Zeniat Gbadamosi
Posted on January 24, 2023

HTML (Hypertext Markup Language) is a markup language used to structure the content of a website. It defines the structure and layout of a web page, using a set of tags and attributes to create elements such as headings, paragraphs, images, and links.
CSS (Cascading Style Sheets) is a stylesheet language used to describe the presentation of a document written in HTML. CSS can be used to control the layout, colors, fonts, and other visual elements of a website.
Together, HTML and CSS form the backbone of web development, providing the structure and design for websites. HTML defines the content and structure of a web page, while CSS controls its presentation and layout. These two technologies are used together to create visually appealing and user-friendly websites.
In today's article, We will be diving into the world of web development by creating a simple webpage using HTML and CSS, and by the end of this tutorial, you will have a solid understanding of how to use these languages to create your web page. We will cover the basics of HTML and CSS, including how to structure your webpage, images, and links, and style your web page using CSS.
In today's tutorial, you are going to be recreating this simple web page design I made with Figma, So grab a cup of coffee, and let's start creating our webpage!
First Step
To create a simple web page using HTML and CSS, you will need to decide which environment you are very much comfortable using, which typically includes installing a text editor or an integrated development environment (IDE) for writing your code.
To begin:
- First, create a new text document and save it as "index.html" in a new folder on your computer.
- Add the following basic HTML structure to your "index.html" file:
Second Step
You will then move on to create the HTML structure of the web page, in this tutorial our web page structure involves the use of some HTML tags to define the different elements of the page, such as:
- header tag
<header> - navigation tag
<nav> - paragraph tag
<p> - unorder tag
<ul> - list tag
<li> - div tag
<div> - image tag
<img src=""> - link tag
<a href=""> - footer tag
<footer>
These tags are used to create the layout and structure of the page and can be nested within each other to create more complex layouts. Usually, some of this content is added to the "body" section of your HTML file.
Third Step
This step usually requires you to style your Web page using CSS, that is, (Cascading Style Sheet). To do this, you must first:
- Start by adding a new text document and saving it as "style.css" in the same folder as your "index.html" file.
- Link your CSS file to your HTML file by adding the following line within the head section of your HTML:
<link rel="stylesheet" href="style.css">
Fourth Step
The fourth step usually involves you adding styling rules for different elements on your webpage. One of the key concepts in CSS is selectors and properties.
CSS selectors are used in selecting HTML elements on a webpage to apply styles to it. There are several types of selectors, including:
- Class selector: These are denoted by a period (.) before the class name. For example, to select all elements with the class "example", you would use the selector ".example".
`<h1 class="example"> I am a girl </h1>`
`<style>
.example{
font-size: 12px;
}
</style>`
- ID selectors: These are denoted by a pound sign ** (#)** before the ID name. For example, to select the element with the ID "my-element", you would use the selector "#my-element".
`<p id="my-element"> I am a Niqabi Coder </p>`
`<style>
#my-element{
color: #ffffff;
}
</style>`
Fifth Step
At this stage, you will then go on to add CSS properties to define the styles that are applied to the selected elements. Some basic properties include:
Color: which sets the text color of an element. The color property is set using a color value, such as "color: red" or "color: #ff0000".
Font size: which sets the size of the text. The font-size property is set using a unit of measurement, such as "font-size: 16px" or "font-size: 1.2rem".
Margin: This sets the space outside of an element.
Padding: which sets the space inside of an element. The padding property is set using a unit of measurement, such as "padding: 10px" or "padding: 1em".
Now, with your basic understanding of CSS selectors and properties, you can start styling your web pages and making them look great! To learn more about some of the CSS properties used in this tutorial, visit w3schools
Sixth Step
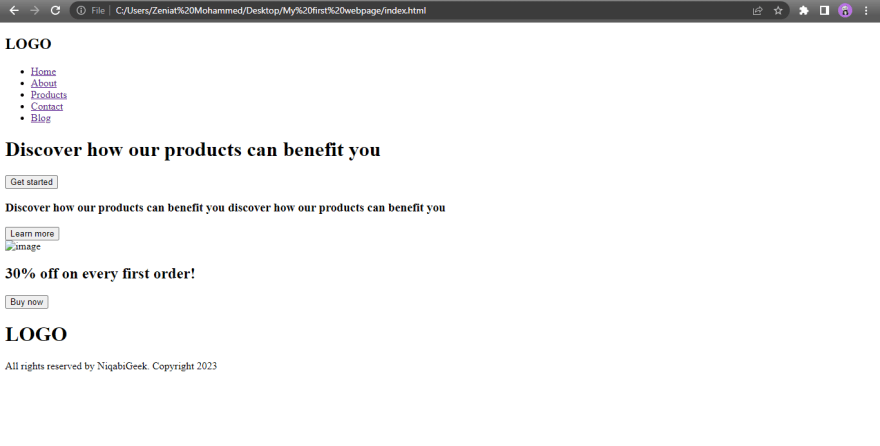
Finally, open your "index.html" file in a web browser, Your simple web page should now be visible, with the styles defined in your CSS file applied to the elements on the page.
In conclusion, creating a simple webpage using HTML and CSS is a relatively easy process that allows you to create a professional-looking web page with minimal effort. By using basic HTML tags, you can create the structure of your webpage and add text and images to it. CSS can then be used to add style and layout to your webpage, allowing you to control the appearance of your webpage. With a little practice, you will be able to create a web page that is both functional and visually appealing. Remember that web development is a skill and it needs time and practice to improve, so keep experimenting and learning new things!
Learning Resources
Figma Design: Web page UI Design
Source Code: github
Live Link: Web page

Posted on January 24, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.