Learning Web Development: Using books as an additional resource.

Laura Jane
Posted on August 8, 2020
In the above tweet, I reached out to the Twitter DEV community in search of an alternative way to learn Web Development.. Resource books! I really didn't want to spend 100% of my time glued to the computer; Straining my eyes or damaging my back, but nor did I want to sacrifice any signicant learning & progress (especially as a newbie!) by taking that extended break.
I dont know about you, but I find myself at a loss when I'm not at my computer, I feel like I should be working on a project, or watching a tutorial, this feeling occurs more when I know I need to take a break from the screen and recharge. I enjoy reading as a whole, So when I reached out to the #DEVcommunity.
They did not disappoint.

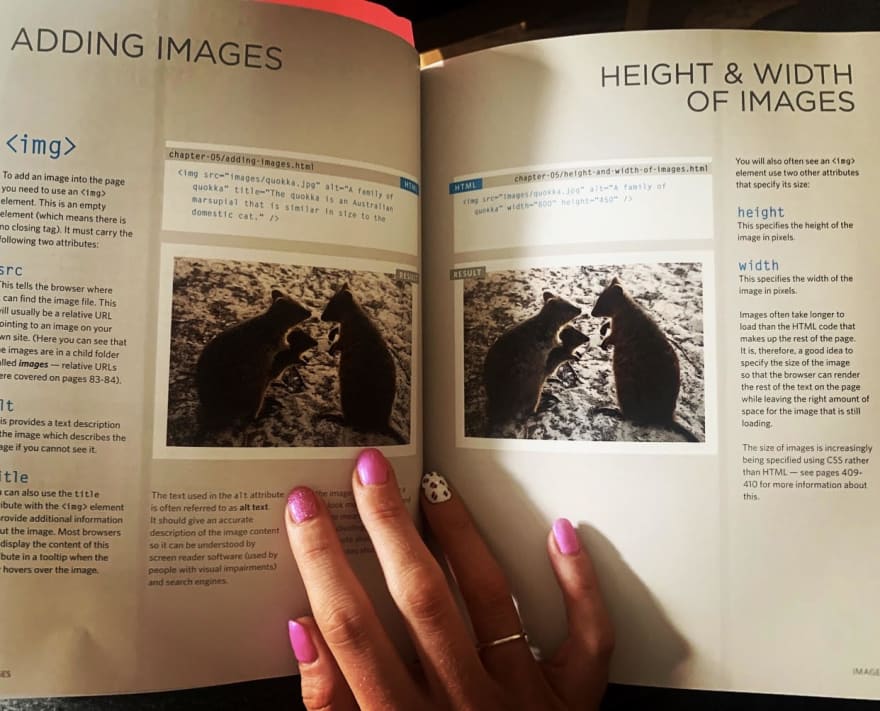
This is my current read, It's called HTML&CSS: Design and build websites by Jon Duckett
These are just some of the best web development books highly recommended by Twitter users:
Thinking In Java - Bruce Eckel
CSS in depth - Manning.com
Responsive Web Design with HTML5 and CSS - Ben Frain
My fellow Dev Jack Domleo wrote a fantastic review, find it here: (https://jackdomleo.dev/blog/book-review-responsive-web-design-with-html5-and-css-by-ben-frain)-
HTML & CSS
Javascript & jQuery - Jon Duckett(my current read!)
You don't know JS - Kyle Simpson
The clean coder - Robert C.Martin
The list is endless!
It is important to take a break away from the screen, but if you find yourself wanting to continue learning, resource books are a great way to do so!
Do we always have to rely on our computers to learn the fundamentals of Web Development? Absolutely not!

Posted on August 8, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.