Expose Your Currently Listening Song on Your Profile with Last.fm Profile Readme

Mono
Posted on March 24, 2023
I love listening to music and sharing my taste with others. Recently, I discovered GitHub's new system for effectively displaying SVG content with Markdown and HTML on readme(s). With that in mind, I created a tool called Last.fm Profile Readme, which allows you to display an SVG image with your currently listening song details on your Github profile readme.
How to use
To display your currently listening song, add an image to your readme with the following link:
https://lastfm-profile-readme.vercel.app/api/:username
Replace :username with your Last.fm username. The API will return an SVG image with your currently listening song details, which can be displayed in your Github profile readme.
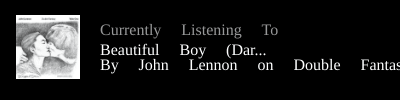
Here is an example of how it should look:

(ignore the weird font that's on Dev.to)
Customisation
You can customize the image by adding query parameters to the link:
-
color- The color of the card (Hex color code) (Default:#000) -
textColor- The color of the text (Hex color code) (Default:#fff) -
isRounded- Whether the card should be rounded or not (Default:false) -
displayName- Whether last.fm username should be displayed or not (Default:false) -
apiKey- You can use your own Last.fm API key in case my preexisting one dies somehow
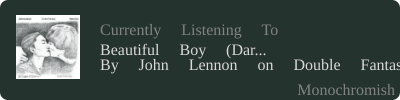
Here is an example of how it should look with url queries:


Posted on March 24, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
March 24, 2023