I am refactoring my personal website 🔧 [Week in Review - Week 24/20]

Stefan Natter 🇦🇹👨🏻💻
Posted on June 14, 2020
If you like this article, chances are you will like my tweets too. If you are curious, have a look at my Twitter profile. 🚀
Hello 👋🏻.
Welcome to my "Week in Review" series. Each week I'm going to share what I discovered, learned, and tested with you. This series will be my digital garden one day. Let's sow some seeds and jump right into the review.
Dear beginners: Googling stuff is what programmers do. Don't worry.14:32 PM - 13 Jun 2020
This is one of my best performing tweets ever :)
45% of 2020 passed and many people want to reset 2020 already.
Who can blame them? A lot of bad things happened this year. But now is not the time to talk about the issues of the first 165 days of 2020. Let's take a look at this week's highlights.
Highlights
Can you believe this person does not exist? The AI behind the website uses a complicated algorithm to instantly produce a computer-generated face that looks human but is not real. The results are amazing, aren't they? The site even creates random scenes for different series - e.g. for The Office.
Jose Felix published an extensive article on dev.to with the promising title "40+ High Quality Free Resources for Web Development". There are many valuable resources on his list. Make sure you take a look. You won't regret it.
Microsoft’s VSCode source code is open source (MIT-licensed), but the product Visual Studio Code is licensed under another license and contains telemetry and tracking. Maybe you don't like it but still want to use Visual Studio Code? Then VSCodium is for you.
Tonight I’m going to start rebuilding my personal with a new design with nextjs. 🔥🔥🔥🔥17:52 PM - 12 Jun 2020
This is my next major milestone - deploying a new version of my personal website. I previously used Gatsby, but for the 2.0 version, NextJS is used besides Tailwind. Once the page is online, I want to increase the rate of writing and publishing new articles. One thing is important for me this time as well: my website (the theme) will be open-sourced when it's online. I will let you know when it is ready!
⛓ Links of the Week
- oiljs.org: "OIL is a holistic consent management platform that enables your compliance with GDPR and ePrivacy". Alexander S tweeted about it last week.
- Split View for Mac: to be honest, I totally missed that feature on macOS since I use Rectangle these days.
- I am looking for a new monitor (preferably a 49-inch widescreen) currently. During my research, I stumbled upon a video explaining LG's Dual Controller software. In the video, they still use the Internet Explorer. I shook my head in disbelief. 😂
- Last week explainschell.com was on my list. This week tldr appeared on my radar. It was installed right away and it is indeed helpful.
- This week's @code setting:
editor.cursorSurroundingLinesconfigures when scrolling starts as the cursor moves through a file (example video). - Snowpack: is a faster build tool for modern web apps (dev environment that starts up in 50ms or less) with out-of-the-box support for TypeScript, JSX, CSS Modules, and more. Lukas shared this tool with me. Until now I have not tested it, but it looks pretty interesting. Have you used it and can share your experience with us in the comments below?
- The GitLab Handbook is still on my Read-Later list. The GitLab team handbook is the central repository for how they run the company. My friend Barnabas suggested it to me. I definitely want to read it. You can also download the GitLab Remote Playbook.
- Do you use an ergonomic mouse and/or keyboard? The CSL optical mouse and Microsoft's Natural Ergonomic Keyboard 4000 are in use in both my Home Office and Company Office.
- Sometimes you have a saved autocomplete in Chrome which is not working or you do not want it anymore. Remove an item from the autocomplete list with
FN + Shift + Del. Super helpful! - Speaking of Chrome: Open
chrome://extensions/shortcutsto control your extension's shortcuts. - Here are 20 Blogging Tools Each Blogger must have
- Marc Backes explained in a Livestream on YouTube "How I Went From Broke To 6 Figures"
- KeyCastr (an open-source keystroke visualizer) and Kap (An open-source screen recorder built with web technology) used by Telmo are two interesting tools.
- You can now web-monetize your DEV posts with Coil. Wanna know how it works? Then take a look at hacksultan's "Web Monetization like I'm 5" article.
- Are you streaming on YouTube or other platforms? Then StreamYard is for you (Disclaimer: that's a StreamYard referral link.). Streaming for up to 20 hours a month is free! You can see it in action in Marc Backes' "Whiskey Wednesday" live stream.
- Recoil was already part of my last week's review. Here is another great article with examples of how to use it. Sveta Slepner wrote another one about React's concurrent mode too. They are both insightful.
5 Tweets of the Week
I just added web monetization to my @ThePracticalDev posts, which I'm prettttty excited about.
I'm also now supporting web monetized content.
Excited about contributing to a new, more ethical way of supporting creators.00:20 AM - 11 Jun 2020
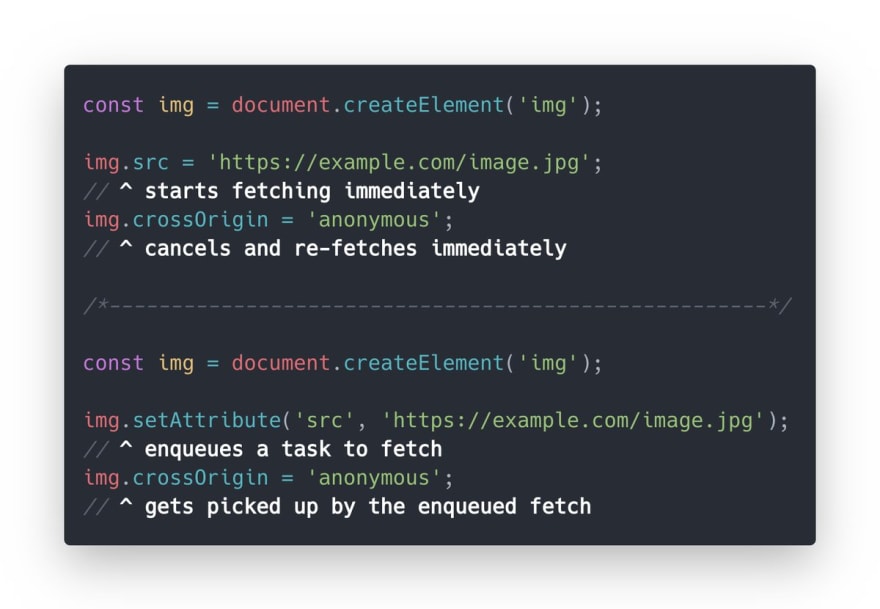
 Setting the "src" attribute delays resource fetching for a tick, so you can apply any properties or attributes to the image that affect how it will be fetched.14:00 PM - 11 Jun 2020
Setting the "src" attribute delays resource fetching for a tick, so you can apply any properties or attributes to the image that affect how it will be fetched.14:00 PM - 11 Jun 2020
Twitter is amazing for networking. Only if I knew earlier.. I used to dislike it until this year.
I meet some amazing people in the past few months. I am really looking forward to the future. I am sure I'll meet many more amazing people.
It's been a crazy ride so far! 🔥19:37 PM - 12 Jun 2020


 Jhey 🛠@jh3yy
Jhey 🛠@jh3yy "The little book of Jhey" 📚
"The little book of Jhey" 📚
Every page is a demo that can be clicked to visit 📺
⚒️ @greensock's ScrollTrigger
💻 codepen.io/jh3y/pen/ExPVz… via @CodePen19:09 PM - 09 Jun 2020
This is it for week 24/20.
See you next week - same place, same platform. 👋🏻
Thanks,
Stefan
Do you have tools you want to share with me? I'm always ready to try new things! Just comment below, mention me on Twitter, or send me a DM. That would be awesome. 🥳
Let's stay connected on Twitter and LinkedIn.
This post includes affiliate links; I may receive compensation if you purchase products or services from the different links provided in this article.

Posted on June 14, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.














