Michael Burrows
Posted on August 13, 2020
Netlify is an online service that allows you to deploy static sites like Eleventy to the web.
It allows you too easily to push updates from GitHub to a production environment.
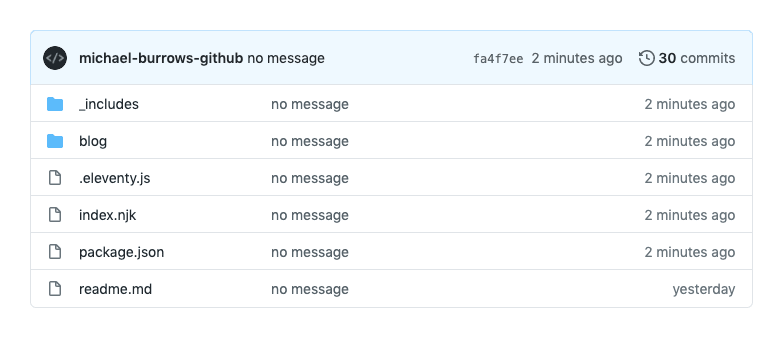
To get started you’ll need to create a repository on GitHub with your Eleventy source code.
It can be a private repository and you don’t need to commit the _site folder as Netlify will build the project.
Then register for a Starter (free) Netlify account which is more than adequate for a personal website.
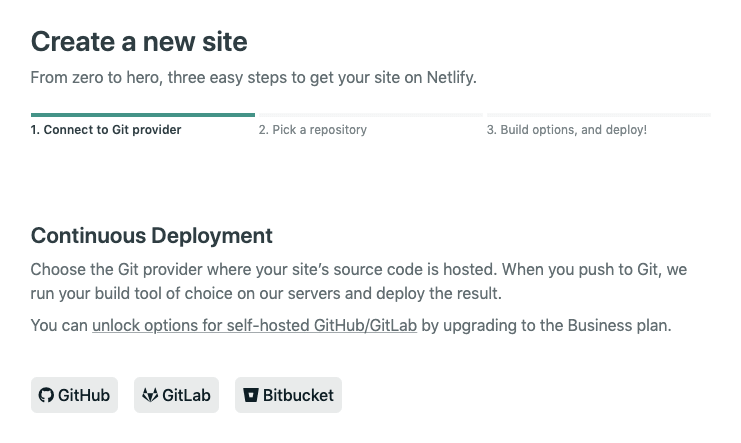
Next log in and click the “New site from Git” button and select “GitHub” as the continuous deployment source.
You can also deploy from GitLab and Bitbucket which I haven’t tried but the process will be similar.
You’ll then be prompted to authorize Netlify to access your GitHub account.
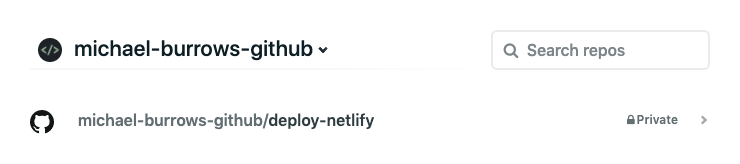
Once authorized select the repository that contains your Eleventy site and proceed to the next step:
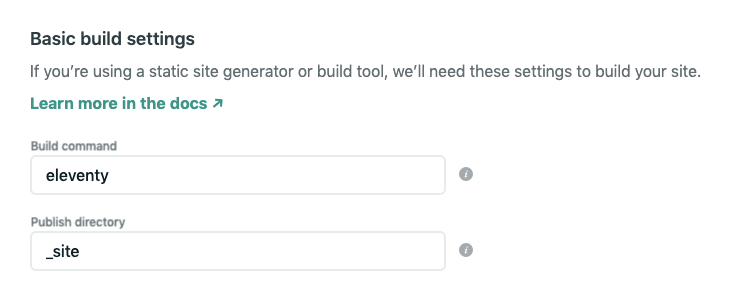
Enter the following build settings and you’re ready to deploy:
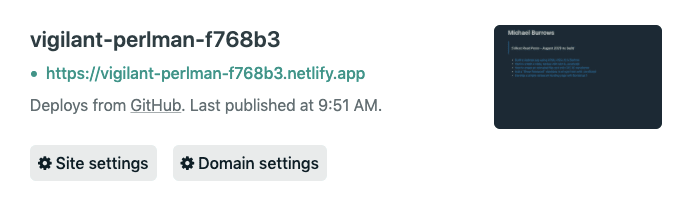
If the deployment was successful you’ll be provided with a URL for the newly created site:
This URL can be changed to something more readable (https://heymichael.netlify.app/) or a custom domain.
Now when you push updates to GitHub they’ll automatically be deployed to Netlify.
If for some reason a deployment fails you can debug by viewing the error log on the “Deploys” page.
Overall Netlify is a great service that I’d highly recommend trying out.

Posted on August 13, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.