MykolaGolubyev
Posted on January 3, 2023
I want to show you how to write and run concise, readable and powerful HTTP API tests using WebTau tool.
First Test
We are going to test a Todo API. JSON Placeholder website is going to help us with this.
GET https://jsonplaceholder.typicode.com/todos/1
{
"userId": 1,
"id": 1,
"title": --> "delectus aut autem", <--
"completed": false
}
Our first test will send GET request to https://jsonplaceholder.typicode.com/todos/1 and assert on the title response field
scenarios/apitest.groovy
scenario("check todo item title") {
http.get("https://jsonplaceholder.typicode.com/todos/1") {//1
title.should == "delectus aut autem"//2
}
}
- GET call to a provided URL (full URL is not required)
- automatic mapping of the JSON response
To run the test, we will use WebTau command line tool. One way to install it is to use brew.
Other options available in documentation Installation section.
$ brew install testingisdocumenting/brew/webtau
$ webtau scenarios/apitest.groovy
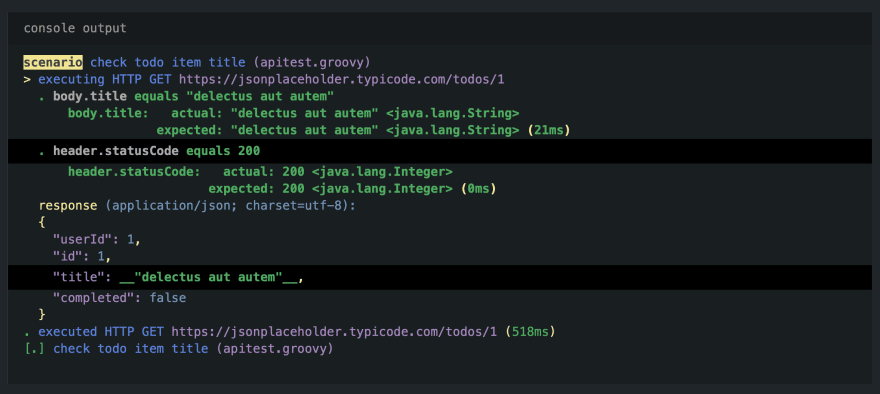
Let's take a look at the output produced by the test run
Few things to note:
- WebTau produces detailed log of what happens
- Automatic assertion on statusCode when no explicit assertion provided
- Highlighting asserted fields in the response
Base URL
In the example above we use the full URL to the TODO item resource. To be able to run the test against different environments (e.g. localhost)
we should extract base URL.
There are multiple ways to specify base URL, most commons are:
- Command line parameter
- Config file
scenario("check todo item title") {
http.get("/todos/1") {
title.should == "delectus aut autem"
}
}
To set base URL via command line we need to pass --url parameter to the CLI call
$ webtau scenarios/apitest.groovy --url https://jsonplaceholder.typicode.com
To set base URL using a config file use
webtau.cfg.groovy
url = "https://jsonplaceholder.typicode.com"
Extracting Data
Next, let me show you how to use data from one response to initiate the next one.
We will create a TODO item and then extract its id for further usage.
POST https://jsonplaceholder.typicode.com/posts
{
"userId": 1,
"id": --> 1 <--,
"title": "delectus aut autem",
"completed": false
}
scenario("create and update todo item") {
//1
def itemId = http.post("/posts", [title: "my todo item", body: "write test", userId: 1]) {
return id //2
}
http.get("/todos/${itemId}") { //3
id.should == itemId
}
}
- create new item
- extract auto parsed response field
- use extracted id as part of URL
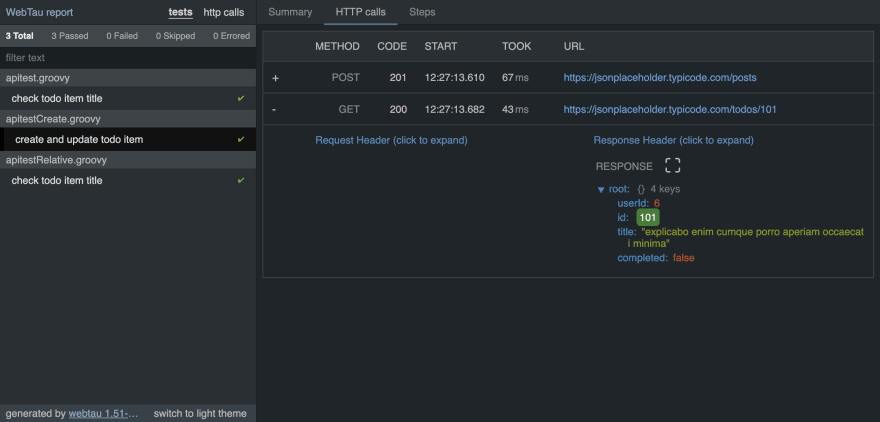
Reporting
I already show you console output WebTau produces. Let me finish this post with a screenshot of an HTML report that WebTau generates.
Generated report is a self-contained single HTML file that you can Slack around. Report captures a lot of details and provides permalink behavior.
E.g. open a specific test and specific HTML call and then share the link.
Outro
I demoed basic functionality of testing HTTP based API. Should be enough for you to start writing your tests.
There are so many other things you can do with WebTau and HTTP API, Browser, CLI, DataBase and Business Logic.

Posted on January 3, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.