Launch VS Code in online computing environments

Saul Costa
Posted on May 28, 2019

I'm excited to share that Next Tech has released alpha support for Visual Studio Code!
VS Code is hands-down one of (if not) the best code editors out there. It's trounced others (like Sublime and Atom) in popularity in recent years, thanks to the incredible features Microsoft has added and the vast library of extensions tens of thousands of developers have created.
Installing VS Code is pretty straightforward and you can do it yourself on your computer if you'd like. However, we've found that our hosted environments for Python, Node, Go, Haskell, and many other programming languages make it super easy to get started with a new programming project in just a few seconds.
So we thought, wouldn't it be great if you could use these environments… and VS Code?!
Well now, you can. This includes the ability to install extensions, change your settings, debug programs, push to GitHub, deploy to Azure, and much more.
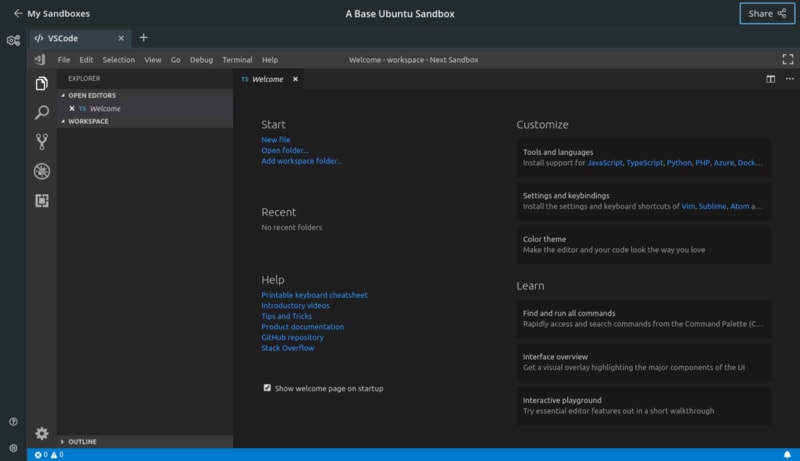
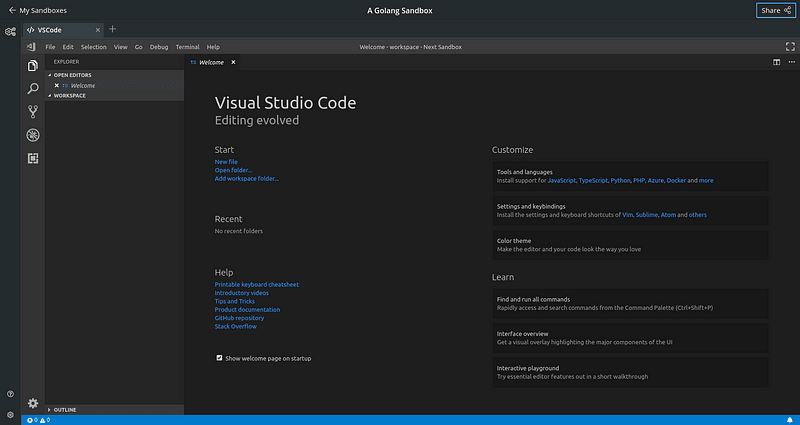
This guide walks you through how to get started with VS Code on Next Tech. If you just want to jump into a sandbox with VS Code, click here. In a few seconds you'll have VS Code running in your browser:
Or, read on for the details!
Why VS Code?
Over the years we've received many requests for innovative features like code collaboration, debuggers, version control integration, and much more, but our focus is increasingly on our infrastructure offerings. As such, we see VS Code as being able to address a number of these requests as we continue to develop innovative infrastructure offerings.
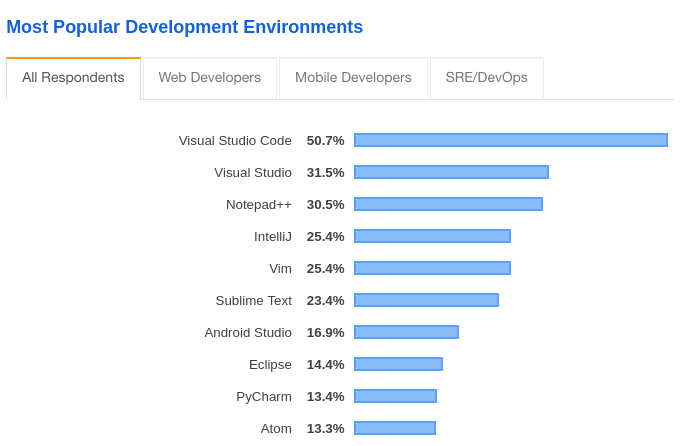
VS Code is also the most popular code editor by far. Here's Stack Overflow's 2019 developer survey results for the most popular development environments:
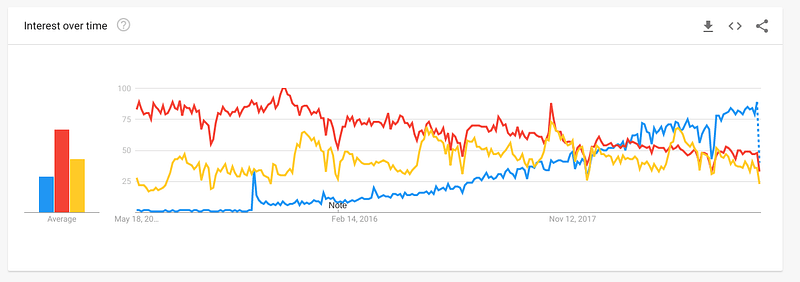
This is also coming at a cost to other editors. Here's the Google Trends data for VS Code (blue) versus Sublime (red) and Atom (yellow):
So we feel that our investment into integrating VS Code will be well worth it as we'll be able to provide a well-loved tool inside our infrastructure.
This feature is currently in a very early alpha state (current limitations are documented here). However, in the coming months we'll be rolling out a more tightly integrated version and many other related improvements.
Here's what's currently supported:
- Intelligent code completion (IntelliSense).
- Powerful debugging functionality.
- Numerous different ways to configure your interface (multiple tabs, zen mode, etc.).
- Integrated terminals.
- Multiple themes.
- VS Code's command line interface.
- …and many other extensions you can install.
Very soon, we'll also be adding support for:
- An integrated web browser.
- VS Code's Live Share feature, which allows you to collaborate with others in real-time.
For now, I hope you'll take a look and share your feedback!
Getting Started
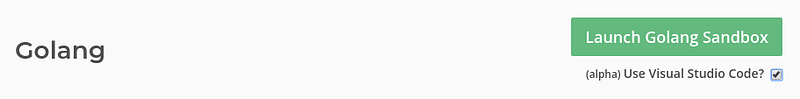
To get started, head over to the sandbox launchpad. Once you're there, pick the language you'd like to use (this guide uses Golang), then check Use Visual Studio Code, as shown below:
You'll be shown a dialog that contains an explanation of the current limitations of this feature (also detailed at the end of this page). Just click the Sounds fun, let's go! button and your sandbox will load with the VS Code interface:
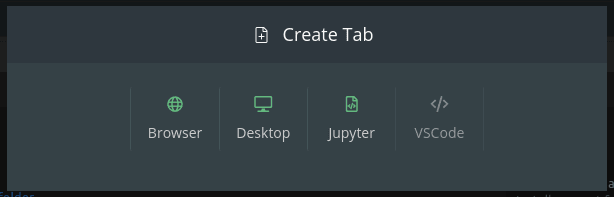
You may notice that VS Code is just another tab type in the sandbox interface. If you click the + to create a new tab, you may notice that some options are now hidden:
Eventually these will all be hidden as we integrate them directly inside of the VS Code interface.
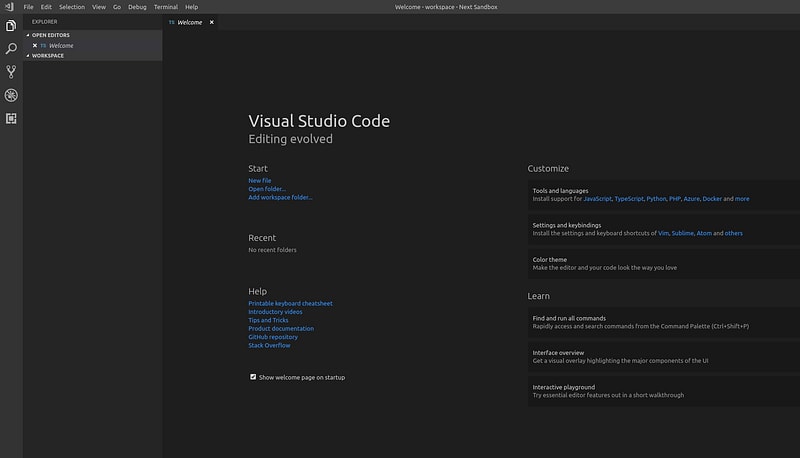
For the best experience, you can click the square in the top right corner of the VS Code interface to make VS Code full screen:
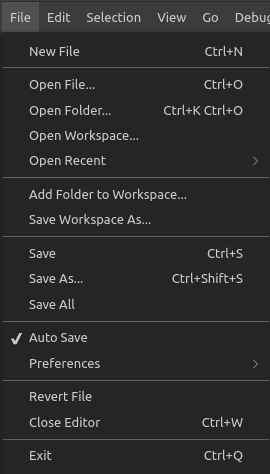
To get started, you can click File, then New File:
(note that the Ctrl+N will not work in the browser)
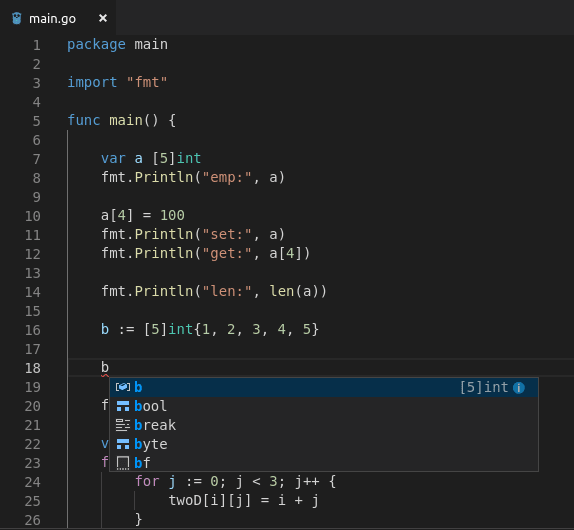
Save your file as main.go, then put this code in it:
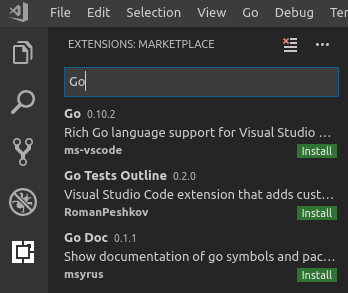
Now, head over to the extensions marketplace and install the Go extension:
(you may need to press Ctrl+Shift+P, type “reload”, then select Developer: Reload Window to get things working correctly)
You'll be prompted in the bottom right to install several packages. Go for it!
You can try typing b in the code editor to see the intelligent autocomplete kicking in. Here, it sees that b is actually an array with 5 ints in it:
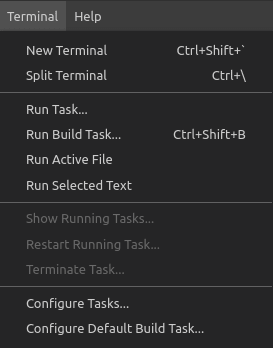
You can run code using the software normally installed in your sandbox. To run this file, click Terminal, then New Terminal:
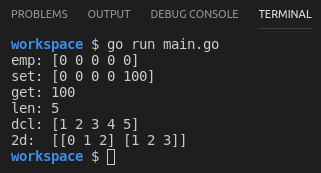
Then you can use the already installed go program from your sandbox:
And there you have it! You've just used VS Code in the cloud to write a Go program.
Feedback
If you try this new feature, I'd love to hear what you think. Feel free to respond to this post or submit a ticket here.
Thanks for reading!
Shout-out
This integration uses an adapted version of this awesome open source project by Coder!

Posted on May 28, 2019
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.