Applying Object Oriented Programming Theory in JavaScript

Mac Little
Posted on May 11, 2020

Let's just start here: this is not a post that will have any part of the "Is JavaScript a 'true' Object Oriented Programming Language?" discourse.
While certainly fascinating, as a relatively new programmer myself, it can be somewhat disorientating trying to discern what Object Oriented Programming even is without accidentally stumbling upon someone's manifesto.
Thus, I've decided to write a quick overview of three key concepts of Object Oriented Programming and then show you how they can be used in JavaScript as you build your programs.
Quick Intro into OOP
What is OOP? Well, not to give a total cop-out, but it's programming oriented around objects. In JavaScript, everything is an object (seriously, everything). Exploring that concept would take a few more blog posts, so to keep on track, let's simplify it a bit.
Let's pretend that we're creating a software program that simulates how cars drive on the highway. Why? Well, in another psuedo-cop-out, cars are actually a great, tried and true example of using objects in code, and they'll be an even greater example as we explore more concepts around OOP.
Encapsulation
The first basic concept of OOP is Encapsulation. In very simple terms, encapsulation is the practice of building objects (in our example, cars) that are self-contained.
const Car = {
fourWheels: true,
windows: true,
powerSource: "engine",
drive: function() {
console.log("Put your foot on the pedal")
},
park: function() {
console.log("Don't lock the keys in the car!")
}
};
So here we have a Car object that we will model all of our cars off with some more specific properties later. However, there are a few properties that we know almost every car has: four wheels, windows, and a power source that is an engine. Plus, no matter what make or model a car is, it has a few basic methods that it can do. In this example we have a drive key and a park key, which both contain functions as values.
Do we drive cars by asking someone else for instructions every time before we get behind the wheel? No. Do we just assume that we have four tires every day? Yes. We know how to drive and we know for a fact that these are components of our car because they've been designed that way. And they've been designed that way because that limits our ability to make mistakes or let outside variables impact how our cars function.
This is where encapsulation helps us.
If we had to re-learn how to park every day by taking someone's instructions or install our own tires, we'd probably make some errors. Encapsulation solves for this by giving our objects some fundamental attributes.
Abstraction
Abstraction is very similar to encapsulation. Essentially, we want to make our objects and their methods as simple as possible. If your car battery dies, you should just be able to install a new one and keep going. A more extreme example could be driving itself. Distracted driving can lead to some serious mistakes, so it's imperative that we give drivers as little to focus on as possible. Just keep your eyes on the road, feet near the break, and hand on the steering wheel.
The same can be said for objects in our code, we want to reduce complexity and dependencies on other things. Ideally, we can use cruise control more often than not.
Inheritance
Does everyone just drive the same car? Of course not! But does everyone's car have a common set of properties and methods? They sure do.
This is our third concept in OOP, which is Inheritance. A highway during rush hour is full of different cars, so let's create some with code. For JavaScript we create cars by referring to our original Car function and then we can make any custom specifications from there.
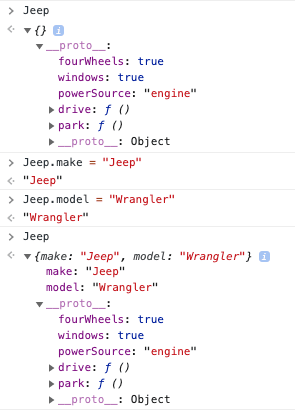
const Jeep = Object.create(Car);
const Honda = Object.create(Car);
const Chevy = Object.create(Car);
What's great about Inheritance is that it is not a one-size fits all approach. Want to tint your windows? Go ahead! Even if your car comes in blue, you can paint it red. Even as you're making those changes, your car is still retaining those basic properties and methods we named earlier.
When we use Inheritance, we make the process of making new cars flexible, but still efficient. The same should be done with our programs. Objects will and should share properties and methods, so find ways to build them that way ahead of time.
Conclusion
As I mentioned in the opening, Object Oriented Programming is quite the buzzword. And with buzzwords come reactions, good or bad. The important thing to note is that learning "what" a concept is doesn't lead to some idealogical transformation (at least not initially, in my limited experience).
Instead, learning these principles just gives you more exposure to ideas that you can try to implement for yourself down the road.

Posted on May 11, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.