Make it PERFECT! How to customize GitHub Codespaces.

Davide 'CoderDave' Benvegnù
Posted on August 11, 2020

Codespace environments, on both Visual Studio Codespaces and GitHub Codespaces, are fully customizable on a per project basis and a per user basis.
Let's see how to customize them using devcontainer, dotfiles, and custom container images.
Intro
Today we are once again talking about Codespaces.
I already have a post and 2 videos on this topic, a First Look video where I explore Visual Studio Codespaces and another one where I answer the most common questions about both Visual Studio Codespaces and GitHub Codespace. I highly encourage you to check those videos as well after you're done with this post.
Today, instead, we will go deeper into Codespaces, we are in fact going to explore how we can customize the environments based on our needs.
Everything I will talk about works on both Visual Studio Codespaces and GitHub Codespaces.
There are 3 main ways to customize and personalize a Codespaces environment:
- dot files
- devcontainer.json
- custom container image
We are going through all of them.
The Video
If you are a visual learner, simply prefer to watch and listen instead of reading, or you want to see this in action, here you have the video with the whole explanation, which to be fair is much more complete than this post.
If you rather prefer reading, well... let's just continue :)
DotFiles
Let's start with DotFiles.
What are DotFiles and how to use them with Codespaces? I've already covered this in my previous post, but here you have a summary.
Dotfiles are files whose filename begins with a dot (.) and they typically contain configuration information for an application. Common examples would be .gitignore and .editorconfig
For Codespaces, you can configure dotfiles in few different ways.
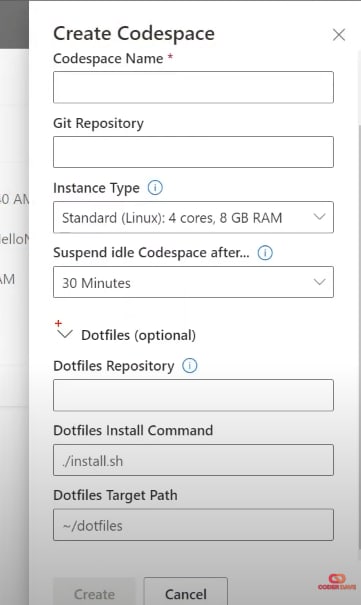
In Visual Studio Codespaces, you can link a repo where you have stored your dotfiles to the Codespace at creation as we see here (and this works only with Visual Studio Codespaces, since there is currently no creation UI for the GitHub Codespaces)
You can achieve the same with GitHub Codespace is you have a public repository named dotfiles in your account.
Remember that this works only with public repos, private dotfiles repositories are not currently supported.
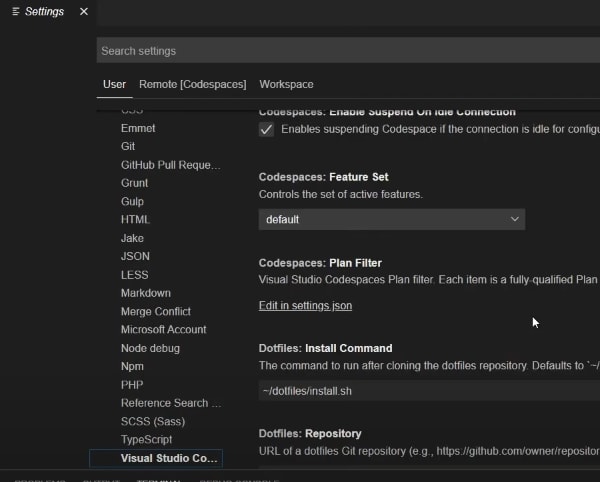
Another way is to associate your dotfiles after environment creation.
To do so, just go to the settings, Extensions, Visual Studio Codespaces, and scroll down until you see the dotfiles section.
I will not go more in depth into how to make dotfiles, there are already plenty of examples on GitHub, post here on Dev and videos on YouTube, just search for dotfiles and you'll find everything you need.
One final note on this. Using dotfiles is referred to as "per user basis customization" because, especially if you are on GitHub Codespace, those settings will be applied to all of your environments, every time you create a new one, but that will be only for you, other people creating their Codespaces environments on the same projects won't be affected by your dotfiles.
devcontainer.json
Let's move to the next way to customize your Codespaces environments: the devcontainer.json file.
Differently from the previous one, using devcontainer.json file is a per-project basis customization.
You can set up a default configuration for every new codespace for a repository to ensure that all the contributors have the tools and settings they need, and that will apply to everyone creating a Codespaces environment for that repository.
The devcontainer.json file can be placed in one of two places in a repository:
- In the repo root, prefixed with a dot: {repository-root}/.devcontainer.json
- Inside a .devcontainer folder , without the "dot" at the beginning of the file name: {repository-root}/.devcontainer/devcontainer.json
Oh, and those files support JSON with Comments (jsonc)!
Let's take a look at the structure of the file:
{
// Open port 3000 by default
"appPort": 3000,
//"forwardPorts": [1, 2, 3],
// Install needed extensions
"extensions": [
"ms-dotnettools.csharp",
"ms-azuretools.vscode-azurefunctions",
"ms-vscode.azure-account",
"wakatime.vscode-wakatime",
"davidanson.vscode-markdownlint",
"github.vscode-pull-request-github",
"johnpapa.vscode-peacock"
],
// Adds VS Code settings.json values into the environment.
"settings": {
"peacock.remoteColor": "#0078D7"
},
// Run Bash script in .devcontainer directory
"postCreateCommand": "/bin/bash ./.devcontainer/post-create.sh > ~/post-create.log",
}
The settings are quite self-explanatory. You can even execute some post create scripts to further personalize your environment.
Check the video here for a full explanation of this file properties.
Pretty cool right? So every time someone needs to create a new codespaces environment on that repo, they will have everything they need already configured!
Custom Container Image
Last way to customize a Codespaces environment: using a custom container for bootstrapping it.
This is, as you can imagine, the most flexible way to customize your environment, but of course the one which requires the most work.
Using a custom container actually builds on top of the devcontainer.json file method.
In fact, there is another section of that file that we haven't seen yet which allows to configure the custom container and its properties.
//CUSTOM CONTAINER SECTION
"name": "Codespaces",
"dockerFile": "customImage.dockerfile",
//image: "repo/image:tag"
"remoteUser": "codespace",
"workspaceMount": "source=${localWorkspaceFolder},target=/home/codespace/workspace,type=bind,consistency=cached",
"workspaceFolder": "/home/codespace/workspace",
"runArgs": [ "--cap-add=SYS_PTRACE", "--security-opt", "seccomp=unconfined" ],
When that section doesn't contain any configuration value, a container with a default image is provided.
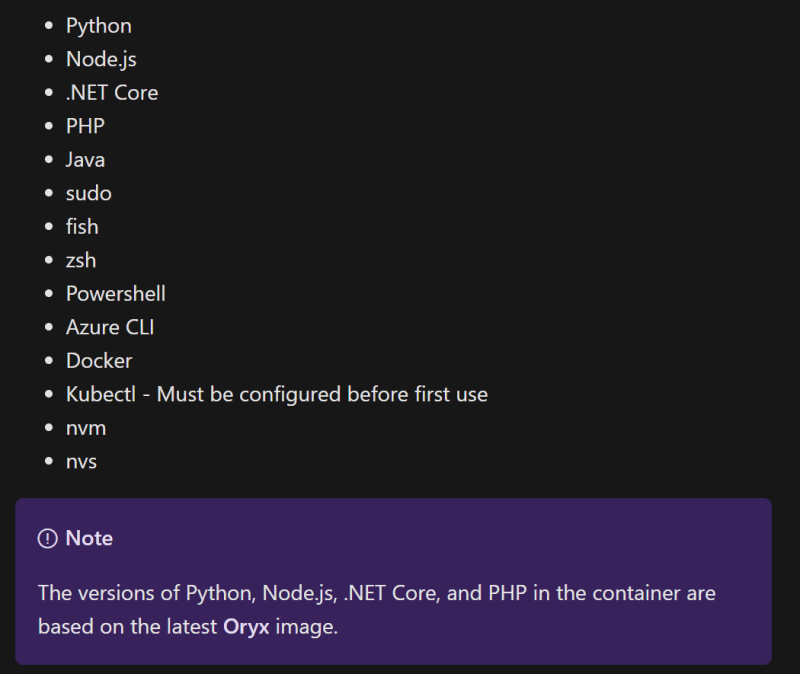
The default image has a number of tools and SDKs installed, including the most popular frameworks like .Net Core, Python, Java, Node.js and many more.
Your custom container, instead, can contain everything and anything you want. This is of course very useful if you are using a framework or SDK that is not present in the standard image, or if you have to install a specific package.
There are of course some set of prerequisites that your custom container must fulfill in order to work with Codespaces.
- The first set is the one from VS Code Remote Server, which basically includes installing Docker, VSCode, and the Remote Development extension pack. official docs here
- The second one, instead, is the set of prerequisites for Live Share. Those depends on the Linux distro you use, but are usually just a few libraries. official docs here
As long as your image fulfills both of those, you're good to go.
What I'd recommend, at least at the beginning, is to use the standard CodeSpaces image as base image for your own custom one, and then build on top of that (mcr.microsoft.com/vscode/devcontainers/universal:linux)
Once again, take a look at the video here to see this in action.
Cool, isn't it?
One thing to notice is that it is important to keep an eye on the logs on screen whenever you use a new Container image. If anything goes wrong for any reason, in fact, the problem is logged but after just few seconds the screen will just report a generic "Codespaces has failed". If you were not paying attention to the scrolling logs, you won't be able to understand what happened because there is no way, or at least I couldn't find any, to retrieve the creation logs after the fact.
Conclusion
Alright, that's it for today.
As I've mentioned at the beginning of this video, those things work for both Visual Studio Codespaces and GitHub Codespaces, since they are basically the same service.
Let me know in the comment section below what you think about these personalization and customization capabilities Codespaces have, and what you are using Visual Studio Codespaces or GitHub Codespaces for.
References and Links

Posted on August 11, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.