Quick Tip: Formatting Elixir templates

Murphy Randle
Posted on May 26, 2021
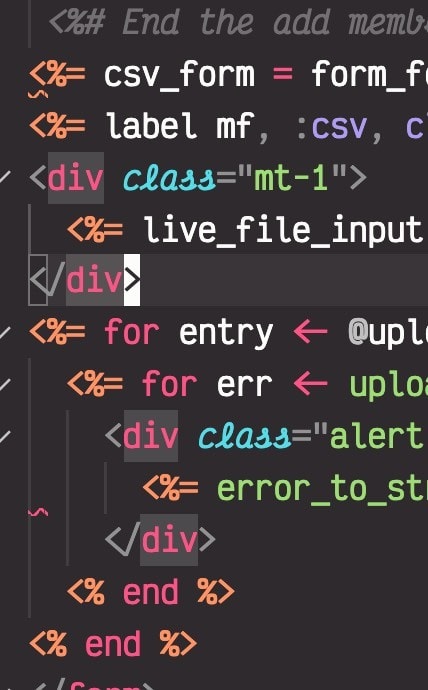
Finding a VS Code plugin to automatically format my Elixir templates (.eex, .leex) has been some trouble. The Elixir Language Server extension doesn't do this by default. I've been using "Beautify" up until now, because at least it properly formats HTML. However, it'd leave Elixir's special forms (if, for, etc...) completely un-indented:
Reading through this issue, it's apparant that I'm not the only one who wants some indenting from a formatter: https://github.com/timmhirsens/vscode-elixir/issues/129
This comment solved it for me: https://github.com/timmhirsens/vscode-elixir/issues/129#issuecomment-653891686
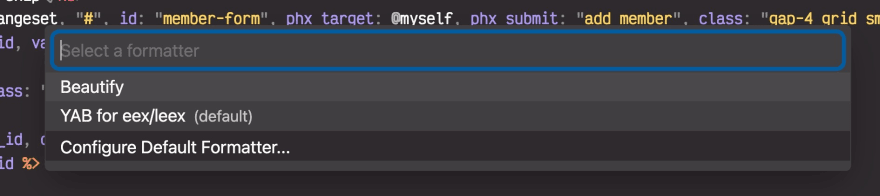
After installing https://marketplace.visualstudio.com/items?itemName=ouven.vscode-yab-for-eex-leex and the htmlbeautifier gem, I configured the default formatting for my .leex files by bringing up the command palette, typing "format document with", then choosing "Configure Default Formatter...", and then selecting "YAB for eex/leex".
Then, after a file save, my indentation comes back! Well, mostly. Sadly there's no indentation support for form_for/3, since it's just a variable assignment folled at the end by a </form> tag, but having indentation for the rest is a huge help.

Posted on May 26, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.