Anartz Mugika Ledo
Posted on August 18, 2020
Aplicar CI / CD desarrollando un paquete NPM
Pasos que seguiremos para publicar un paquete NPM aplicando los principios de Integración Contínua (CI) y Despliegue Contínuo (CD)
Aplicar CI / CD desarrollando un paquete NPM
Pasos que seguiremos para publicar un paquete NPM aplicando los principios de Integración Contínua (CI) y Despliegue Contínuo (CD)
0.- Introducción
Vamos a comenzar un artículo en el que vamos a aprender a trabajar con unas prácticas y principios que nos van a hacer nuestro trabajo diario mucho más sencillo.
En este caso, os voy a enseñar como trabajar con los principios y prácticas de CI y CD.
Llegados a este punto, quizás nunca habéis escuchado ni leido nada sobre las siglas CI y CD (aunque espero que después de este artículo tengáis una idea más clara), por lo que os estaréis preguntando “¿y este de qué nos está hablando? ¡¡Queremos respuestas!!”
Como el objetivo del artículo es enseñaros como funcionan estos principios y prácticas, lo ideal es empezar hablando sobre que es cada uno de ellos y para que sirven.
1.- CI/CD: integración continua y despliegue continuo al detalle
La integración y la entrega continua (CI y CD, respectivamente) son unos principios y prácticas que permiten a los desarrolladores de aplicaciones entregar cambios de código de manera más frecuente y fiable, con lo que la calidad del software tenderá a ser de mayor calidad gracias a trabajar de esta manera.
CI: Integración Contínua. Filosofía de codificación y un conjunto de prácticas que impulsan a los equipos de desarrollo a implementar con frecuencia pequeños cambios y registrar el código en los repositorios de control de versiones.
CD: Despliegue Contínuo. Proceso que comienza cuando el CI finaliza. Automatiza la entrega de aplicaciones a determinados entornos de infraestructura. La mayoría de los equipos trabajan con múltiples entornos además de la producción, como los entornos de pruebas y desarrollo, y CD garantiza que haya una forma automatizada de enviarles los cambios de código.
Para comenzar, por lo menos ya sabemos más sobre ello y seguramente tengamos dudas que uso le podremos dar en nuestros proyectos y los ejemplos a los que se podría aplicar, son:
- Publicar librerías en NPM (que es lo que voy a enseñar), después de comprobar automáticamente los test definidos y ver que estos son los correctos, asegurándonos que no haya errores.
- Publicar webs públicas en Firebase Hosting, Zeit Now,…
Si queréis saber más al detalle, acerca de estos principios y prácticas, os invito a que leáis el siguiente artículo.
CI/CD: integración continua y entrega continua al detalle
_CI/CD es una de las mejores prácticas que pueden implementar los equipos de desarrollo. También es una práctica…_www.computerworld.es
2.- Requisitos antes de empezar a trabajar
- Node y NPM instalados.
- Conocimientos de Git básicos.
- Cuenta en Github.
3.- Crear repositorio en Github.
Lo primero que necesitamos para utilizar el servicio de Travis (accedemos con nuestra cuenta de Github), es tener la cuenta de Github y posteriormente crear el repositorio donde vamos a gestionar el control de versiones.
Una vez creado el repositorio, clonamos el repositorio en el directorio que queremos añadirlo para trabajar dentro de el.
4.- Activar nuestro repositorio para ejecutar CI / CD
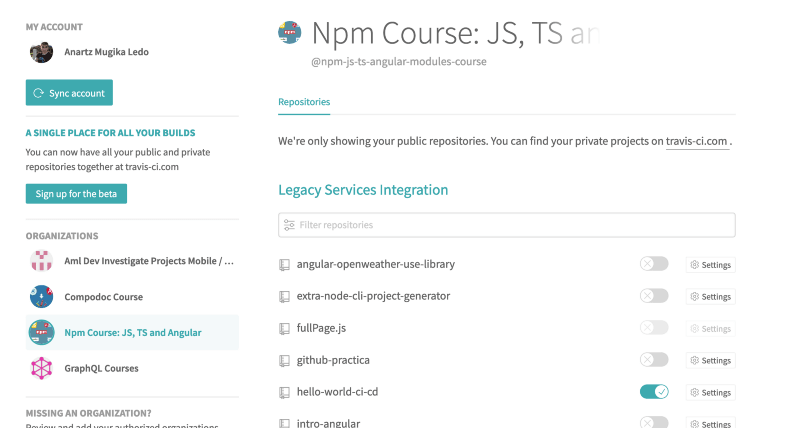
Tenemos que estar en el “Settings”.
Una vez que estamos ahí, tenemos que buscar el repositorio que vamos a usar (el que hemos creado ahora mismo). Tener en cuenta vuestro usuario / organización, en mi caso es una organización. Si no la teneís a la vista, pulsáis “Sync account” para refrescar y que aparezca.
Por defecto, nos aparece la lista de los repositorios asociados al usuario que tenemos asociada la cuenta, que en mi caso es “mugan86”. Si tenéis el repositorio asociado a vuestro usuario, sin haber usado una organización, simplemente buscáis en el apartado “Legacy Services Integration” y en el buscador añadís las palabras clave para filtrar ese repositorio.
Así ya tenemos activado el repositorio y no tendremos que tocar nada más.
5.- Empezando con nuestro proyecto.
Una vez que ya tenemos claro los conceptos iniciales, tenemos todo lo necesario instalado y configurado, accedemos al directorio que acabamos de clonar, para trabajar con el control de versiones.
Ejecutamos el siguiente comando para crear nuestro fichero del manifiesto de cualquier proyecto de NPM, que es el package.json
npm init
Respondemos las preguntas que nos va haciendo el asistente, quedando algo como lo siguiente:
El resultado será un nuevo fichero llamado package.json con este contenido:
6.- Desarrollando la librería
Ahora creamos el fichero index.js en la raíz del proyecto junto con el package.json que acabamos de crear, donde vamos a definir las funciones del paquete / librería que usaremos para utilizar en este artículo y así aprender sobre CI / CD. Añadimos el siguiente contenido:
7.- Definiendo los tests
Creamos la carpeta “test” y dentro un fichero llamado “index.js” con el siguiente contenido:
Ahora, para ejecutar los test, necesitamos instalar las dependencias de chai y mocha.
npm install -D mocha chai
8.- Comenzando con la configuración de Travis para aplicar CI
Creamos el fichero de llamado “.travis.yml” donde vamos a añadir la configuración necesaria para poner en marcha el sistema automatizado donde va a ejecutar las ordenes que especifiquemos en dicho archivo, como la ejecución de tests, la publicación en NPM,…
Teniendo en cuenta lo mencionado en el punto 4, tenemos que tener de la siguiente manera el repositorio que queremos utilizar para este proceso, ya que si no está activo, no funcionará.
Subimos el primer commit al repositorio de Github:
git add — all
git commit -m “First version”
git push origin master
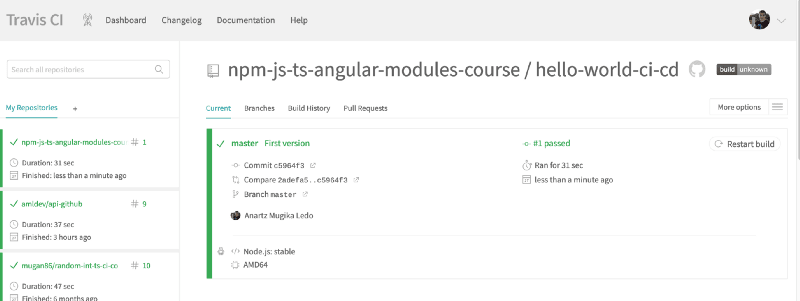
Una vez activado, pulsamos en “Settings” y vemos que ya ha ejecutado la integración contínua, pero topdavía no hemos desplegado el paquete en NPM de manera automática, y eso será lo que se realizará con el despliegue continuo (CD).
9.- Despligue Contínuo (CD)
Una vez que ya hemos probado que se ejecutan los test de manera automática mediante la Integración contínua y las primeras configuraciones del fichero .travis.yml lo que vamos a hacer es configurar para que se despligue la nueva actualización de ese paquete y lo publique en NPM.
9.1.- Instalar Ruby:
Tenemos que instalar Ruby para poder instalar las gemas CLI de Travis, para ejecutar el setup necesario para configurar el apartado del despliegue contínuo
> Dependiendo de nuestro sistema operativo, tendremos que seguir unas instrucciones u otras y para saber como debemos de hacerlo seguimos el siguiente enlace. En Windows actualmente la versión que funciona bien es la Ruby+Devkit 2.6.5–1 (x64)
9.2.- Instalar Travis CLI:
Una vez instalado Ruby en nuestra máquina, debemos de instalar travis mediante el siguiente comando:
gem install travis
Una vez instalado, ejecutamos “travis” para comprobar que está correctamente añadida a nuestra máquina. En el caso de que nos diga que no lo tenemos, reiniciar el terminal o consola por si acaso.
Antes de configurar de NPM, tenemos que tener en cuenta que tenemos creada una cuenta en https://www.npmjs.com/
10.- Configurar NPM con Travis
Ahora para hacer la configuración de NPM, debemos de ejecutar el siguiente comando
travis setup npm
Nos quedará el fichero .travis.yml de la siguiente manera:
En el apartado “on”, añadimos antes que repo “branches: master”, quedando de la siguiente manera:
Con esto, ya estamos preparados para publicar nuestro paquete en NPM, en el repositorio que encontramos en npmjs.com
11.- Publicar en NPM
Antes de publicar, vamos a hacer un par de cambios y comprobaciones, para dejar todo listo para hacer los despliegues automáticamente siempre y cuando, pase el apartado de la CI, cuando ejecuta los tests.
Vamos al fichero package.json y añadimos al nombre (name) en las propiedades el nombre siguiendo el siguiente formato:
@/nombre-actual
En mi caso:
- : mugan86
- nombre-actual: hello-world-ci-cd
Quedando así: @mugan86 /hello-world-ci-cd
Añadimos otra propiedad (en el package.json) para publicar como público nuestro paquete:
"publishConfig": { "access": "public" }
Asi estará actualmente nuestro package.json:
12.- Comprobar existencia del paquete y últimos pasos
Vamos a https://www.npmjs.com/.
Y dentro de la barra de la navegador, comprobamos si existe ese paquete, ya que si existe, no vamos a poder publicarlo NUNCA.
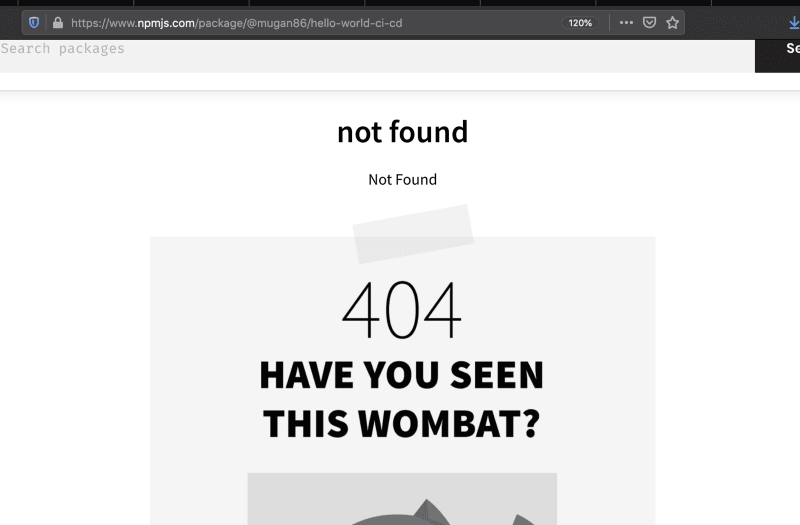
Si nos aparece algo de este estilo ejecutando la URL: https://www.npmjs.com/package/@mugan86/hello-world-ci-cd
No está diciendo que no existe y QUE SI PODREMOS PUBLICAR.
Por lo tanto, dejaré como nombre de paquete ese nombre.
Añadimos los cambios en git, y hacemos el backup:
git add — all
git commit -m “Publish 1.0.0”
git push origin master
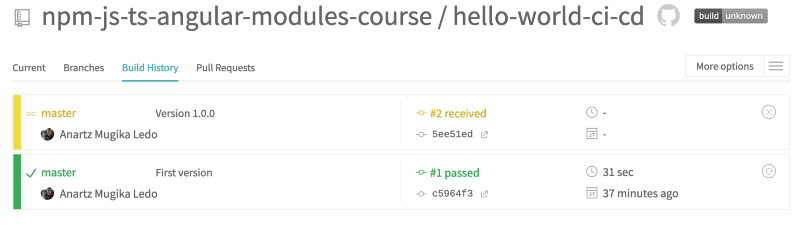
Con esto, se activa de nuevo el sistema de Integración Contínua, ejecuta los tests y si los pasa, procede a desplegarlo en NPM mediante el despligue contínuo y publicará la versión de ese paquete:
Podéis ver el log de ese proceso automatizado desde aquí.
13.- Resultado

Posted on August 18, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.