JavaScript #1 - <Script>

Mobin
Posted on July 28, 2022

Welcome!
This is first tutorial. hope you enjoy :)
+------------------------------------------+
Where we code JS?
For coding JS you have different ways ; But follow these , step by step.
- First You need a IDE
IDEs means Integrated Development Enviroment , they are diffrent programs that you can write your code in them .
What IDE is Appropriate for JS
They are diffrent IDEs But i tell you bests :
First Code
well, when you download one of them , open it. First create a folder , then in the folder create a HTML file . (it must be like this : "example.html" or "Index.html") .
Then go in file .
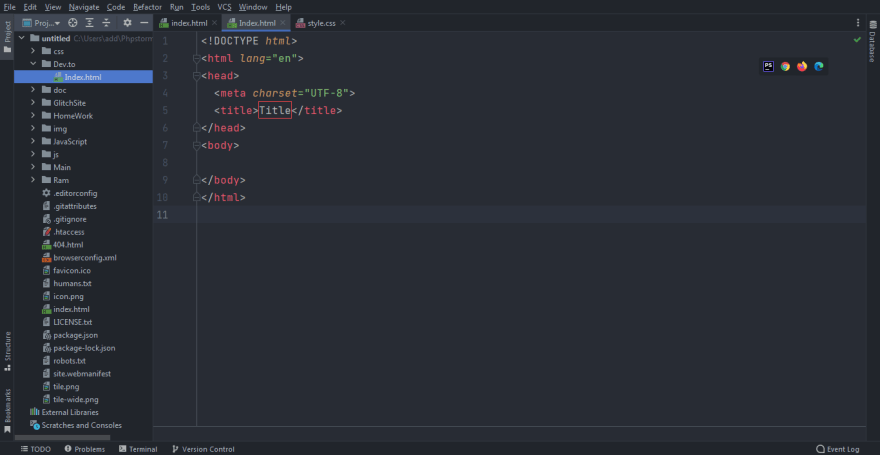
It must be like it:

if it isn't like it , write these codes in it
Hi HTML
You can code JS in 'body' and 'head' but there are diffrent to use :
When you write JS in 'head' , First JS code will run and it
make your loading speed site ,slow . So i prefer to write JS in 'body'.
Now, you need to create a space to write your JS codes . At First we write our codes in HTML documents but after a few days , we
learn how to write JS in spacial file (like index.js).
well , you must to write in 'body' Tag. It must like this:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> JS - Script </title>
</head>
<body>
<script>
</script>
</body>
</html>
Now we write a example code into 'script':
alert('Hello World')
How to run codes?
well , you have different ways, for example in phpstorm you can click on google/firefox or.. icons and it will run your code in them.
but in other IDEs you must to find your file with .html format and double click on it.

Did you see alert of browser? :)
Go and learn HTML&CSS
if you don't know HTML or Css first learn them , then come back here because you need to code some html & css in these tutorials .
and today's tutorial is finished.
hope you enjoyed :) <3

Posted on July 28, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

October 25, 2024
October 6, 2024

