Md Amir Gauhar
Posted on July 27, 2021

Hello fellow developers!
We have came across various npm packages which had made our lives more simpler and easier. If you don’t know what NPM is then let me help you to know a little bit about it. NPM is package manager for NodeJS which was created in 2009 as an open source project to help JavaScript Developers easily share their codes in form of packages.
So in this article I’ll talk about how I published my 1st NPM package. Creating your first NPM package may seem incredibly intimidating but it is actually surprisingly easy. The main focus of this articles isn’t to build a bad-ass npm package but to explain how to build and publish a npm package.
Now let’s get started...
To publish a NPM package, all we need is the NPM command Line tool which is also called npm. When we install NodeJS in our system, we automatically get npm installed in our computer. To download NodeJS visit here.
After installing npm, we can go ahead and start creating our package. Now in the terminal we’ll do the following:
creating the project directory
mkdir reverse-string
change into the project directory
cd reverse-string
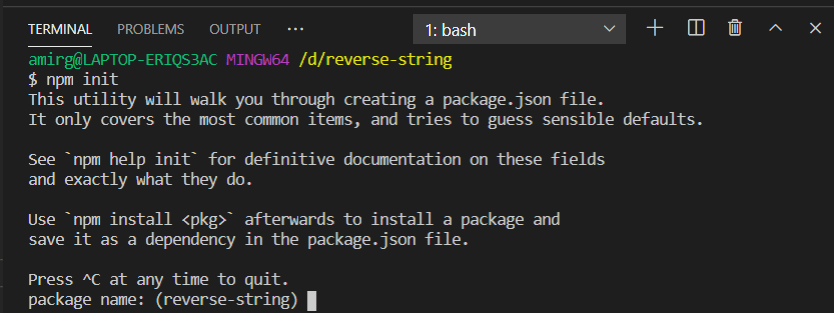
Before we start writing our code, we need to add a package.json file to our project. For that run we need to run the following command in the terminal :
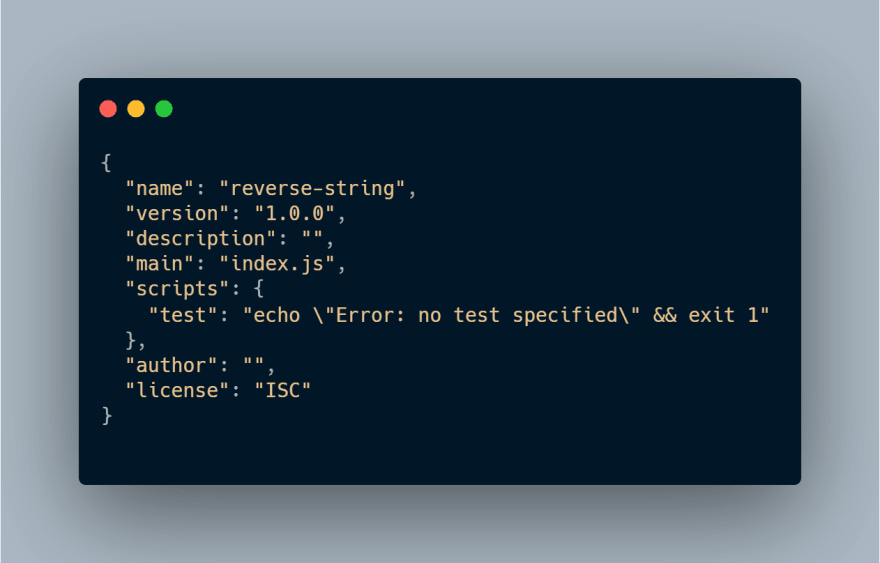
Now we need to answer some questions which is basically about the package we are creating. After answering the questions, the package.json will be created in the root of the project and will look like this

Now let’s start writing our code. We are going to create a package to reverse a string.
Create an index.js file in the root of the project and add the following code for reversing the string.
function reverse(string) {
return string
.toLowerCase()
.split("")
.reverse()
.join("");
};
module.exports = reverse;
Now let’s publish the package…
In order to publish the package to NPM registry we need to create an account in the NPM registry. After creating the account go to the email we provided to verify our account. Then we'll go to the terminal and authenticate ourselves using:
npm login.
After entering all the credentials, we can now publish our package using the following command:
npm publish
Note that we may not be able to publish the package if someone else already has a package with same name in the registry. We can simply change the package name to some unique name or simply change it to @username/package-name.
In my case I’ll rename my package name to @mdamirgauhar
/reverse-string.
When we have a name-spaced package, NPM tries to make it a private package instead of public. In order to publish our package we need to run the following command in the terminal:
npm publish --access=public.
Voila, we have created our first npm package. Hope you liked it..

Posted on July 27, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.