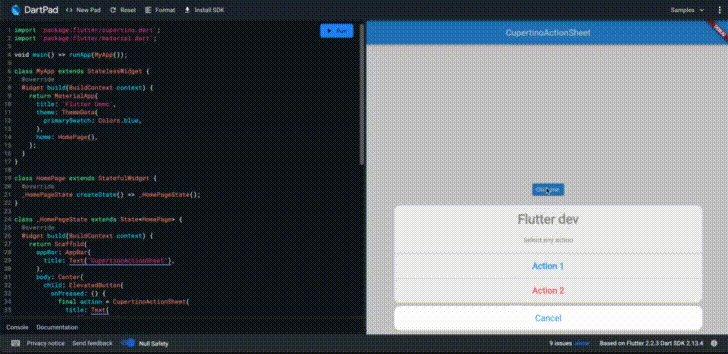
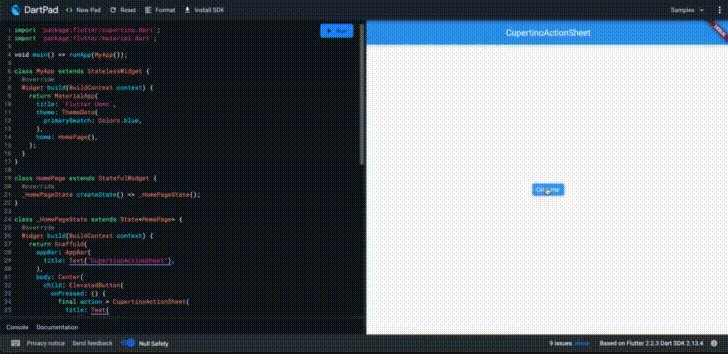
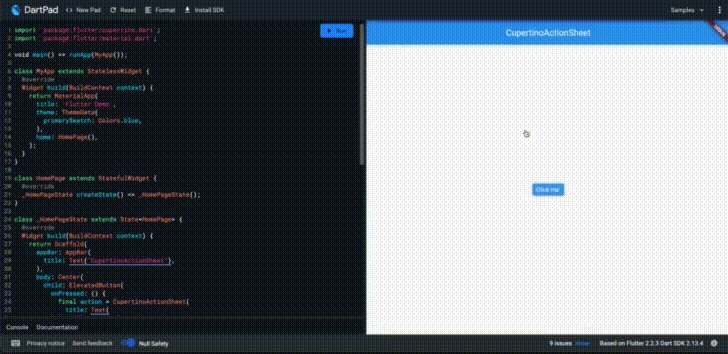
6- The CupertinoActionSheet is an ios-themed widget that has action sheets design specifications.
...
CupertinoActionSheet(
title: Text(
"Flutter dev",
style: TextStyle(fontSize: 30),
),
message: Text(
"Select any action ",
style: TextStyle(fontSize: 15.0),
),
actions: <Widget>[
CupertinoActionSheetAction(
child: Text("Action 1"),
isDefaultAction: true,
onPressed: () {
print("Action 1 is been clicked");
},
),
CupertinoActionSheetAction(
child: Text("Action 2"),
isDestructiveAction: true,
onPressed: () {
print("Action 2 is been clicked");
},
)
],
cancelButton: CupertinoActionSheetAction(
child: Text("Cancel"),
onPressed: () {
Navigator.pop(context);
},
),
);
...
Try it on DartPad here
See you next week. 👋🏻
Follow me on Twitter for more tips about #coding, #learning, #technology...etc.
Check my Apps on Google Play & Apple Store
Cover image corey oconnell on Unsplash

Posted on August 28, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.