Global Web Vue Component

MoZardi
Posted on October 24, 2018
Components in Vue
Web components in web applications are blocks (tiny reusable chunks) that encapsulate markup, HTML template, CSS, and Javascript.
Vue.JS web components are just re-usable piece of code or template that we can use in different vue instances.
Vue.JS web components are blocks of code that can be reused over and over again. By creating the components , you can eliminate the need to write the code multiple times, and it helps your application become more modular and easier to work with.
Component syntax :
Vue.component(tagName, options);
tagName represent the name of the component and takes a String value.
options represent a function or an options object, So the object contains a bunch of options that might define markup script by the template property, and have another options or properties like data, methods, props etc.
Defining the component :
To create a vue.js component you must first register it.
Here is how registering a Vue.js component looks:
// Register vue component before creating the Vue instance
// template property holds the HTML elements to executed once component called
Vue.component('message', {
template: '<p> Hey there, I am a re-usable component </p>'
});
// Create the root vue instance after creating the vue components
let app = new Vue({
el: '#app-vue'
});
Using the component :
To use a vue.js component you must call or invoke the component by using the custom element named the component name.
Calling Component syntax :
<tagName></tagName>
So let's use it!
<div id="vue-app">
<message></message>
</div>
The output of the code :
Hey there, I am a re-usable component
Now, another example for web vue components :
First, Regitering the component :
// Register a global component named movie-card html tag
Vue.component('movie-card',{
// the props (defines the attributes of the movie-card html tag)
props:['image','title'],
// the template (defines the inner html of the component)
template: `
<div>
<img width="100" v-bind:src="image" v-bind:alt="title"/>
<h2> {{ title }} </h2>
</div>
`
});
// Root vue instance
new Vue({
el: '#vue-app'
});
Note that: The attributes of props option, we can access to it inside the template option by using the directive v-bind or by mustashue style {{}}.
In other words:
- If we use the props as value of attribute of the Html element, then we must use the v-bind directive on that attribute.
- If we use the props as value of any Html elements, then we must use the Mustashue style
{{}}inside Html elements.
Second, Invoking the component:
<div id="vue-app">
<movie-card
title="Mo Salah"
image="http://www.arabnews.com/sites/default/files/styles/n_670_395/public/2018/06/04/1210816-177415191.jpg?itok=rgY5P4oi">
</movie-card>
</div>
As you can see, you can use the registered component like an HTML element.
Lastly, third example for web vue components :
We will use the Materialize CSS framework with VueJS framework to make palyer cards.
link: Materialize CSS
<div class="container" id="vue-app">
<div class="row">
<player-card name="Mo Salah"
bio="Professional Footballer for Liverpool FC and Egypt."
twitter="https://twitter.com/MoSalah"
image="https://d3j2s6hdd6a7rg.cloudfront.net/v2/uploads/media/
default/0001/68/thumb_67083_default_news_size_5.jpeg">
</player-card>
<player-card name="Cristiano Ronaldo"
bio="Professional Footballer for Juventus FC and Portuguesa."
twitter="https://twitter.com/cristiano"
image="https://d3j2s6hdd6a7rg.cloudfront.net/v2/uploads/media/
default/0001/68/thumb_67083_default_news_size_5.jpeg">
</player-card>
<player-card name="Neymar da Silva Santos"
bio="Professional Footballer for Paris Saint-Germain FC and Brasileira."
twitter="https://twitter.com/neymarjr"
image="https://images.cdn.fourfourtwo.com/sites/fourfourtwo.com/
files/styles/image_landscape/public/neymarcropped
_1dddbvc0xb8gt18uqwcscs9y4r.jpgitok=PVUv2vle&c
=87b6d99828d88c1b8ffe17a08d24fc7d">
</player-card>
</div>
</div>
So, let's register a component named player-card , and then assign 4 props value named name , image , bio , twitter to pass data from parent.
Also, initial the template option which is a string of HTML which is displayed where the component is located in the HTML document.
Remember that binds the 4 props value from parent to template option.
// Register component before instantiating the Vue instance
Vue.component('player-card', {
props: ['name', 'image', 'bio', 'twitter'],
template: `
<div class="col s12 m7 l4">
<div class="card">
<div class="card-image">
<img v-bind:src="image" height="180px">
</div>
<div class="card-content">
<span class="card-title red-text">
<div class="chip">
{{name}}
</div>
</span>
<p> {{bio}} </p>
</div>
<div class="card-action purple darken-4 ">
<a :href="twitter" target="_blank" class="blue-text darken-4">Twitter Account</a>
</div>
</div>
</div>
`
});
// Vue root instance
let app = new Vue({
el: '#vue-app',
});
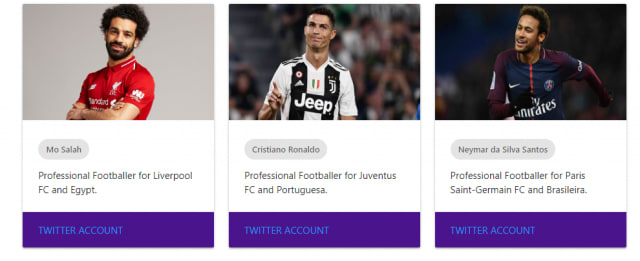
Here's the result of code :
Recap : The Web Vue Components are giving you the capability to declare your HTML elements once and reuse them on multiple pages. Yeah! Those are the reusable chunks of code.
So, Vue Components make your code more dynamic.
Also, Vue Components can be used in different vue instances, So when you want to use block of code in two or three vue instances you can do it by using vue components, Instead of write block of code in tamplate option on each vue instances, we write once in one vue component, then called in vue instances scope.
Reference: Vue-component

Posted on October 24, 2018
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.