Creating an auto-complete search bar - Part 1

MattMilton57
Posted on March 24, 2020
One common feature in many apps is a search bar that persists through every page of the application and features common navigational links that allow a user to readily access all areas of the app. A great feature to add to this type of search bar is an auto-complete, which will allow the user to start entering their desired search term and will create a drop down box with pre-defined search terms that could match their selection. My group for my mod 3 project discussed having exactly this type of feature in our app, so I decided to research it and found it surprisingly easy to do.
Step 1: Create a search bar in HTML. Make sure that the autocomplete function of the search bar that you create is set to “off.”
Step 2: Create an array that contains all of the possible answers that you would like for your search box to autocomplete to. Store this array with your javascript or in your HTML in a script section.
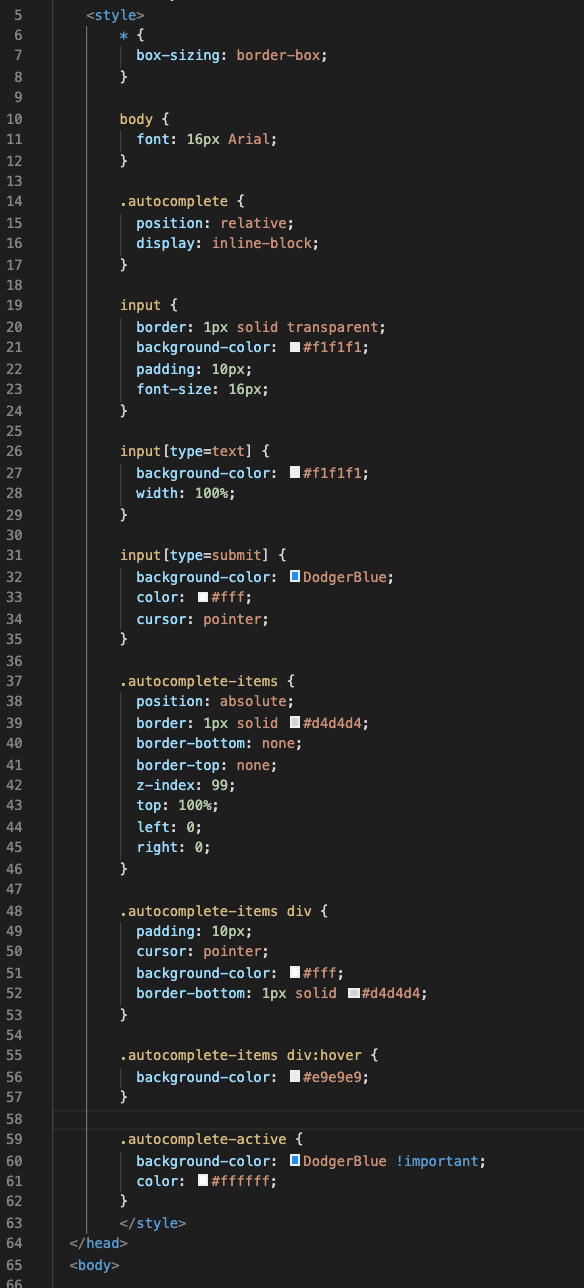
Step 3: In the style section of your HTML header, entire the CSS information for your search box. Make sure that the position of your search box is relative so that the drop down autocomplete box isn’t obscured by your select button!
My next blog will focus on writing the javascript logic that makes this menu work.

Posted on March 24, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.