Headless CMS just isn't good enough...

Michael Kinkaid
Posted on August 17, 2020

OK, so before I get accused of clickbait (perhaps a fair accusation), let's start by finishing up that intentionally provocative title: Headless CMS just isn't good enough for - (🥁 drumroll)- those of us who have heads.
🤯
Still too vague and sensational? Concerned this post hasn't really kicked off and I've already used 2 emojis? OK - to be specific - headless CMS just isn't good enough for the actual people who log in to the platform to create and publish content for a website.
The problem? Well, whereas authoring content on a headless platform is generally a joyful experience, bringing that content all together to present it on a channel; e.g., creating a web page for your site, can be a little tricky.
This is because, to create that new web page, you have to deal with a whole bunch of very specific channel "things" like pages, templates, components, navigation, and URLs. This can be challenging on a headless CMS because, with the exception of a basic preview feature, they don't typically give great visual feedback to help with page composition.
It's hard to see where you're going without a head: The other just as obnoxious working title for this post...
This lack of visual feedback and contextual support can be frustrating for content creators (editors and marketers) to deal with. They're going to want as much control and flexibility with the channel as possible. If, like in this example, that channel is web, then they're going to want to work within that context - creating and managing web pages.
The Good Ol' Days
If you're a content creator who’s worked with traditional CMS platforms, then this lack of visual feedback when it comes to page composition is likely the first thing you'll notice when switching to a headless CMS.
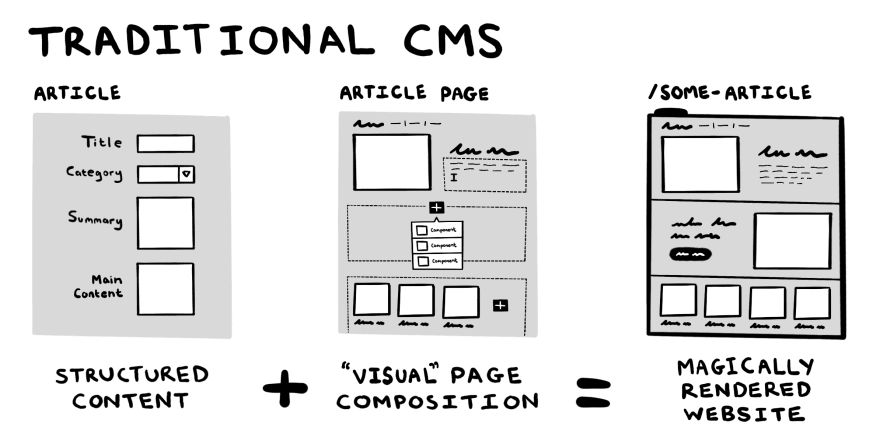
Not only do traditional CMS platforms allow content creators to work with structured content, but they typically provide really rich editing experiences specific to making an actual website. You get features like visual page composition, drag and drop, a way to see and manage your site structure. You're managing content within the context of how it's actually going to be consumed.
The Somewhat Established "Newness"
In comparison, a headless CMS platform focuses on content authoring and making that content available to practically anything that can talk to its API. How much it knows or cares about the channels you present your content on is entirely up to whoever is designing the content model.
If one of your channels is a website then a common approach is to add content types to your model for all those website elements your editors are going to need to manage; e.g., Page, Navigation items, components like a Banner, and Call to Action. This provides the flexibility content creators want - but page composition is a little bit more abstract.
Depending on the number of moving parts in your model, creating and connecting all these bits of content can start to feel like you're trapped in Christopher Nolan's Inception. Here's an example of a dream within a dream within a dream...
I want to add a new Sponsor Call to Action (CTA) to the homepage:
| Step | Task |
|---|---|
| 1 | Create a new Sponsor content item for the info specific to the new sponsor |
| 2 | Create the new Sponsor CTA content item to manage actions, URLs, web stuff |
| 3 | Associate the new Sponsor to the new Sponsor CTA |
| 4 | Find the Sponsor List component that we use to group our Sponsor CTAs |
| 5 | Add the Sponsor CTA to the Sponsor List component |
| 6 | Find and open the homepage content item |
| 7 | Click preview |
| 8 | Finally see what you've created |
| 9 | Take a nap |
The solution to all this elaborate content juggling? Well, that's pretty obvious.
Give up on all the benefits of headless CMS and go back to using a more traditional CMS.
The End.
OK, so that's a knee-jerk reaction rather than a solution. We want all the benefits of a headless CMS. We'd also like more visual feedback when it comes to dealing with the channel our content will be available on. The solution is to bring all these things together.
How might that work? How do we do this without reverting our headless CMS back into a tool that only knows how to make a website?
Thankfully, answering these questions doesn't have to be a thought experiment as one headless CMS platform - Kentico Kontent - just announced how they intend to do it. Their solution is to provide an optional add-on to their headless CMS. This add-on is called Web Spotlight and it's a tool specifically tailored to helping content creators manage the web channel.
From the preview above it's clear Kentico Kontent is taking the frustrations of content creators head on:
- Having difficulty finding the page you need to update? You can now manage the site structure using a content tree (shown on the left).
- Able to see content you need to update in the preview, but have no idea where that content item lives in your inventory? You can now just click on the content and instantly jump into editing mode (shown on the right).
Even better: unlike a traditional CMS that typically locks you into coding your entire site in their preferred language, Web Spotlight uses an API so you're still free to use any technology stack. You just have to integrate with the API when rendering your preview.
The approach of releasing Web Spotlight as an optional add-on highlights how Kentico Kontent intend to evolve the whole headless paradigm without breaking it. If you're creating content for a website and want additional support, then Kentico's Web Spotlight provides a tool designed to enhance editing for that channel.
Not creating a website, or don't need the additional context of Web Spotlight? Then you don't have to use it.
It's easy to imagine how Web Spotlight could evolve to provide even more web-focused enhancements for content creators (easier management of channel-specific content types, drag and drop components, etc.).
And why stop at web? Now that a model of optional channel editors is established, Kentico Kontent could provide add-ons to enhance working with other channels or integrations.
As with any new feature, users will ultimately decide the fate of this approach. It'll be interesting to see if other headless CMS platforms adopt something similar. There are already a few out there with visual editors (e.g., StoryBlok), but Web Spotlight is the first I've seen as a separate add-on that extends the headless CMS. This separation feels like the best way to allow both parts to evolve independently.
For an extended trial of Kentico Kontent, go use this magical link!

Posted on August 17, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.