How to build a Chatbot for Websites using Chatwoot in 2022

Murtuzaali Surti
Posted on December 4, 2021
Full article available on Aviyel.
What is a Chatbot?
A chatbot is basically a virtual robot which can apparently simulate a conversation taking place between humans. It’s just a computer program which follows a predefined set of rules and acts accordingly. The channel of communication of chatbots can be voice or text.
Chatbots are mainly used for customer service or customer support in most of the companies all around the world. A customer can interact with the chatbot almost instantly and get some basic queries solved immediately.
Why do we need a Chatbot?
Let’s say you own a SaaS company, and numerous people visit your website daily. After analyzing some data, you learned that most of those visitors ask either simple questions or questions that are frequently asked. In this case, it’s not feasible to answer the same question multiple times. So, what can you do?
To handle this situation, you can create a separate FAQ page and list down all the frequently asked questions and their answers, but you can only include so many questions in the FAQ section.
Another option is to integrate a chatbot into your website. Whenever visitors visit your website, they get a chance to interact with a chatbot that can respond to some of their basic questions almost instantly. And if the chatbot isn’t able to answer some complex questions, it can redirect the user to an actual customer support agent that can respond to the visitor as soon as possible.
This way, people working for customer support don’t have to waste their time answering frequent or basic questions of customers. Also, customers can get instant answers for most of their basic questions, leading to a better customer experience.
That being said, let’s see how Chatwoot comes into action.
What is Chatwoot?
Among many other customer service tools, Chatwoot is an open-source customer engagement tool that helps you to enhance the user experience of the service provided by you to your customers.
Using Chatwoot, you can create a live-chat widget for your website and integrate the live-chat widget with Webflow, Docusaurus, WordPress, Next.js sites, and mobile applications built using React Native. You can also incorporate chatbots built using platforms like Dialogflow with Chatwoot.
Chatwoot is an all-in-one customer management tool where you can easily manage users’ messages from different communication channels without switching between different applications.
How to Integrate Chatwoot Live Chat Widget in your Website?
Integrating the Chatwoot live chat widget into your website is pretty simple. Just follow the steps mentioned below:
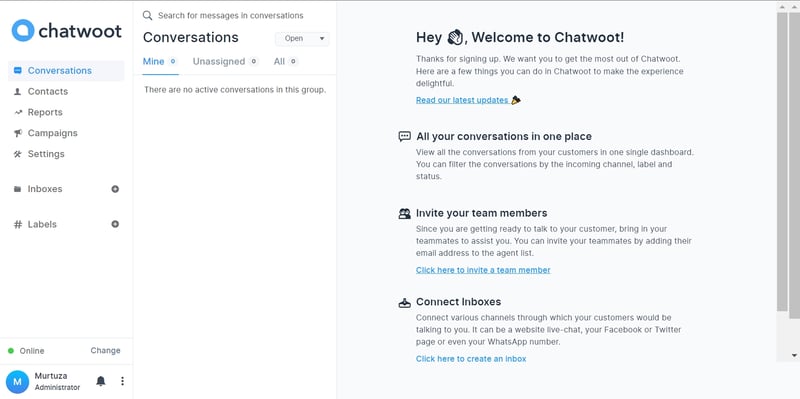
1.Create a Chatwoot account, and you will land on a dashboard page.
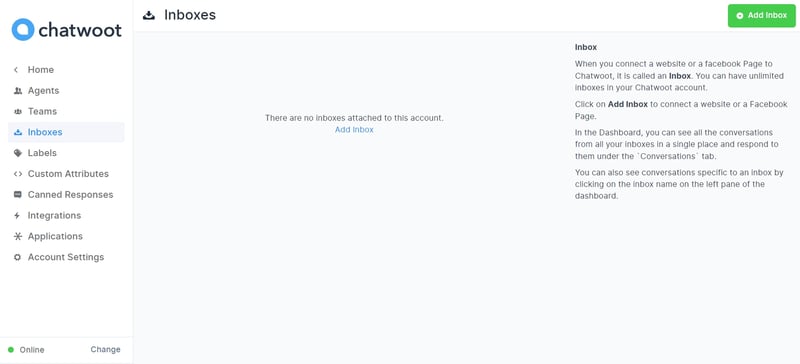
2.To create a live chat widget, we need to create an inbox in which all the messages from the visitors visiting the website will land up. Click in Add inbox to create an inbox.
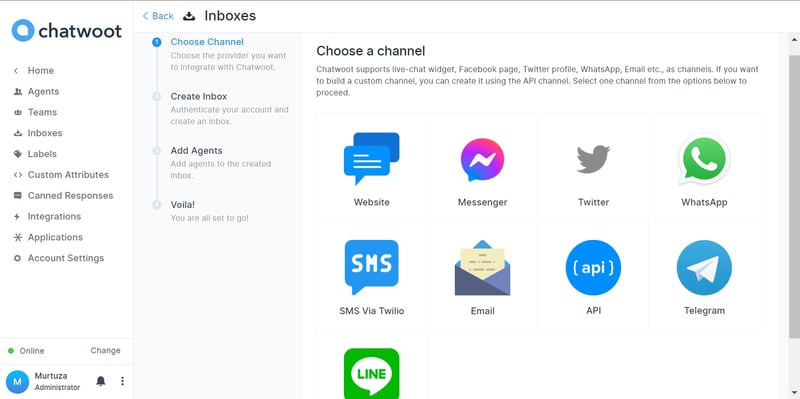
3.Now, you have to select the channel from which the conversations will end up in your inbox. In this case, it’s a website.
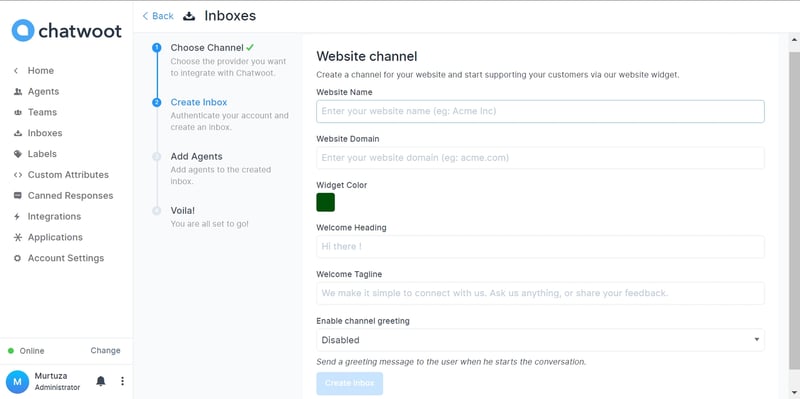
4.Next step is to fill in the necessary details about your website and customize the live chat widget according to your requirements.
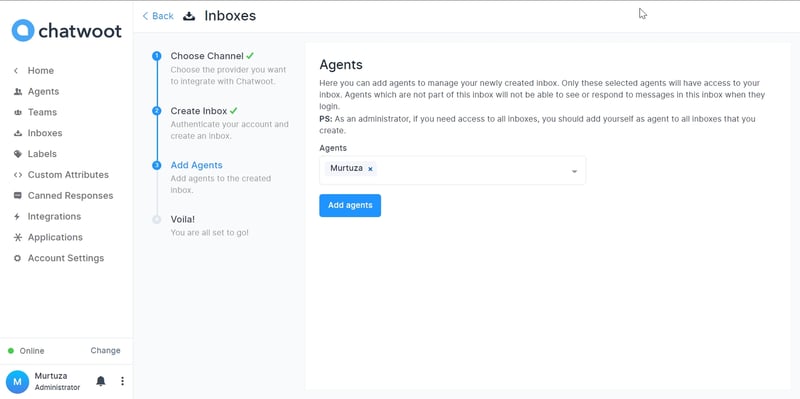
5.After that, you have to add an agent(s) who can reply to the messages that land in the inbox. You can add multiple agents to an inbox. If you are an administrator and want to access the inbox, you need to add yourself as an agent in that inbox.
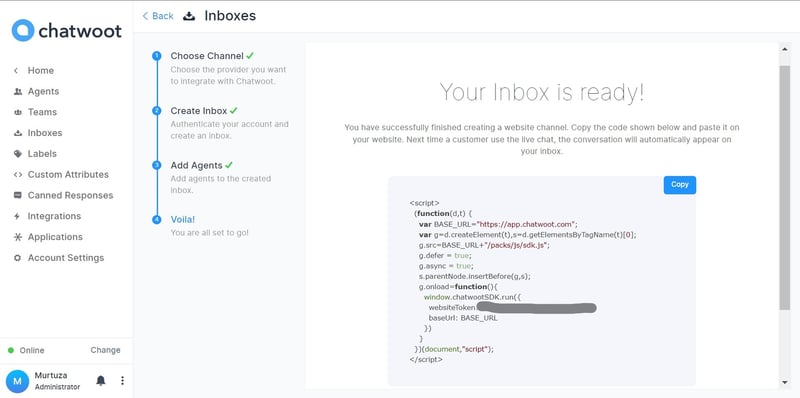
6.Now that you have done that, add the script tag to your HTML page.
You can now visit your website, and the live chat widget should be integrated successfully.
Interacting with the Live-Chat Widget
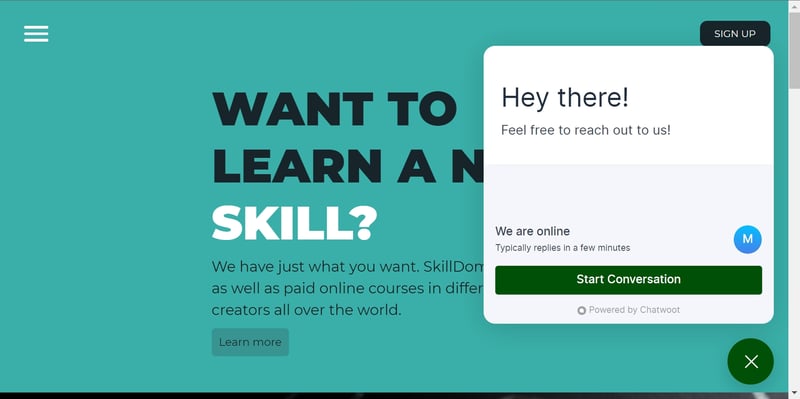
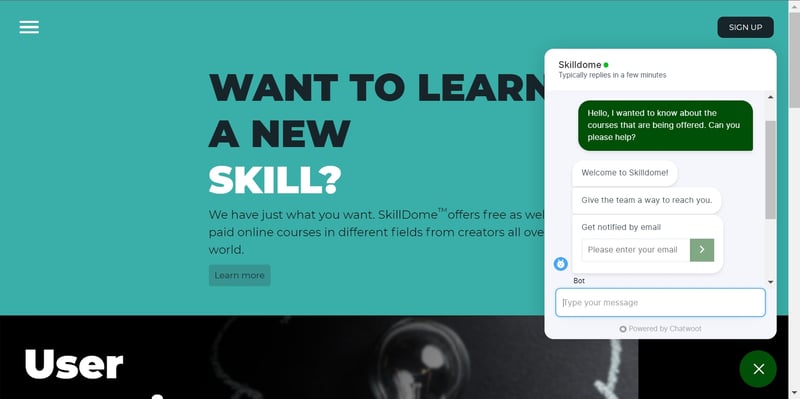
A visitor can start a conversation by clicking on the “Start Conversation” button in the widget. Here’s an example:
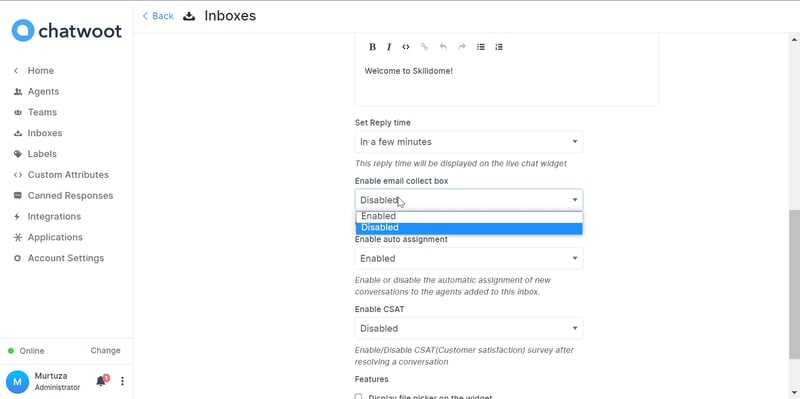
The above messages are automated messages which the Chatwoot Bot sends. You can always tweak the messages by changing the “Inbox Settings”. For example, you can turn off the email collecting message by disabling the email collect option in “Settings > Inbox Settings”, as shown below.
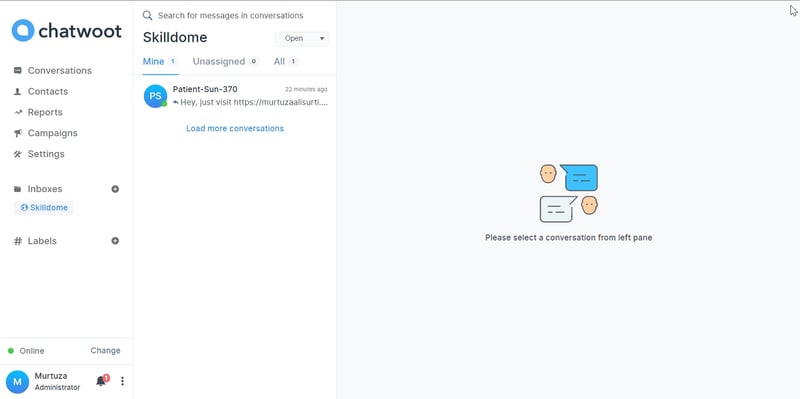
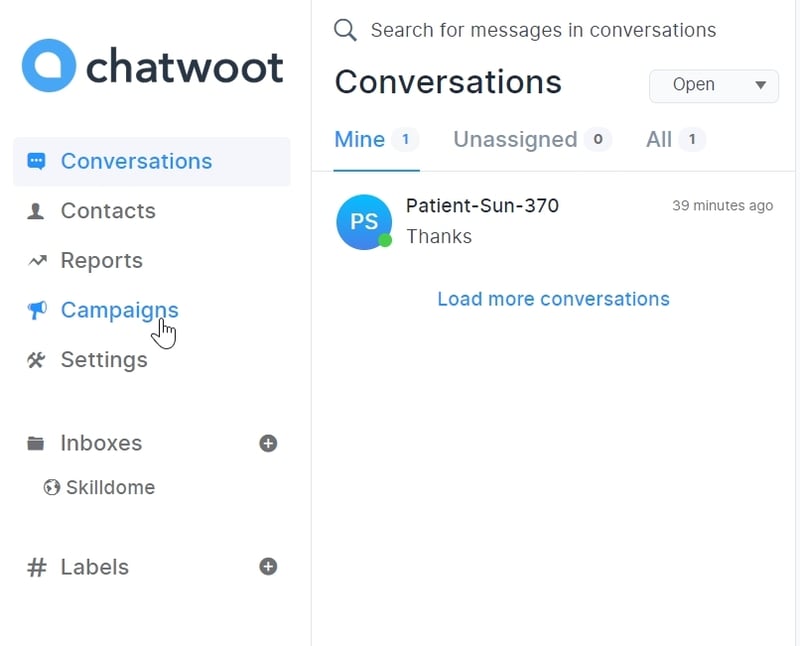
The message which the visitor sends will land up in your Chatwoot Inbox.
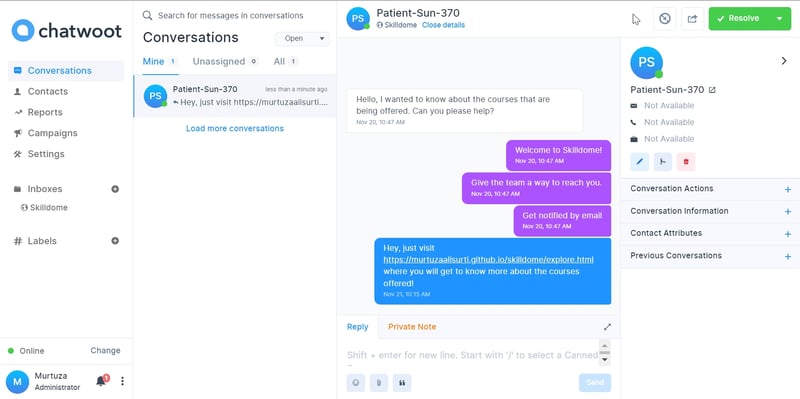
You can reply to that conversation as shown below:
If there are multiple agents associated with an inbox and an automatic assignment option is enabled in the Inbox Settings, new conversations will be automatically assigned to an agent according to Chatwoot as per the requirement.
Features of Chatwoot’s Live Chat Widget
• Campaigns
This feature allows you to display a message prompting visitors to click on the live-chat widget if they stay on your website for a certain amount of time.
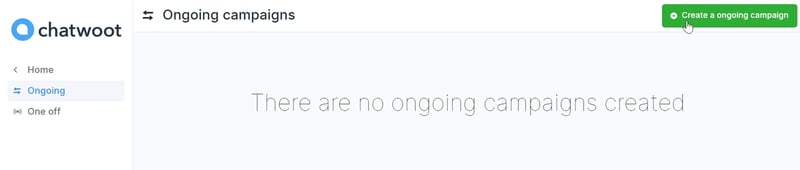
To create a new campaign, click on the “Campaigns” section in the sidebar. And then click on “Create an ongoing campaign”.
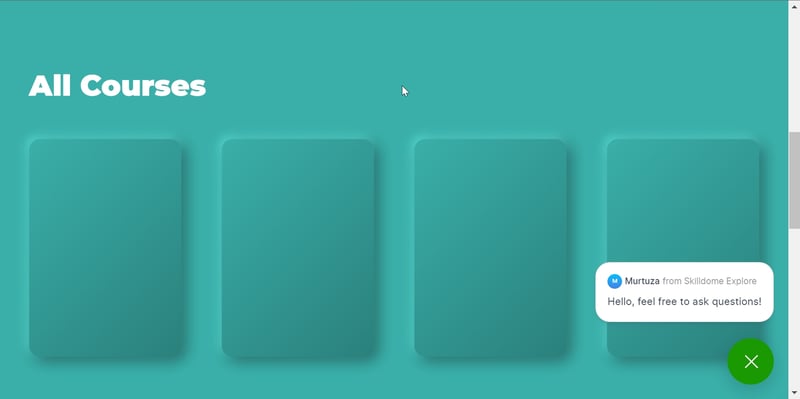
Once you create an ongoing campaign, you can see the prompt message on top of the widget after the specified amount of time.
• Canned Responses
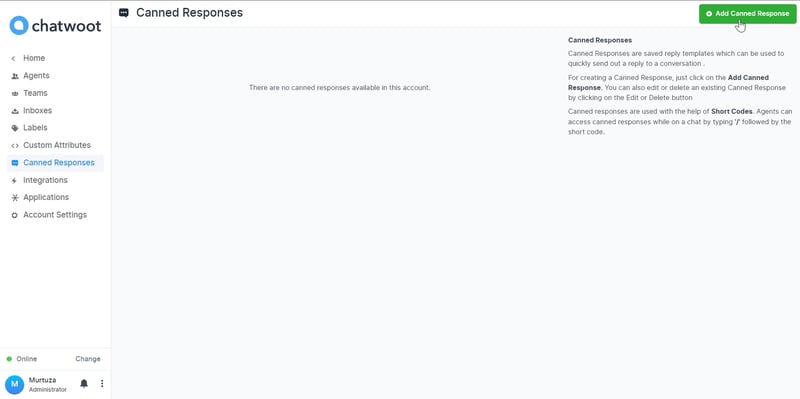
This feature allows you to reply to frequently asked messages just by typing a keyword instead of typing the entire message over and over again.
You can add a canned response by heading to “Settings => Canned Response”.
Here’s a demo of Canned Responses in action:
Apart from the live-chat widget, Chatwoot also provides features such as managing your Facebook, Instagram, Twitter page messages, managing SMS/WhatsApp messages using Twilio, interactive messages, and integrating chatbots built using Dialogflow and much more!
Advantages of Chatwoot
Chatwoot provides you with a complete platform to manage almost every customer support channel out there! Here are some reasons why you should use Chatwoot as a customer management tool:
• Automatic Customer Support Agent Assignment
• Real-time insights and reporting
• Open Source Software
• Customizations
• Manage all communication channels in one place
• Supports Integrations
• Offers a self-hosted version
Contribute to Chatwoot
Are you a developer interested in open-source? Chatwoot is an open source project for you to work on. With multiple features packed together, you will only learn something new by contributing to Chatwoot.
Here’s the GitHub repository of Chatwoot. Fork it, follow these contribution guidelines, and you are good to go!
Want to know more about Chatwoot? Here’s a closer look at how Chatwoot came into existence as an open-source customer engagement tool.
Conclusion
The ability to manage your customers across different communication channels is brought to you by Chatwoot, all in one place. You don’t need to switch between multiple platforms to reply to your customers now and then.
To top it all off, Chatwoot has a worldwide community of contributors supporters that you can become a part of.
At Aviyel, we try to spread awareness about open-source projects like Chatwoot, which can help developers and open-source enthusiasts in the best way possible.

Posted on December 4, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.