Quick Tips & Resources To Improve Your Github ReadMe

Michael Gee
Posted on August 26, 2020

Unless you have been living under a rock for the past few months, you are probably aware that Github has a cool new feature where you can create a custom markdown README intro for your Github profile page.
I finally got around to creating my initial implementation and wanted to share some quick tips and resources I came across while doing it.
Getting Started? 🚧
For getting started or finding new ideas and inspiration, you can't go wrong with an awesome-* repository!
Repository: awesome-github-profile-readme
I highly recommend going through various examples and gathering inspiration from multiple sources.
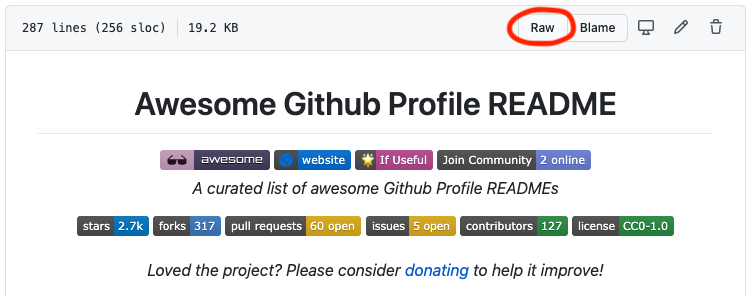
To see the markdown implementation of a profile click into the README.md file and click the "Raw" version shown in the image below:

Once you have an idea of the direction you want to go you can get started!
Emojis 🤔
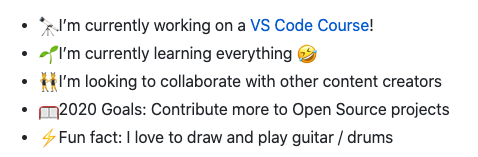
You will quickly notice that emojis are all over the place in almost all the examples you will find.
Most emojis are supported in markdown and you can find a full reference list:
P.S. You can also use these same emojis in your Dev.to posts since it is also using markdown.😉
Displaying Your Dev.to Blog Posts 📕
Luckily there is already a great blog post that goes over this:
Show your latest dev.to posts automatically on your GitHub profile readme
Video Resources 📽️
Next Level GitHub Profile README
UPDATE: Next Level GitHub Profile README
These videos go over various features that can be added to your README including displaying blog posts, YouTube videos, Github stats, icons, badges, currently playing Spotify songs, and more!
Bonus ➕
You might notice that a lot of examples will have no space in between the emoji and the text:
To manually inject spaces in between the two you can add spaces:
- :computer: I'm a full-stack software developer.
- :briefcase: Currently working on...

Posted on August 26, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.