Hydrogen by Shopify | A much-needed framework to build Shopify React e-commerce stores

Ali Raza
Posted on December 9, 2021

Shopify created turbulence in the tech world by announcing Hydrogen, a React-based framework powered by Shopify’s Storefront API, to create fast, modern, and custom e-commerce storefronts at pace. The framework integrates React Server Components, uses smart caching techniques, is styled using Tailwind CSS, and is bundled using Vite.
Hydrogen is packed with all the tools and solutions so that developer focuses more on building customized storefronts.
Hydrogen offers:
- Built-in caching controls
- Server-side rendering
- React Server Components
- Shopify-specific commerce components, hooks, and utilities
- flexible page and subrequest cache policies
As soon as I got my hands dirty, it was apparent that this is not simply another framework but a complete package to not only build the eCommerce stores but address related issues like site speed caching. Its claim to provide a faster developer experience is true to a great extent.
What is Shopify and how online stores are already being developed?
Shopify is an eCommerce platform to create an online store by following a few steps. Buy membership, select store theme and domain and you are ready to sell. Liquid, a template language powered by Shopify, is used to create storefronts. Integrating Liquid with React brings limitations, best practices can’t be ensured easily and it was a painful developer experience.
Learn How to become a React developer in 2022
What Hydrogen brings?
Hydrogen provides an amazing developer experience by using the best available libraries and practices. Working with Hydrogen is similar to building another React app. No extra connections with Shopify APIs as this is handled by useShop hook. Efficient caching policies are introduced and managed by React Query. Tailwind CSS styles the storefront. React Server Components are introduced to decrease bundle size. and More. Let's explore more.
Get started: Install Hydrogen React Starter Template
Install Hydrogen template by running the following command:
yarn create hydrogen-app

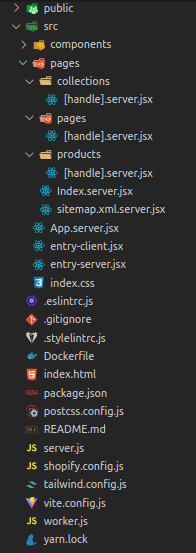
Shopify Hydrogen folder structure
The folder structure is quite similar to the one used widely.
shopify.config.js file connects the storefront to Shopify Storefront API and comes with demo store credentials. The components with .server.jsx suffix are server components and the ones with .client.jsx are served by React app build.
export default {
locale: 'en-us',
storeDomain: 'hydrogen-preview.myshopify.com',
storefrontToken: '3b580e70970c4528da70c98e097c2fa0',
graphqlApiVersion: 'unstable',
};
How does Hydrogen work? Let's explore behind the scenes.
Let's discuss Hydrogen’s architecture. Hydrogen comes with React 18 alpha version and is powered by the Vite plugin that offers server-side rendering (SSR) and hydration middleware, as well as server and client component code transformations. The SSR and hydration middleware is similar to existing Vite SSR implementations.
For dynamic routing and navigation within the app, React Router is used.
Custom but specific hooks, such as useShopQuery, are introduced for caching and integration with Shopify.
The useShopQuery hook is designed to be used only in server components. This is because only server components can make calls to the Storefront API. The useQuery hook allows you to execute an asynchronous operation like fetch in a way that supports Suspense. You can use this hook to call any third-party APIs.
GraphQL
To fetch data dynamically, GraphQL is used.
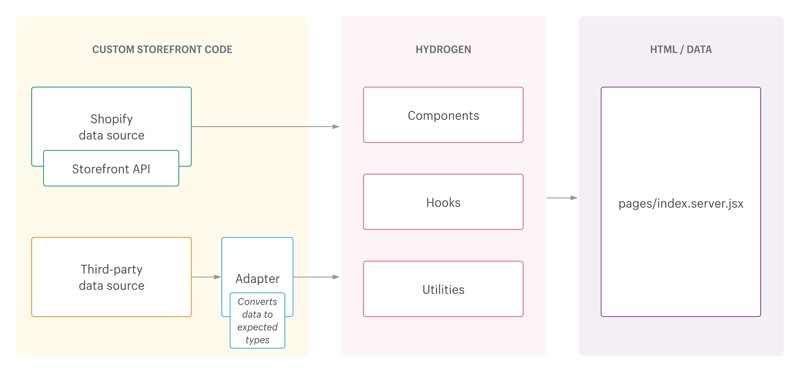
How does Hydrogen work?

source: Hydrogen
Streaming Server-side Rendering
SSR fetches the data on the server and returns it in the response at the cost of a slow time-to-first-byte (TTFB) because the server is blocked on the data. Here, Streaming SSR plays an important role. Hydrogen adopts the new React 18 alpha streaming SSR API powered by Suspense that unlocks critical performance benefits with hydration and fast TTFB.
React Server Components
Server Components allow developers to build apps that span the server and client, combining the rich interactivity of client-side apps with the improved performance of traditional server rendering. RSC
Server components have no impact on the app’s bundle’s size.
RSCs can be used to fetch data from API and can’t handle state management.
Efficient Data Fetching, and Caching
Hydrogen provides two mechanisms for cache within applications:
Sub-request caching: While rendering a page in your Hydrogen app, it’s common to make one or more sub-requests to Shopify or other third-party data sources within server components. You should use sub-request caching to keep pages loading quickly for end-users. The following example shows how to implement useShopQuery for Shopify Storefront API queries:
const {data} = useShopQuery({
query: QUERY,
cache: {
// Cache the data for one second.
maxAge: 1,
// Serve stale data for up to nine seconds while getting a fresh response in the background.
staleWhileRevalidate: 9,
},
});
Full-page caching: In addition to sub-request caching, it’s helpful to cache the entire page response at the network edge and in the browser. This is the most useful for pages without dynamic or personalized data, like marketing pages or blog content.
export default function MyProducts({response}) {
response.cache({
// Cache the page for one hour.
maxAge: 60 * 60,
// Serve the stale page for up to 23 hours while getting a fresh response in the background.
staleWhileRevalidate: 23 * 60 * 60,
});
}
Hydrogen Components and Hooks: Development apace
Hydrogen contains a set of Shopify-specific commerce components and hooks that help accelerate your development process.
1. Primitive components
Primitive components are the building blocks for different component types, including products, variants, and the cart. Some of the primitive components and hooks are useMoney, ExternalVideo, Image, RawHTML, ShopPayButton, and UnitPrice.
2. Global Components
ShopifyProvider is a global Hydrogen component that wraps your entire app. It is a shared component and renders on both the server and the client. Global hooks comprise useQuery, useShop, useServerState, and useShopQuery.
3. Product and variant components
Products are what a merchant sells. If a product has options, like size or color, then merchants can add a variant for each combination of options. Examples: ProductDescription, ProductPrice, ProductTitle, SelectedVariantBuyNowButton, etc. Only two hooks were made for this section: useProduct and useProductOptions.
4. Cart components and Localization components
Localization, with the help of LocalizationProvider, can help merchants expand their business to a global audience by creating shopping experiences in local languages and currencies. useAvailableCountries and useCountry bring localized data.
Hydrogen comes with a lot of cart components and hooks. A few of those are AddToCartButton, BuyNowButton, CartEstimatedCost, useCart, useCartCheckoutUrl, etc.
5. Utilities
Hydrogen contains a set of utilities that help accelerate your development process.
- isClient: Indicates if the code is executed on the client.
- isServer: Indicates if the code is executed on the server.
- flattenConnection: Transforms a connection object into a flat array.
- parseMetafieldValue: Parses a metafield’s value from a string to a sensible type corresponding to the metafield’s type.
Deploying Hydrogen Storefronts
Shopify has announced Oxygen, a specialized hosting solution for Hydrogen e-commerce stores.
Review
Hydrogen is promising. It is aiming to revolutionize the e-commerce experience. But, the impact promised is based upon tech currently released under alpha release or not released at all but only promised. The production-level testing can be done after Oxygen is built and some big e-commerce storefronts are actually built upon it.
Let’s hope for the best.
Thanks for reading.
Follow me at LinkedIn: https://www.linkedin.com/in/thealiraza

Posted on December 9, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

December 9, 2021