Sass: @import

Nashmeyah
Posted on March 22, 2021
Hi Guys! Lets talk about files and file structures using Sass.
When organizing your web design style files, you don't want to put all the styles into one file. Think when you are building a massive web application, you will have to sift through thousands of lines of code to style or change one thing.
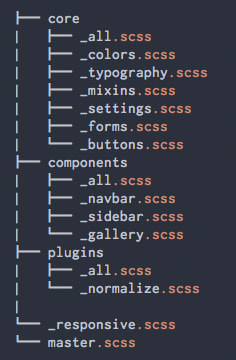
Here is an example on how to best organize your files.
Notice how the master.scss file is the only one that does not have the underscore at the beginning of the filename. This means that everything with an underscore is a partial file and should not be generated into a css file. In the html file, when you link the style sheet, the master style sheet will be the main one used and generated.
The files that are partial files when you want to use them into the master, you simply use @import at the top of the file. For example, if you have a _variables.scss file that stores all the variables you set for styling, you would import it at the top of the master or any other file you want to use using one line of code.
@import "variables";
I hope this helped, let me know if you'd like me to cover anything else regarding scss.

Posted on March 22, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.