I built a custom CMS because why not

Matteo Joliveau
Posted on August 13, 2018
My personal website was a static site generated with Hugo, and it worked very well. It was fast to serve, lightweight and the Elate theme I used was simply gorgeous.
However, I had to edit the config file manually every time I wanted to add or remove a project from my portfolio, or a job description from my resume. And then I had to recompile the website and push it back to GitHub, which would trigger a pipeline to build a Docker container to be deployed on my server and yadda yadda. Boring and unpractical.
So I started looking for some cool and easy to maintain CMSs. WordPress was obviously the first one that came to mind but I can't really stand it after having worked for 4 years as an editor for various websites, plus it's the opposite of maintainable and I don't like PHP.
October seemed a cool alternative, even if it is written in PHP at least it ses Laravel which is a well-designed framework, but I had troubles deploying it with Docker. Same for Wagtail, which was in Python, a language I like.
So I gave up and started working on my own CMS, tailored around my personal needs.
I figured that if a good looking, well animated and stylish front page is crucial for frontend developers to showcase their skills, a robust and well-built web application works the same way for a backend developer.
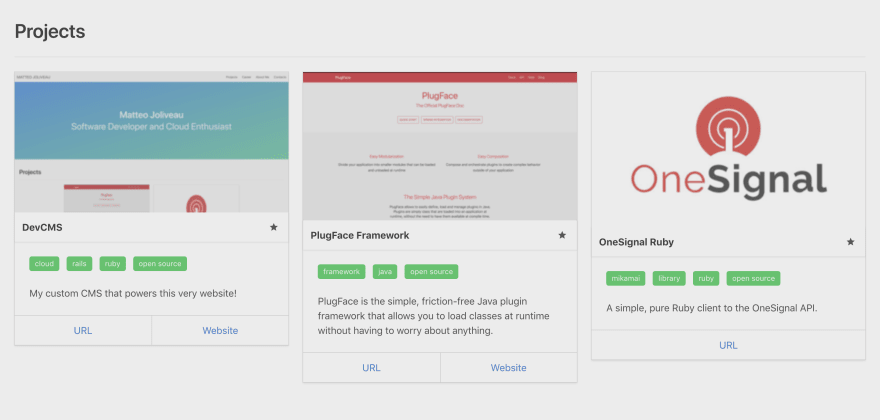
Round of applause for DevCMS and its very original name
It's a very simple app, built with Ruby on Rails 5.2 and Bulma for the CSS part (I'm a backend developer, I suck at styles).
It uses Administrate as its back-office interface and ActiveStorage to upload and store images in S3 (actually, I host a private, S3-compatible Minio server, but it's the same). Bear in mind that this app was built in two days, so rough edges are still there.
DevCMS is built around three core concepts.
Projects

A portfolio is crucial for a software developer, it helps to show off what you can do to potential recruiters and peers. So projects are first class citizens here. They have a name, a short description, a longer description (formatted in HTML and written with a WYSIWYG editor in the admin panel), some tags and a cover image. They can be "starred" so that more significant projects appear on homepage, and they have a concept of draft/published, so they can be created and later compiled before being published.
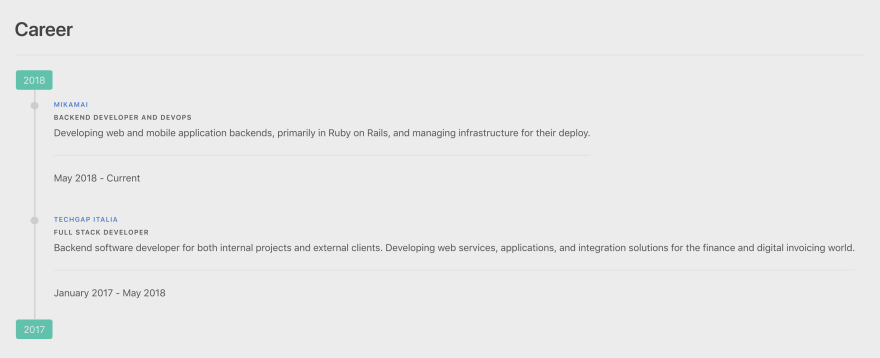
Jobs

We are one of the most mobile and dynamic professional figures, so our career timeline is very important to demonstrate the positions we held in the past. Jobs are very similar to their LinkedIn counterparts, a position at a company during a set period of time. Like projects, they have short and long descriptions, a cover image and can be drafted and published. They are presented in a nice little timeline created with a Bulma extension, from newest to oldest.
### Copies
I wanted to have some static pages like about me and contacts but didn't want to hardcode them in HTML. So, while I work on implementing proper page generation, I added the concept of a Copy, a piece of formatted text stored in Postgres that is served inside the HTML. Pages are still hardcoded for the moment, but at least I can edit their content directly from the admin panel.
Pages

UPDATE 18/08/2018
I added basic support for dynamic pages so that they can be created and edited without having to access the source code and perform redeploy.
Templates are written in Liquid language, so they are safe and controlled, and can access the published project and job lists. Pages can be automatically added to the navbar and their order controlled by a weight system.
Also, some smaller things like copyright year and author for the footer can be customized via Config objects, key-value pairs stored in the database.
The Need for Speed
Inspired by The Practical Dev and this very website, I wanted mine to be equally fast and performant. Beside standard Rails solutions like the provided Turbolinks installation, I kept the JavaScript presence very small (only Turbolinks, ActiveStorage, and the mobile burger button handler are present). I also enabled AWS CloudFront as its CDN to cache static assets and enabled CloudFlare as an extra caching layer and DDoS protection (I had a couple in the past, no idea why).
I have it monitored by Sentry so that exceptions are automatically handled and reported. It's a very nice service, if I may.
At the moment it is not a general purpose framework or application that anyone can install, but it is easily customizable if you want to try it on your own. It is open sourced at GitHub.
I'd like to make it more generic and tunable in the future, maybe by adding themes support and real admin-defined static pages.
I also want to add the concept of skills, to show how confident or expert I am with various technologies and languages, maybe with some fancy percentage bars or something along those lines.
So, what do you think? How did you put together your personal developer website?

Posted on August 13, 2018
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
