How to make Markdown post box with HTML,SCSS,JS like dev.to (Tutorial Practice)

Nikhil Chandra Roy
Posted on September 14, 2020
Hi Friends,
In this tutorial we are going to make the exciting thing is dev.to Markdown post box by html,scss,javascript.
When I was new in this site(dev.to) I was not able to post due to Markdown system and it was terrible for me. Now, I
understand how the markdown system works with plain text like there is no separate box for title, description, tags,cover_image but only 1 box would be done to write the post everything.**
Tools
- Your Favorite code editor (Recommended VS Code)
- Git Bash (Extra)
Open git bash and type
code . index.html style.scss script.jsthen, we are ready to write the code.
First we have to ready the design of html,scss
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="wrapper">
<div class="title">
<button onclick="selectView(this, 'edit')" class="btn btnView active">Edit</button>
<button onclick="selectView(this, 'preview')" class="btn btnView ">Preview</button>
</div>
<div class="post_wrapper">
<div class="post_markdown" >
<textarea class="markdown_area"></textarea>
<button class="btn btn-save">Save Changes</button>
</div>
<div class="post_preview" style="display: none;">
</div>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
SCSS
@mixin global($sizing,$family,$mp_0: false,$font_16: false){
box-sizing: border-box;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
@if $mp_0{
margin: 0;
padding:0;
}
@if $font_16{
font-size: 16px;
}
}
*{
@include global(border-box,sans-serif);
}
@mixin bor{
border: none;
outline: none;
}
$active: #3B49DF;
$white: white;
$black: black;
@mixin area{
all: initial;
width: 100%;
height: 500px;
padding: 1rem;
box-shadow: 5px 5px 15px rgba($color: $black, $alpha: .3);
margin: 1rem 0;
overflow: auto;
display: block;
}
.wrapper{
max-width: 600px;
min-height: 500px;
margin: 1rem auto;
.title{
display: flex;
justify-content: flex-end;
.btn{
background: transparent;
@include bor;
padding: .5rem;
color: #555;
cursor: pointer;
border-radius: 2px;
&.active{
color: $black;
border-bottom: 2px solid $active;
}
&:hover{
background: #DCDFF0;
color:$active;
}
}
}
.post_wrapper{
.post_markdown{
textarea.markdown_area{
@include area;
}
.btn-save{
@include bor;
background: $active;
color: $white;
padding: .4rem 1rem;
cursor: pointer;
border-radius: 5px;
}
}
}
.post_preview{
@include area;
}
}
after the design ready we are going to hand on javascript.
Javascript
let post_preview = document.querySelector('.post_preview');
let post_markdown = document.querySelector('.post_markdown');
function selectView(val, element) {
let btnView = document.querySelectorAll('.btnView')
if (val.classList.contains('active')) {
//
val.classList.remove('active')
} else {
btnView.forEach(v => v.classList.remove('active'))
val.classList.add('active')
}
if (element === 'edit') {
post_preview.style.display = 'none';
post_markdown.style.display = '';
}
else if (element === 'preview') {
post_markdown.style.display = 'none';
post_preview.style.display = ''
PreviewPage(val, element)
}
}
// for markdown js code
let markdown_area = document.querySelector('textarea.markdown_area');
markdown_area.value =
`---
title: I am title
published: false
description: I am description
tags: I am tags
cover_image: https://dev-to-uploads.s3.amazonaws.com/i/f2k5yab09q9vjb9oggfq.png
--------
Hello World
`
// Global for markdown start
let markdown_head;
markdown_head = markdown_area.value.replace(/[^-]/gi, "")
// Global for markdown end
function PreviewPage(val, element) {
Separate()
}
function Separate() {
// title separate
let titleStart, titleEnd, titleGet;
titleStart = markdown_area.value.indexOf('title:');
titleEnd = markdown_area.value.indexOf('published:');
titleGet = markdown_area.value.slice(titleStart, titleEnd).replace('title:', '');
console.log(titleGet)
// published separate
let publishedStart, publishedEnd, publishedGet;
publishedStart = markdown_area.value.indexOf('published:')
publishedEnd = markdown_area.value.indexOf('description:')
publishedGet = markdown_area.value.slice(publishedStart, publishedEnd).replace('published:', '');
console.log(publishedGet);
// description separate
let descriptionStart, descriptionEnd, descriptionGet;
descriptionStart = markdown_area.value.indexOf('description:')
descriptionEnd = markdown_area.value.indexOf('tags:')
descriptionGet = markdown_area.value.slice(descriptionStart, descriptionEnd).replace('description:', '');
console.log(descriptionGet)
// tags seprate
let tagsStart, tagsEnd, tagsGet
tagsStart = markdown_area.value.indexOf('tags:')
tagsEnd = markdown_area.value.indexOf('cover_image:')
tagsGet = markdown_area.value.slice(tagsStart, tagsEnd).replace('tags:', '');
console.log(tagsGet)
// cover_image seprate
let cover_imageStart, cover_imageEnd, cover_imageGet;
cover_imageStart = markdown_area.value.indexOf('cover_image:')
cover_imageEnd = markdown_area.value.lastIndexOf("---");
cover_imageGet = markdown_area.value.slice(cover_imageStart, cover_imageEnd).replace('cover_image:', '')
console.log(cover_imageGet)
post_preview.innerHTML =
`
<h1> ${titleGet} </h1>
<img style="width: 100%" src="${cover_imageGet.replace(' ','')}"/>
<p>
${descriptionGet}
</p>
<strong> ${tagsGet} </strong>
<br>
`
}
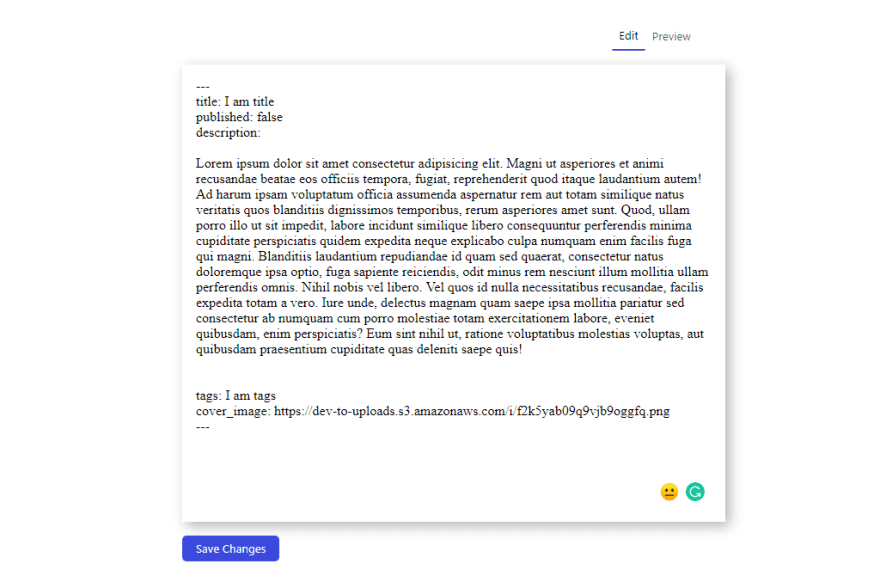
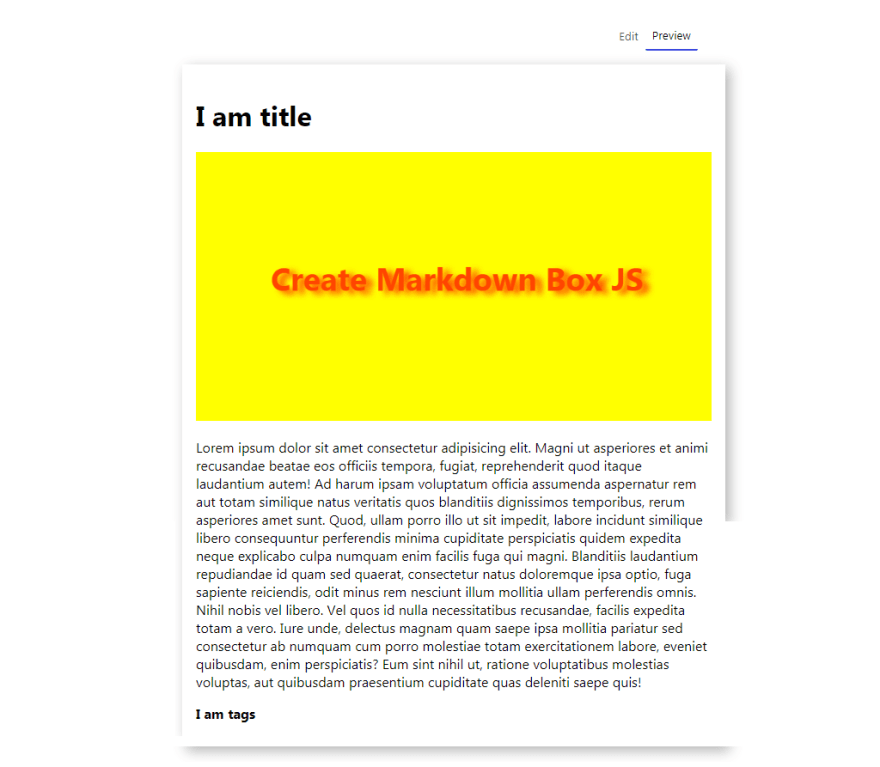
Output we received
This is a simple code for practice how the system works here, after learning more, hope I can do a better performance of it.
If you like this short tutorial please like, comment, and share.
Thanks a lot.

Posted on September 14, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
September 14, 2020