Victor Savkin
Posted on March 30, 2021

In order for the Angular community to thrive, it has to remain up-to-date with the broader JavaScript community. The Angular community has to consider what else is going on, and adopt the best tools and ideas.
Regardless of how good the Angular core is, if developers have to use Karma, Protractor, and TSLint (no one’s first choices at this point), Angular will feel outdated.
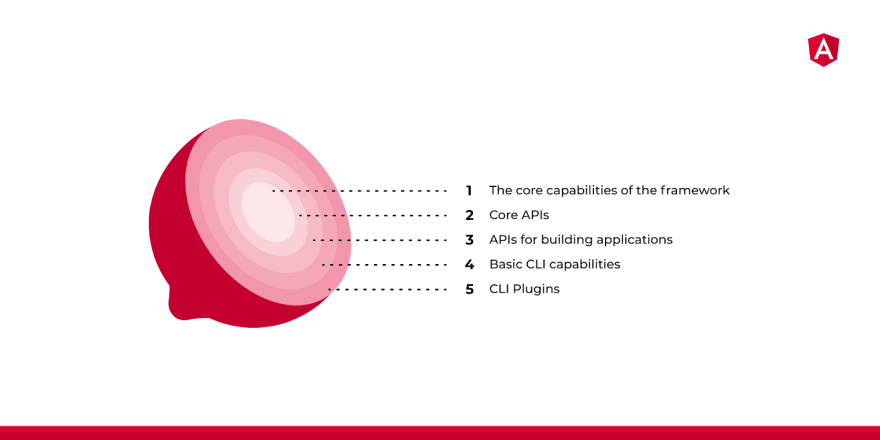
As I mentioned in my blog post “Angular is an Onion” the team at Google is well-positioned to design core APIs and capabilities and is at a disadvantage compared to the Angular community when it comes to higher-level API and integrating tools into the CLI.
Angular CLI Dropping Support For Legacy Tools
The Angular team has made the decision to drop Angular CLI support for legacy tools and will no longer be shipping the Angular CLI with TSLint, which has been deprecated in 2019.
I strongly support the Angular team no longer shipping TSLint with Angular CLI. At this point, it’s better to have no linter built-in than to have TSLint. Having a deprecated tool as part of the CLI made Angular look outdated and not well maintained. It also made it harder for the community to provide a good alternative: removing the built-in linter and installing a better one is extra work most folks don’t want to do. It’s a right decision.
I think the Angular team should go further and remove or replace Protractor and Karma as well.
Modernizing Angular Development with Nx
At Nrwl, we help companies build very large Angular applications, and seeing them struggle with Protractor or seeing them trying and failing to generate a file using the Schematics API is disheartening.
As a former Angular core team member and NgRx core team member, I still feel a strong affinity with the Angular community. I want to see the folks enjoying the framework and the tools around it. I want to see the community excited.
Nx was created to provide a better developer experience for the Angular community and developers in other communities who are trying to navigate increasingly large and complex development environments. As the Angular landscape has evolved, we have worked hard to ensure that Nx stays one step ahead.
Modern Tools
Developers should use modern tools that help them work more effectively and efficiently. Among our clients and the broader Angular ecosystem, we’ve observed that there are some pretty clear front-runners when it comes to testing and linting tools. We’ve therefore built out-of-the-box support for those tools into Nx. They include:
- Jest (replaces Karma) Jest is a zero-config JavaScript testing framework that prioritizes simplicity. With robust documentation and a feature-rich API, Jest is a great solution for JS developers looking for a powerful, modern testing toolkit.
- Cypress (replaces Protractor) Cypress supplies fast, reliable E2E testing for anything that runs in the browser. Cypress includes time travel debugging, readable errors and stack traces, real-time reloads, and more.
- ESLint (replaces TSLint) ESLint uses static analysis to identify problems in your code, many of which are fixed automatically in a syntax-aware manner. ESLint is highly configurable; customize your linting to preprocess code, use custom parsers, or write your own rules.
- Storybook Storybook is an open source tool for building UI components in isolation, making it an excellent platform for design systems that can be shared across an entire brand, including apps built with a variety of frameworks and libraries.
These tools were not selected simply because they’re new and popular; Jest/Cypress/ESLint are more stable and robust than Karma/Protractor/TSLint, and their popularity puts them in a good position for long-term growth and development.
The Nx team has worked hard to ensure that the integration between Nx and these tools is seamless. For example, Nx can generate Cypress tests for your Storybook stories, etc.
Modern CLI
In addition to using modern tools, developers want to work with a CLI that reflects how their needs and expectations have evolved.
Angular CLI is an impressive piece of technology. It has robust code-generation and execution capabilities that facilitate onboarding and developer mobility, but it has a few issues:
- In 2021, we aren’t comparing the Angular CLI with an ad-hoc folder with 5 npm scripts in it. Other frameworks offer code generation, editor integration, etc. The delta between the Angular CLI and other CLIs isn’t as big as it used to be.
- The Angular CLI got many things right in principle (e.g. atomic code generation aka dry-run, ng update) but, in practice, the API were not very ergonomic and didn’t account for many real-world scenarios.
- Several tools now are trying to offer computation caching and other ways of scaling.
When using Nx, you can either let Nx decorate theAngular CLI to improve the developer experience or use the Nx CLI instead. All the points below will apply in the same way.
Let’s look at a few examples.
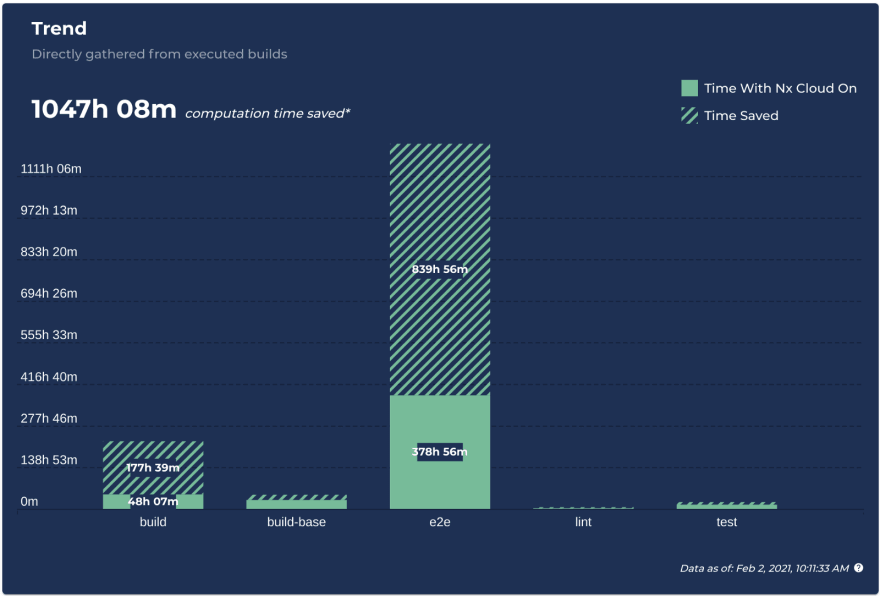
Computation Caching & Scaling
Computation caching is a great way to improve performance. With it, you never have to build or test the same code more than once.
The Angular team attempted to integrate Bazel into the Angular CLI, but that effort has been canceled. Nx builds on inspiration from Bazel and similar tools, and implements computation caching in a way that works with any tool and requires no configuration. The result is much faster builds and continuous integration.
These are the types of savings we are talking about:
This enables a lot of new ways of developing. For instance, if your “ng serve” takes a long time, you can make it faster by using incremental builds.
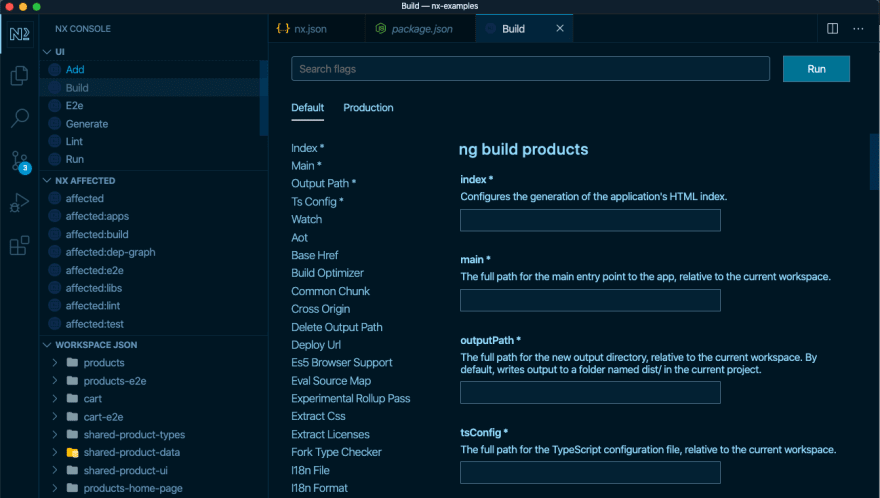
Editor Support & GitHub Support
Nx provides a modern, integrated dev experience. VS Code and WebStorm plugins help you use the build tool effectively, generate components in folders, and much more.
Nx also supports optional free cloud support with Nx Cloud, as well as GitHub integration.
Simpler APIs with Nx and Nx Devkit
Regardless of how you use Nx (with Angular CLI or standalone), you can always use the Angular Devkit. You can generate code using schematics and invoke builders. But there is a alternative: you can use Nx Devkit.
Nx Devkit uses only language features (e.g., it doesn’t use observables unless you choose to use them yourself) and it doesn’t use any advanced patterns like partial application.
You can step through your code with a debugger. When an exception is thrown, the stack trace is short and every line points to your code.
The Nx Devkit API is small and is optimized for most common scenarios. See the comparison of the Nx and Agular devkits here. Also, Nx Devkit is well documented.
**Important: **Nx allows you to mix and match Nx Devkit and Angular Devkit seamlessly. Every Nx Generator can be used in an Angular Schematic and vice versa. The user invokes schematics and builders in the same way regardless of which devkit they are written in.
Staying Up to Date & Ng Update
Ng Update is the best thing about the Angular CLI. It is a robust solution for one of the hardest problems in software engineering. But it has a few problems when upgrading larger workspaces:
- It often takes many days or even weeks to perform an upgrade, so doing upgrade in small pieces is necessary.
- Some but not all migrations have to be rerun after each rebase.
- Migrations have to be reordered.
- Migrations have to be patched in node_modules (or copied over and replaced).
- Different versions of packages have to be used cause of org firewalls etc..
Nx comes with its command that takes the best parts of ng update does but addresses all of the issues above. See here on how it does it.
There is a second aspect of staying up to date: giving people a way to move forward to the new tech.
Some of it is more natural in an Nx repo because of how Nx works. In contrast to a standard Angular CLI setup, folks using Nx split their applications into many packages, each of which can have its own testing tool, linter etc. So you could use say both Cypress and Protractor and slowly move to Cypress one package at a time.
But we at Nrwl also try to do our best to automate this process when possible. For instance, Nx 11.6 has a generator that allows you to move from TSLint to ESLint. So if you have a large Nx workspace, you can move to ESLint in one go.
“Modern Angular” also means working together with other frameworks.
Most large companies use multiple frameworks to build their applications. One org can use Angular, another one can use React, and this is OK.
Nx provides the same dev experience for many frameworks including Angular and React. You can build Angular apps, Next.js apps, share code between them. You can build portals out of Angular and React microfrontends. You can share org-specific code generators, lint checks, CI/CD setup.
Where your code lives and how it is divided should be based on your organizational structure, not on what frameworks you use.
Learn More
Check out Modern Angular on nx.dev and give it a try!

Posted on March 30, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.