This week's learning: object parameter ; fieldset

Mingming Ma
Posted on March 24, 2024
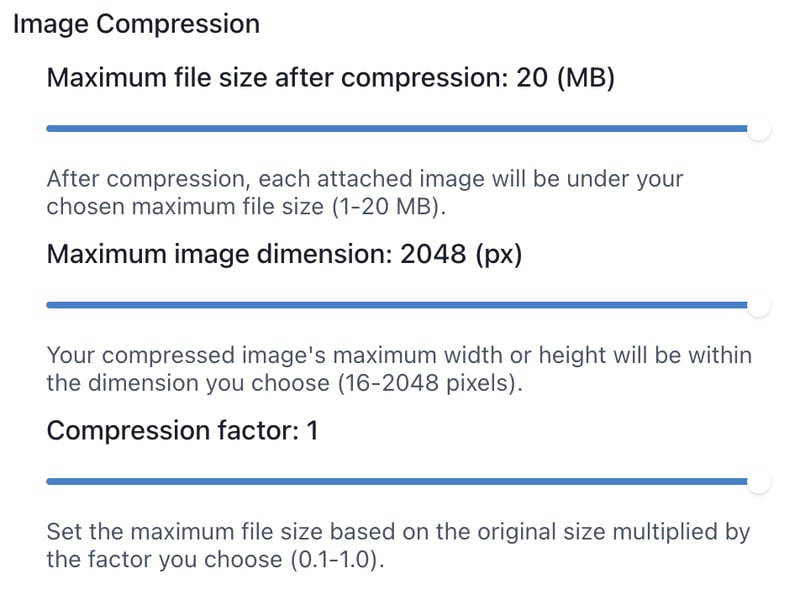
In this week, I submitted a PR to ChatCraft proposing a new feature that allows for multiple options in the compression settings of attached images.
This enhancement aims to provide a more customizable user experience, allowing users to balance image quality and file size according to their specific needs. By offering more control over image compression, we can ensure that the images shared on our platform are optimized for both visual appeal and efficient data usage.
I would like to share some insights from the work I did on this pull request. Specifically, I'd like to focus on two aspects: object parameters and fieldset.
Object parameters
In my initial approach to implementing the compression settings feature, I used individual variables to represent each of the user's selected options. Here's what that code looked like:
export const compressImageToBase64 = (
file: File,
compressionFactor: number = 1,
maxSizeMB: number = 20,
maxWidthOrHeight: number = 2048
): Promise<string> => {
// ...
}
While this approach worked, it had some limitations. If you only want to pass one option to that function, you would still need to pass values for the other options as well, even if they are just default values. This can be inconvenient and can make the code more verbose than necessary. It made it more difficult to add new options in the future, since each new option would require a new parameter to be added to the function signature.
To address these limitations, we can refactor the code to use an object parameter instead:
interface ImageCompressionOptions {
compressionFactor?: number;
maxSizeMB?: number;
maxWidthOrHeight?: number;
}
export const compressImageToBase64 = (
file: File,
options: ImageCompressionOptions = {}
): Promise<string> => {
const { compressionFactor = 1, maxSizeMB = 20, maxWidthOrHeight = 2048 } = options;
This is what I did in the PR, however, you can continue refactor like bellow's example:
interface EmailOptions {
from: string; // Sender email address
to: string; // Recipient email address
subject?: string; // Email subject (optional)
body: string; // Email body content
cc?: string[]; // Carbon copy recipients (optional)
bcc?: string[]; // Blind carbon copy recipients (optional)
}
function sendEmail({
from,
to,
subject = "No Subject",
body,
cc = [],
bcc = [],
}: EmailOptions) {
console.log(`Sending email from ${from} to ${to}`);
console.log(`Subject: ${subject}`);
console.log(`Body: ${body}`);
if (cc.length > 0) {
console.log(`CC: ${cc.join(", ")}`);
}
if (bcc.length > 0) {
console.log(`BCC: ${bcc.join(", ")}`);
}
// Assume the email is sent securely here
}
// usage
sendEmail({
from: 'noreply@example.com',
to: 'jane.doe@example.com',
subject: 'Welcome!',
body: 'Thank you for joining our service.',
cc: ['team@example.com'],
bcc: ['audit@example.com']
});
Object parameters are a powerful way to pass complex data structures between functions or methods, allowing for more flexible and modular code. By using objects as parameters, we can encapsulate related data and behavior, making our code more organized and easier to maintain.
fieldset
The <fieldset> tag is used to group related elements in a form. You can find the example from Chakra UI to use this tag.
<FormControl as='fieldset'>
<FormLabel as='legend'>
Favorite Naruto Character
</FormLabel>
<RadioGroup defaultValue='Itachi'>
<HStack spacing='24px'>
<Radio value='Sasuke'>Sasuke</Radio>
<Radio value='Nagato'>Nagato</Radio>
<Radio value='Itachi'>Itachi</Radio>
<Radio value='Sage of the six Paths'>Sage of the six Paths</Radio>
</HStack>
</RadioGroup>
<FormHelperText>Select only if you're a fan.</FormHelperText>
</FormControl>
I attempted to use it to group multiple sliders together in this PR. Using the <Fieldset> component can make your forms more accessible and easier to use, especially for users who rely on assistive technologies like screen readers.
That's it, thanks for reading!

Posted on March 24, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
November 29, 2024