How to reduce you html output in 11ty

Matthew Claffey
Posted on July 26, 2020
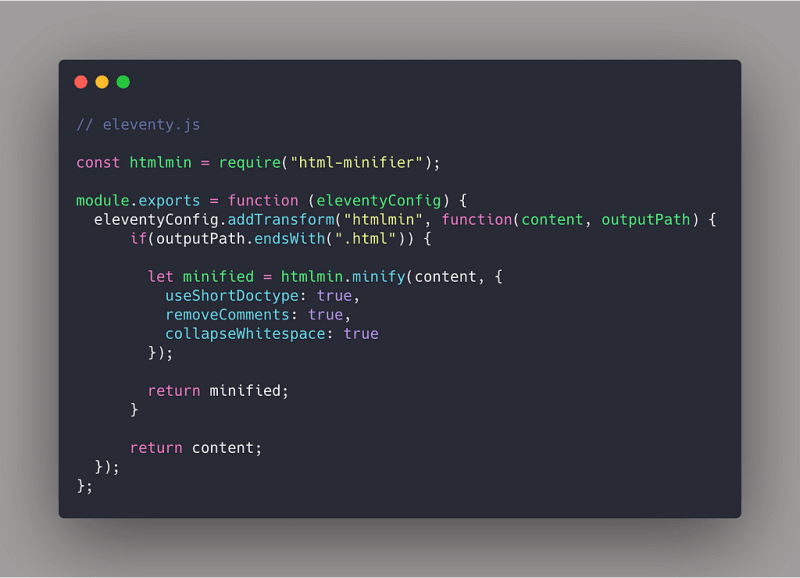
Minifying html is a really useful feature that can improve TTFB on the page and with 11ty it is very simple to do. In the eleventy.js config file we need to add a transform to the config which will check if the output is a .html file and if it is we will use an npm plugin called html-minifier to compress our html code.
Extra’s!
If you use CSS modules in a react project then this concept will be straight forward but for those who haven’t done this there is a way to shorten our css selectors and then that will get reflected in the html too.
Using a plugin posthtml-minify-css-classnames we can get our selectors shortened into small identifiers which will make our html output even smaller. This can be used with html, css and javascript inside the html document.
Before Vs After
In eleventy.js we need to apply the css class names change before we apply the minify on top.
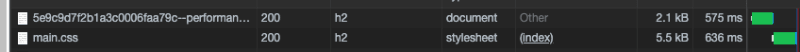
Results (Fast 3G test)
In my example I managed to reduce my html output by around 11%.
Before I implemented this I had un-minified html and my css was in a seperate file.
Pro’s:
- caching
Con’s
- critical chain request
- takes longer to load
- unable to do it on a file basis it all needs to live in the html document.
After the implementation we managed to reduce the load of the html and css from 1.21s to 0.592s which is nearly a 50% reduction in time it took.
Resources
- 11ty How to minify your html output — https://www.11ty.dev/docs/config/#transforms-example-minify-html-output
- html-minfier — https://www.npmjs.com/package/html-minifier
- posthtml-minify-css-classnames — https://github.com/posthtml/posthtml-minify-classnames

Posted on July 26, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.