Retrieving notes from the Firestore database and displaying sorted notes

Nihar Raote
Posted on April 28, 2020
Introduction
We have our database linked to our Vue app. We can save our notes in the database, but we cannot fetch them.
In this part of the series, we will retrieve our notes from the database and also display them on the screen. Let's start with fetching notes from the database.
Retrieving notes from the database
We retrieve data from a Firestore database using db.collection().get(). With this, we will get access to all the data in the collection we specify. We can map over it and extract what we want. We can store it in the notes array and display the notes from this array.
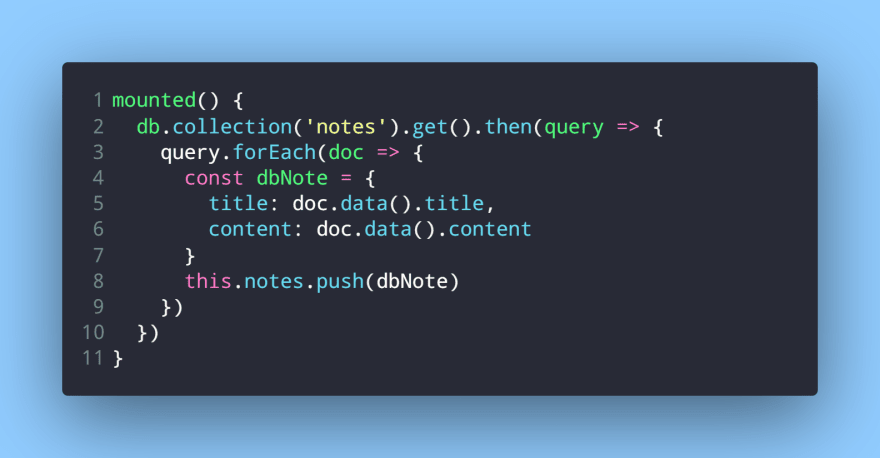
But we need to render our notes when the page loads so we will use the mounted lifecycle hook:
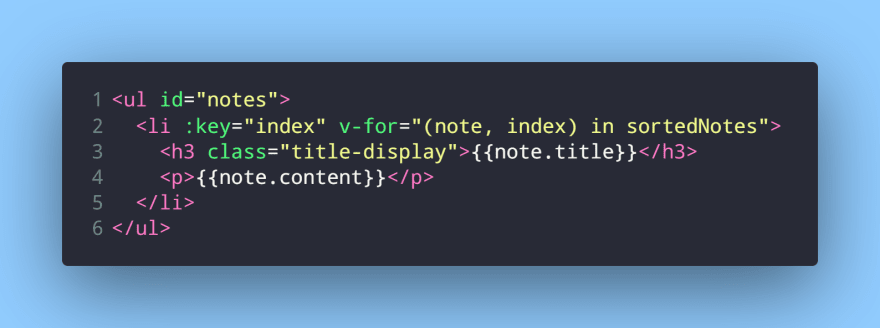
Displaying the notes is a simple deal with the v-for directive.
Sorting the notes
Although the notes are displayed in the order we create them, that is only until we refresh the page. After refreshing the page, the notes array is reset to the original blank state and is filled with the notes again after retrieving them from the Firestore database. But, they are not in the order we added them.
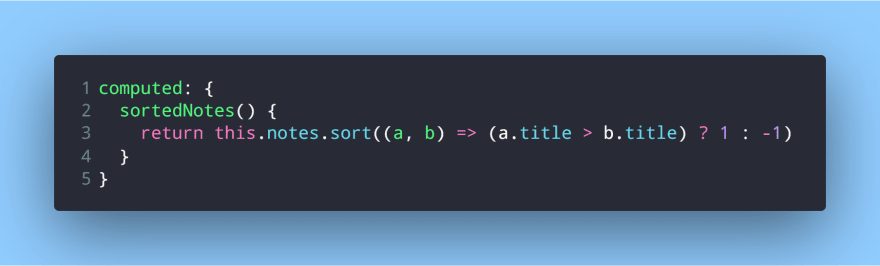
We can sort them with this computed property by title:
And we need to replace the notes array in the template with the computed property.
You can sort the notes in any other order. It's not necessary to sort it by title.
Wrapping up
The main functionality of our app is ready. We are able to create new notes which are stored in a database. We retrieve our notes from the database when our app is mounted. Our notes are also sorted by their title.
All that is left is to add a way to delete our notes, both from the array and the database. We will add this feature in our next and last part.
This is it for this part. Feel free to leave any questions and suggestions in the comments below.

Posted on April 28, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.