5 optimizations to make your page run faster

Julian Meyer
Posted on January 29, 2020
We all know the modern web has become extremely bloated. Everything takes too long to load and downloads a huge amount of data over the network which can be a big problem for user-experience.
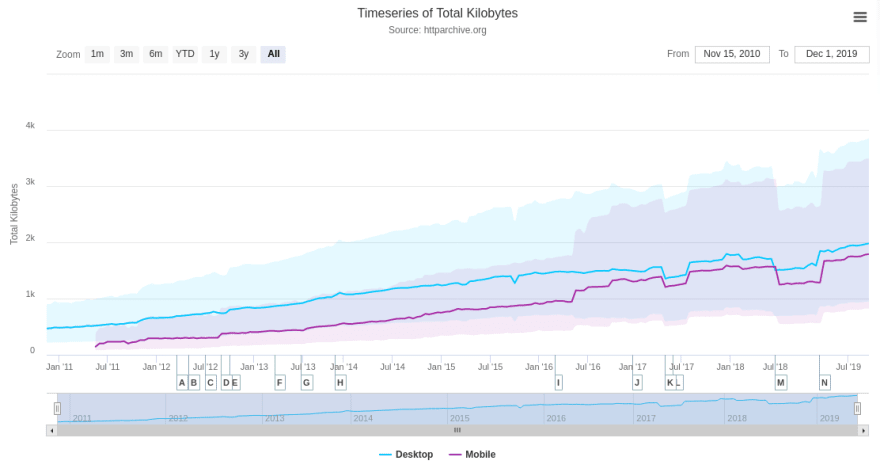
In fact, the median page size in 2020 is 2 MB and steadily increasing.
Even worse, Time To Interactive, or the time it takes for a user to be able to interact with websites is at 10 seconds and growing higher over time. Imagine how much easier sites would be to use if that metric decreased by half.
This article will teach you how to use front-end performance metrics to evaluate how to optimize your page loading time.
Optimization 1: Load your content first
Many "progressive web-apps" or PWAs first load the HTML, which loads the Javascript, which loads the content (from an API). Obviously, if your site is designed like this, the time it will take for users to be able to use your site will be much higher than necessary.
A better system is to send the content of the page along with the HTML. This might sounds obvious, but it makes the site much more usable. Users aren't really going to care if Javascript is loaded when the load a page, but they will care if the content isn't loaded within a few seconds.
This can be done in a variety of ways, but the two simplest ways are:
- Use server-side rendering to render your page initially.
- Add something like this to your template for each page:
<script>var data = { ... };</script>
Then, when your page loads, users just have to wait for the Javascript to load which will already have the content for the page.
Optimization 2: Optimize images
Most sites that load slow usually have huge images that take a long time to fully load. There are a few optimizations you can make with respect to images, but the main ones are:
- Use an efficient container like webp to store your images
- Size images efficiently (don't load a giant image if you only need a small one)
- Load images lazily (instead of loading them on page load, load them after page load)
You can also use a service like (disclaimer: my service) PageCheck or Lighthouse to check for images that need optimizing.
Optimization 3: Don't run any Javascript before window.onload
The browser runs all scripts before allowing page interaction, so if you have scripts that are run directly in a script tag, instead you probably should run them after the page loads.
For example:
<script>
// simulates a resource intensive script
var x = 0;
while (x < 10000) x++;
</script>
can be done much more efficiently as:
<script>
window.onload = function () {
// simulates a resource intensive script
var x = 0;
while (x < 10000) x++;
}
</script>
This ensures the page loads before you do some resource-intensive task.
You can also load scripts asynchronously which does basically the same thing:
<script src='/js/jquery.min.js' async></script>
<!--- or -->
<script src='/js/main.js' defer></script>
In short, wait until the page loads to do (almost) any scripting.
Optimization 4: Inline critical resources
It definitely does not make sense to inline all styles and scripts, but critical scripts and styles that are needed before the page is displayed should be inside <style> and <script> tags in the HTML document.
Of course, keep these as small as possible, only loading the critical parts as needed, but if your page is unusable or looks bad before certain CSS or Javascript is loaded, definitely send those resources along with the HTML document.
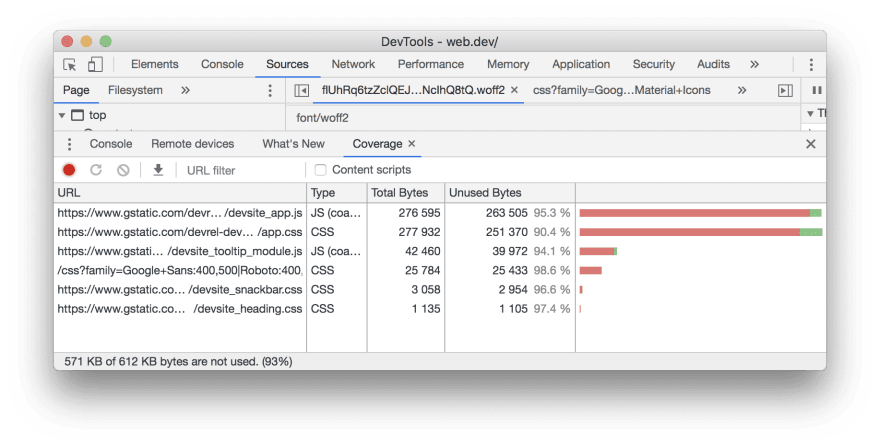
Chrome Dev Tools has a feature called Coverage that helps you identify which parts of your code are critical and which are not.
Optimization 5: Support HTTP/2
HTTP/2 is a huge help in front-end performance. Instead of waiting for the browser to request resources after loading the HTML document, HTTP Server Push allows the server to send the browser resources while the HTML page is still being loaded.
HTTP/2 is supported by most modern browsers and is extremely easy to setup if you have an Nginx or Apache reverse-proxy in front of your application.
- Nginx provides a guide to setting up server push here
- Apache provides a guide for setting it up here
Conclusion
Despite the web getting more and more bloated, new technologies make speed-ups possible without eliminating code or changing much at all.
By focusing on getting the most important information to the web browser first, user experience can be improved for free.
Shameless plug: To track front-end performance, get recommendations on speed-ups, and audit your site for common security problems, you can check out my tool, PageCheck.
If you have feedback or a specific use-case I might be interested in, tweet at me or drop me an email and I'll give you a free trial in exchange for feedback.
Thanks for reading!

Posted on January 29, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.