Best Web Application Testing Tools for 2022

Natalia Kharlanova
Posted on July 20, 2022

Disclaimer: this article has been written in collaboration with Dzmitry Narkevich (LinkedIn), Senior Manual QA Engineer at Exadel.
Contents:
- What Is Web Application Testing and Why It’s Important
- Criteria To Select Web Testing Tools
- Web Testing Tools Comparison
- Wrapping It Up
The tasks within software testing may vary significantly — from routinely checking components against mockups, to dealing with complex business logic, CMS, analytics, security. In this article, we will discuss QA tips and tricks and share the best web application testing tools that can be used in a wide range of projects.
The requirements for a web application’s function will depend on its purpose. In an online store, the most important actions will be to add items to the cart and to pay for the order. News portals, on the other hand, should be designed for convenient information reception and simultaneous attendance by a large number of users who use different web browsers and operating systems. For example, if the user can't go to the shopping cart via Mozilla Firefox or read the news because of an advertising banner in the way on the mobile version of the browser, there are flaws in testing that need to be fixed.
What Is Web Application Testing and Why It’s Important
Web applications help businesses interact with customers, and web testing helps QA ensure that this process remains as predictable and stable as possible.
Web application testing can include functionality, performance, usability, security, compatibility, localization, internationalization, and more. The tests are usually defined by the client and product requirements and its domain.
A website is a brand’s metaphorical business card, a means of interacting with users. Therefore, the quality of the web application has a direct impact on the success of the product and, in turn, the business.
Right now, we will focus on testing the "visible" part of web applications — the GUI. We did a little research on web testing applications and created a list of the most important criteria when choosing a web testing tool for your project.
Criteria To Select Web Testing Tools
- Cost. It’s obvious that a testing application is usually selected according to the “price-quality” principle.
- Free trial and conditions. This is a handy option for a pilot project to make sure that expectations meet requirements.
- Compatibility. This option shows us on which platforms the application can be used. Nowadays, most applications are supported by all platforms, but this option can still be present in some tools and can be used for specific application needs.
- Usability. Not all applications have a user-friendly interface, so it is better to study user reviews in advance or use the trial version, rather than committing to a difficult-to-use service.
- Ease of use. Does it require additional training? Try to figure out how challenging it might be for a team of QAs to master using this product.
- Tech support. This is the most useful factor to consider. During tool research, the QA team encounters problems or questions about the application, and technical support usually responds promptly to requests. In addition, vendors are likely to create new features based on customer feedback.
- Coverage (environment). Usually, you need a wide selection of devices, browsers, and versions of browsers, though on certain projects, this is not as important.
- Inspecting elements/scale. This is one of the most important options for web testing. It allows you to explore both the layout of the page and the size of its elements.
- Debugging/logging. In most cases, we will consider this as access to the network and console tabs in the developer tools.
- Integration with other tools (end-to-end traceability). For example, the ability to integrate an application with auto tests, a bug tracker, etc.
Web Testing Tools Comparison
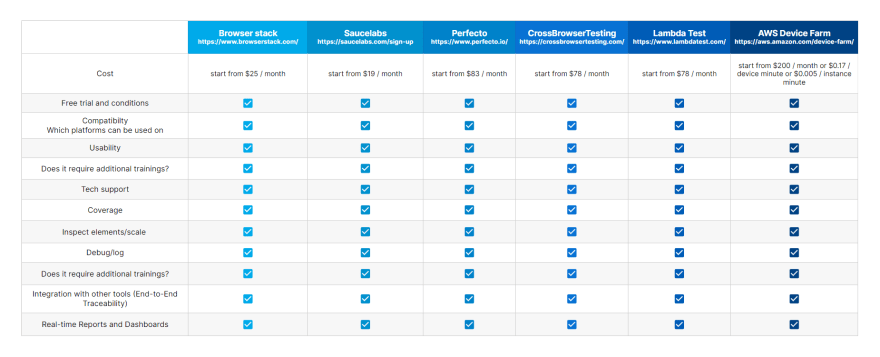
We’ll list several applications that are currently hot (at the start of 2022). We could make a more detailed comparison list of web application testing tools based on the principle of a cloud-based farm of devices and virtual machines with browsers — but in terms of manual web testing, they are generally very similar. Therefore, the table of criteria for these does not differ significantly. The applications we will consider are as follows:
See a full comparison list in the picture below:
** prices by the end of 2021
With the help of these tools, you can test a web application in different versions of browsers on desktops, tablets, and mobile phones. They can also be integrated with other applications for test automation, load testing, and other useful things. These web application testing tools are regularly updated, so the best way to help you understand them is by using their trial versions and communicating with managers, as well as checking reviews from other users.
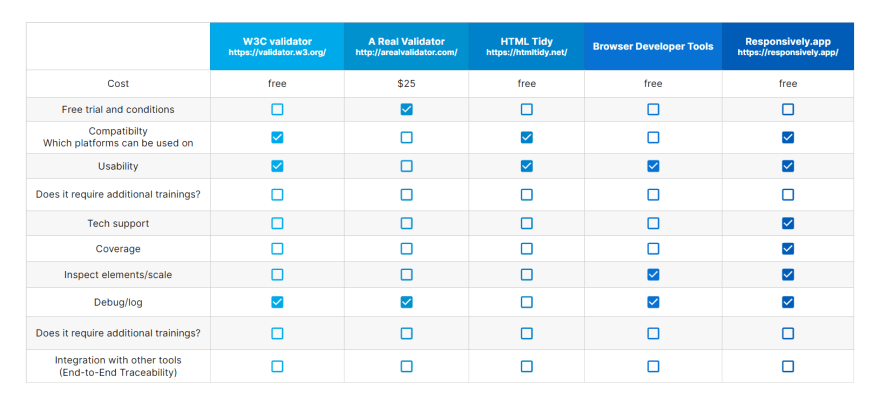
The next category of web testing applications is those that help to check the correctness of the web page’s display. Some of them are typically used by software developers and some by QAs.
W3C Markup Validator
A free QA web testing tool for checking the validity of web documents.A Real Validator
A paid offline tool with similar functionality to the W3C Markup Validator. There is a 30-day trial version.HTML Tidy
A free, but not updatable, online web application testing tool to automatically correct html pages.Browser Dev Tools
This standard tool is available to everyone and depends on the operating system installed on the PC. In the capable hands of a manual tester, it is a good budget option for a small project. To master all its functions, just look at a couple of Dev Tools tutorials.Responsively. app
A convenient and free open-source testing tool for web applications for developing and testing responsive design. You can choose from a library of standard screen sizes or create your own (even a TV screen). You can also simultaneously display the application on multiple screens, enjoy fast simultaneous page refresh, and other useful features.
Wrapping It Up
One of the most important elements of successful web application testing is collecting product requirements. Relevant tools help to improve the quality of the QAs’ work, as well as boost their professional development. Even with limited resources, you can get everything right (we’re sure many of us have been in situations like this!). With our list of criteria and suggested web testing tools, you will be able optimize your daily routine and find inspiration to explore existing QA solutions.
Web applications are the most popular tools for eCommerce and retail. The success of the customer's product depends on the quality of its functionality. That’s why web applications testing will always be in demand: this area is guaranteed to develop further. Thanks to a variety of domains and technologies, projects can be exciting and help QAs expand their skills.

Posted on July 20, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.