Discussion: NextJS or Create-React-App for a back-office application? [Week in Review]

Stefan Natter 🇦🇹👨🏻💻
Posted on January 24, 2021
Hello 👋🏻.
Every Sunday I sit on the sofa with my laptop, listening to lo-fi beats and thinking about what might interest my readers. I gather my links, which I collected in Raindrop or Roam during the week, and put them together in a draft for the week's issue. It can happen that I don't have a main topic ready due to my workload during the week. Most of the time, I look through my notes for a topic that I could present. You also told me in my questionnaire at the end of 2020 that you would like to have a greater focus on the main topic. I would like to comply with that, but this week was relatively short due to various private reasons.
And so today I present you "only" a list of links, exciting tweets, and my last YouTube video. The main topic today consists of a question. I asked this question on Twitter and I'm looking forward to more lively discussions here in the comments below.
So I invite you to discuss this with me:
-> Would you rather choose NextJS or Create-React-App for a back-office application?
You can see my answer and what I have chosen for this project on Twitter.
Don't forget to share your thoughts with me on Twitter and sign up for my newsletter.
⛓ Links of the Week
- When I was still working for a local full-service agency, SEO was a big topic on my daily agenda. Not least because of that I often used Screaming Frog to get a picture of a site. The powerful tool shows the broken links, analyzes page title and metadata, can generate XML sitemaps, and more. Screaming Frog comes with both a free and paid version.
- Tailwind is without question gaining more and more popularity in the web development scene. So it is even more important for me to share new tools I find for Tailwind. Today it's Tails - the TailwindCSS Page Creator. What other Tailwind tools do you use?
- Is Disqus still in, or are you already using alternatives? One alternative that I haven't used myself yet but was recommended to me is Coral. I'm curious which commenting solution you use for your website.
- One of the reasons the JavaScript Twitter scene is so valuable to me is because I keep having new "Aha, that's possible. I didn't know that" moments. Several professionals contribute to this, such as the developers on my "Tweets of the Week" list below. The article "10 JavaScript Hacks Every Web Developer Should Know" also had a few new tips in store for me. You just never stop learning. Wonderful.
- Animated backgrounds are fancy, aren't they? With Vanta.js you have one of them with just a few lines of code.
- Every day, tens of thousands of content producers create and publish new videos, articles, tutorials, and tweets. Not only is it impossible to consume them all, but it can also feel stressful when you feel like you're missing something and are constantly looking for more to put on "read later" lists. Maybe tools like Listory can help in the future. I would definitely like to try it.
- We know that Flutter is unique and great thanks to developers like Tadas, who put a lot of effort into bringing us closer to Flutter. I myself have too little experience with it, but more complex Hello World examples like "Pet Finder App with Flutter + Firebase + Hasura" make me curious to finally experiment with it.
- What is not so relevant on the desktop is all the more important on smartphones: touch gestures. With HammerJS, these can be implemented not only for mobile devices but also for desktops. So at least the look and feel are relatively the same.
- Many of us probably feel this way, over the winter we get less vitamin D and are not really aware of it. You can track your vitamin D with apps like "dminder".
📺 Video of the Week
🐦 Tweets of the Week
 Announcing a new in depth live coding workshop live on YouTube! 🔊
Announcing a new in depth live coding workshop live on YouTube! 🔊
Building a Multi-user Blogging Platform with Next.js, @tailwindcss, & AWS
- SSR, fallback routes, revalidation
- GraphQL API (AWS AppSync)
- Authentication (Cognito)
- File storage (S3)
youtube.com/watch?v=13nYLm…20:12 PM - 21 Jan 2021


 CodyHouse@codywebhouse
CodyHouse@codywebhouse 15:56 PM - 19 Jan 2021
15:56 PM - 19 Jan 2021
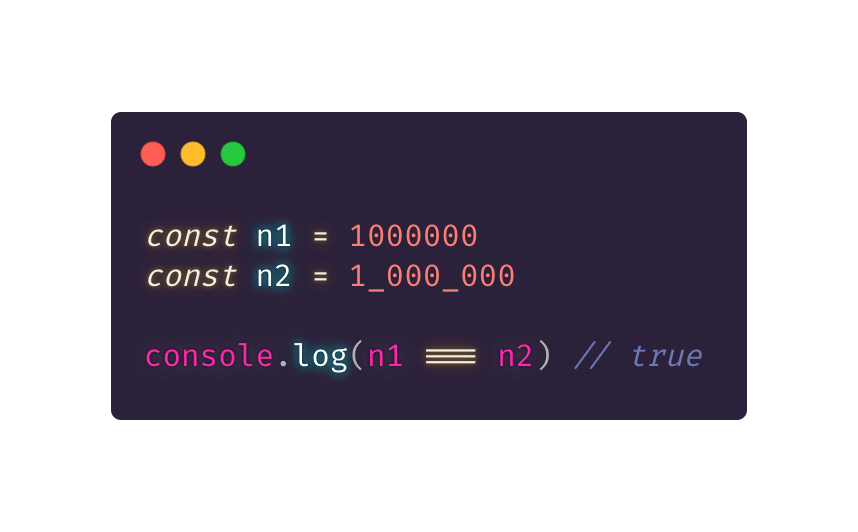
 Pro tip™ - When working with big numbers in JavaScript, you can use _ to visually separate the digits.08:35 AM - 21 Jan 2021
Pro tip™ - When working with big numbers in JavaScript, you can use _ to visually separate the digits.08:35 AM - 21 Jan 2021
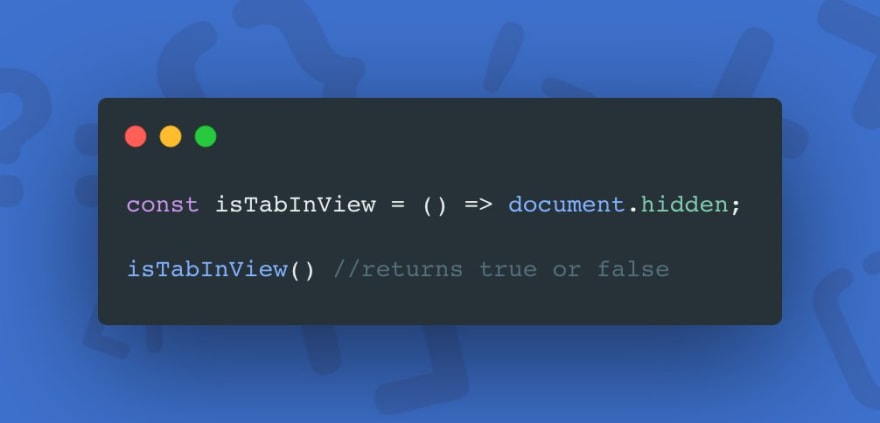
 🧙♂️ JavaScript Tip: Check if the tab is in view or focus
🧙♂️ JavaScript Tip: Check if the tab is in view or focus
Using 'document.hidden' we can return true or false depending on whether the tab is in view/focus.
This is great to detect idle browser tabs or provide user functionality if the tab is active.
#100DaysOfCode #JavaScript18:13 PM - 23 Jan 2021
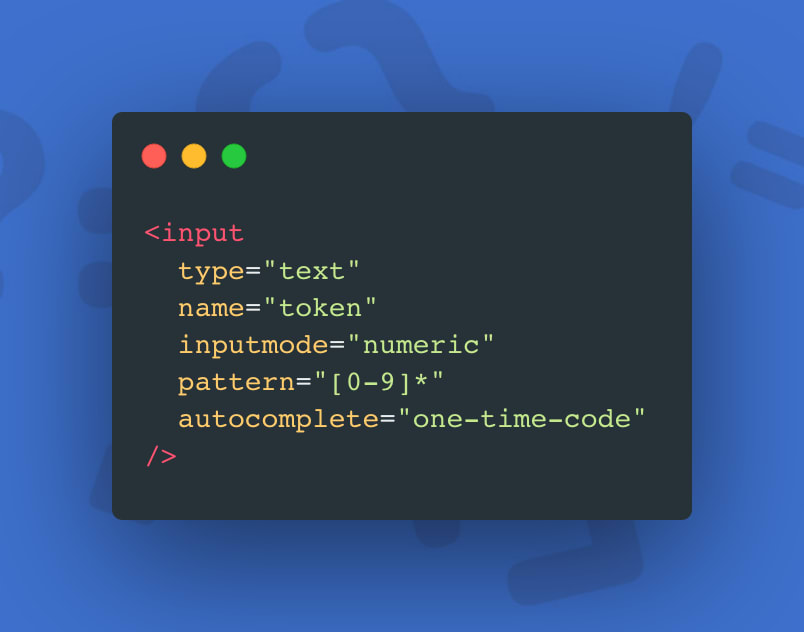
 🧙♂️ HTML autocomplete "one-time-code".
🧙♂️ HTML autocomplete "one-time-code".
Using autocomplete you can autofill inputs fields using security codes sent by SMS.
Amazingly, this is all done by the browser without any JavaScript, it's pure HTML.
⤵️ Check out the example:
#CodeNewbies #HTML #100DaysOfCode #FrontEnd11:53 AM - 22 Jan 2021
See you next week - thank you. 👋🏻
Stefan
%%[newsletter-form]
If you like my articles, you probably like my tweets and newsletter too. Let's stay connected on Twitter, LinkedIn, and GitHub.
This post includes affiliate links; I may receive compensation if you purchase products or services from the different links provided in this article.

Posted on January 24, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
January 24, 2021








