Maureen T'O
Posted on September 18, 2020

Hey everyone! It's really been a while since I posted a blog post but I'm back after months of working on passion projects, designing interfaces, and learning lots.
I recently attended my first Vue.js conference! Wooo go #vuejsglobal!
Table of Contents:
Preamble
I've been diving into Vue.js for several months now and really coming to love it. Vue.js is by far, my most favourite web framework alongside Nuxt.js (I was going to learn React.js, but that's for another blog post ;)) that have also come out with their own updates like Nuxt full static. On top of their newest updates, I'm excited for Nuxt.js for its built in SEO and pre-rendering capabilities. It's a powerful and all-around beautiful framework to work with straight out of the box 📦.
Either way, the Vue.js Global Online Conference 2020 was a blast. I got to virtually chat with members of the Vue Core Team and VueMastery, network with professional Vue developers, and meet Pink DJ Penguin (don't ask :D). Overall, it was an amazing experience getting to know the Vue team screen-to-screen.
WATCH: Evan You's live-streamed Vue 3 announcement and nuggets of wisdom
Introduction
Today, Vue.js 3.0.0 (codenamed "One Piece") is officially out! 💚

Now, as excited as I am to binge-learn Vue Mastery on the new features like Composition API, and all the other new features, I wanted to write about how the Vue team released the version and the way they went about it that I feel really sets it apart from other frameworks and version changes. "I know," you say, "It's just another documentation update and new changes to learn" 🙄, but I think there's some deeper lessons we can learn about how they did went about it.
Vue.js 3.0.0 now comes with a couple deprecations and breaking changes. But don't worry, the Vue Core Team and Evan You have made it clear that there will only be a few breaking changes to make the learning curve easier for beginners new to Vue.
The journey to v3: The Vue Core Team quotes in the v3.0.0 One Piece, "2 years of development efforts, featuring 30+ RFCs, 2,600+ commits, 628 pull requests from 99 contributors [...]"
Technical Changes
Delving into the v3 documentation, it became clear to me exactly where I could find v3 changes. This is great communication to users. The documentation is clear, precise, and gives reasoning for why the changes were pushed. For beginner developers, the reasoning was the biggest aspect of the Vue documentation that I really love Vue for. Most framework documentation I've read don't exactly go into why they've done what they've done, and this can be particularly confusing to beginners. The Vue Core Team has done a great job on providing developers with necessary information when needed and where needed.
Below, I'll break down some of the major changes. Many of the changes have to do with usability and clarity surrounding terminology. These types of changes enable easier comprehension and uptake by beginners and experts alike.
One of the first changes I've noted is the overall base layout with the deprecation of the Global root element. Finally, we don't need a root <div> element anymore.
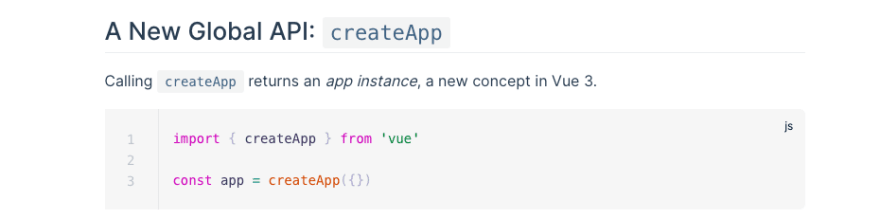
Another major change was the creation of the new Global API createApp. This change prevents potential "pollution" of test cases (i.e. developers would have needed to restore the original global configuration) - see here. Plus, there would be no worry of having multiple app instances with potentially different configurations.
As well, slots have also undergone some changes in Vue 3.0.0 (slot and slot-scope attributes have been kept for 2.x to reduce issues of breaking syntax for new learners) and will be using the one v-slot directive, condensing the functions of slot and slot-scope attributes.
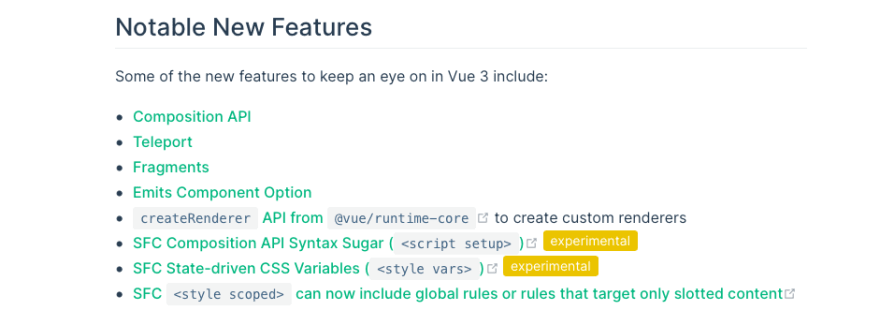
Here's an overview of the changes Vue has listed on the new documentation:
Furthermore, other changes include the deprecation of filters (the functions were very similar to methods anyway), EventBus (considered anti-pattern; removed $on, $once, and $off instance methods because to facilitate a more direct flow of data transfer - using "props down, events up").
Another intuitive change to watch out for is the renaming of two lifecycle hooks: destroyed and beforeDestroyed. destroyed is now named unmounted, and beforeDestroyed is now beforeUnmount. This clarifies any confusion in terminology and is more straightforward.
Conclusion
I think this goes to show the care and effort the Core Team went into making these changes known, easy to understand and adopt. There's no fluff. These decisions were made with developers -- users -- in mind. It seems like these are just simple documentation changes that come with any framework update, but when we think about this way of communication in situations where others rely on our work and it's a reciprocal relationship, it's definitely interesting to see how a web framework's documentation communicates changes through gathering the opinion from their community, and putting their users first (Evan you explains why/what RFCs for Vue, @11:54 timestamp).
By all means, this article doesn't list all the changes so I encourage you to read up the v3 documentation.
Links
Thank you for reading! As always, I've listed some cool links below - enjoy with a coffee or tea ☕️
- Stay informed for upcoming VueConf events if you're in Toronto/GTA (updated per event): Vue Toronto Meetup
- Vue 3 documentation
- Nuxt.js 3 RFCs
- If you want to start learning Vue.js, Vue Mastery is a great platform

Posted on September 18, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.