nerdeye
Posted on May 24, 2021

I'm very proud to say that I've written some of my first lines of code and drawn what I would say is a verryyy ugly chart. These concepts were easier to understand so I am very excited to start making these pages look spruced up with CSS! Even more importantly is the form infomation set to one day send to servers once it can be linked to Javascript
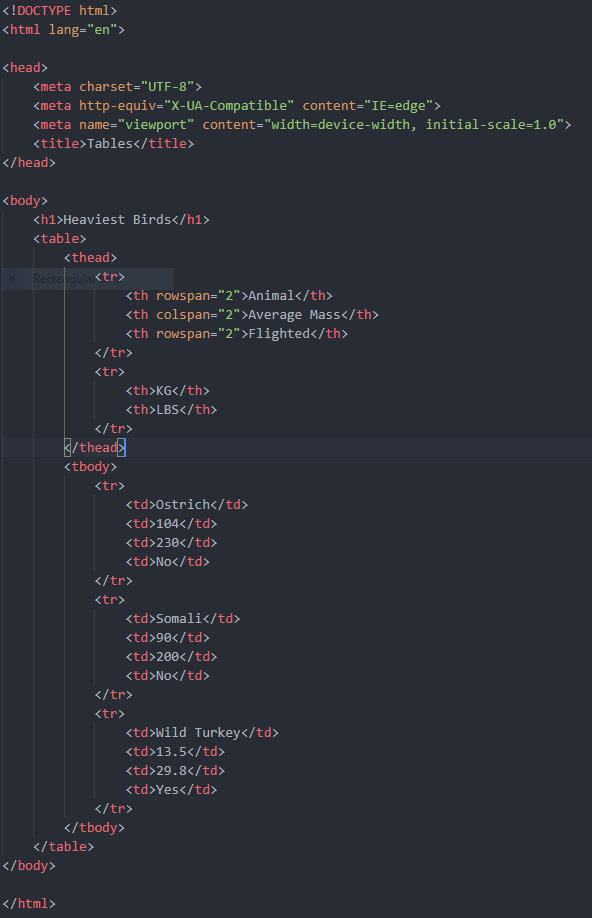
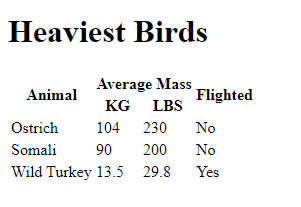
Table Notes:
thead: semantically represents the header info of the table (categories to a table)
tbody: semantically represents the body info of the table (the input info)
tr: table row
th: placed for each cell
rowspan: an attribute to manipulate how many rows the info will be between. Standard set to "1"
colspan: an attribute to manipulate how many columns the info will be between. Standard set to "1"
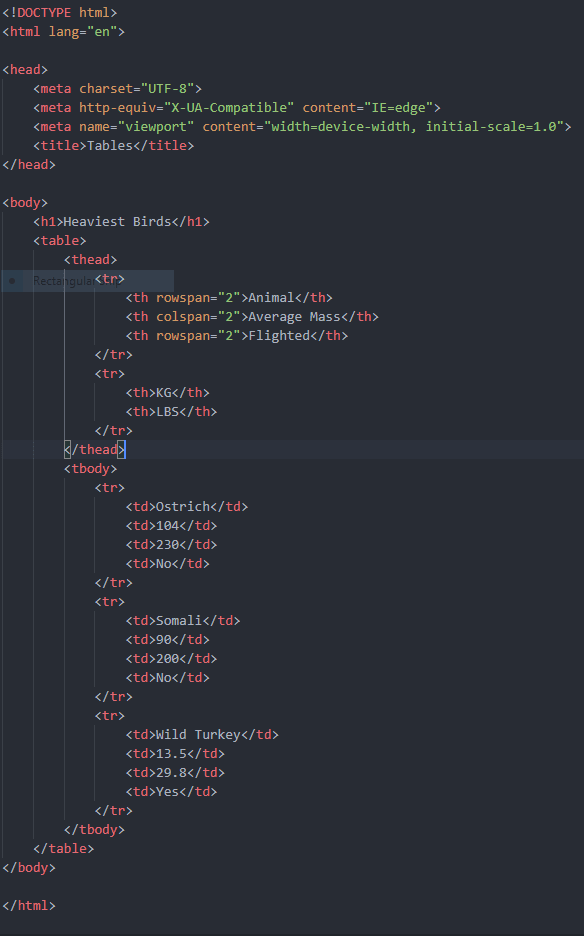
Code:
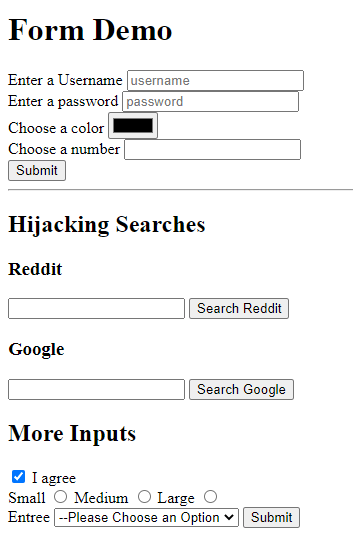
Forms:
button: Setting a button inside of a form will allow you to submit the form
input: this sets what type and category of info will be sent to the server
type: what kind of data is this? (i.e. text, password, color,
etc.)
id: specific to this one input. Only one named ID used per
input
name: names the form sent
label: labels the input and links it with the for attribute connected to the same input ID.
code:
result:

Posted on May 24, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.