Migrating your Next.js app from Vercel to Netlify

Mathew Chan
Posted on June 29, 2021

I recently moved my website https://www.immersionkit.com from Vercel to Netlify because I reached the image edge optimization limit on Vercel.
Background
Apparently, there is a limit of 1000 image optimization processes per month on Vercel, something that is counted whenever you access an image being handled by next/image. You can't see your usage currently, so you won't know when you have reached your limit until they shut down your account and send you a friendly email.
After a short email exchange I deleted the app on Vercel and they nicely reactivated my account.
From my experience so far, such limits aren't imposed on Netlify and their image edge caching is superb. Image caching is counted as functions and your function usage is shown in Site Settings > Functions. If you exceed the usage you will be upgraded to Tier 1 ($25/monthly).
There are, however, a few extra steps to configure your app on Netlify for a project that was previously hosted on Vercel.
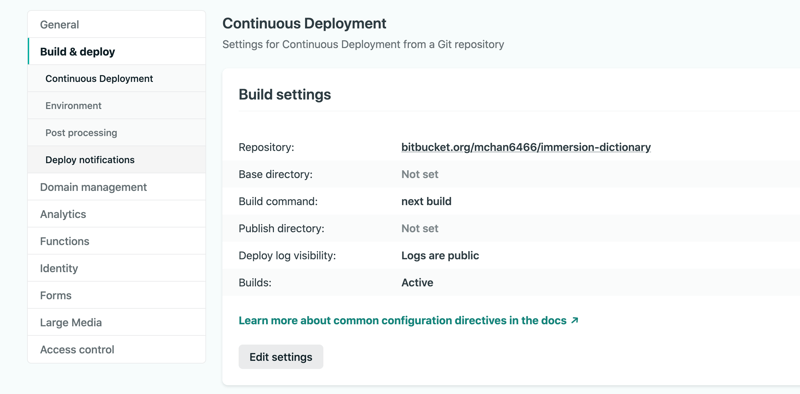
1. New site from git
This works similarly to Vercel and according to my experience, with even less hiccups. You simply choose the repository of your website, use
next build
for the build command, and Netlify will automatically build the source from the master branch and deploy the site.
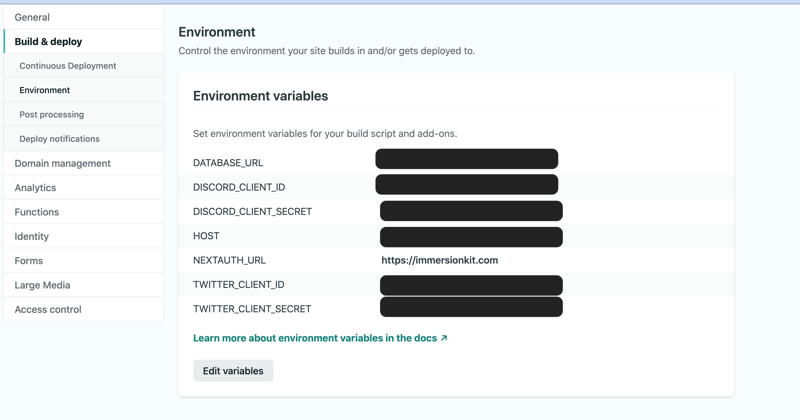
Remember to set the environment variables if there are any.
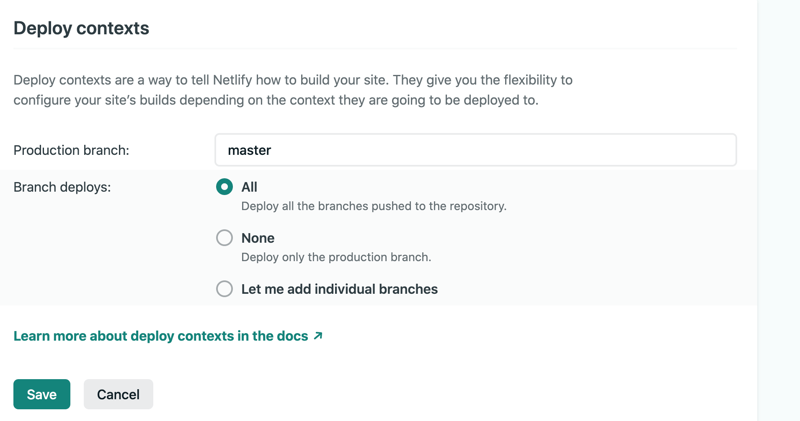
Unlike Vercel, Netlify won't automatically deploy the other branches so if you need other branches like develop or staging to be deployed you need to update your branch deploys to All in Deploy Contexts.
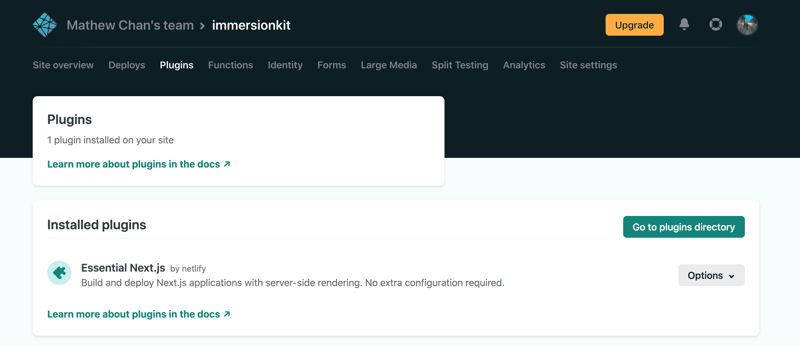
2. Essential Next.js Plugin
Server side rendering and image edge caching are handled differently on Netlify. To enable these features we need to add the Essential Next.js plugin.
SSR lets you use functions like getServerSideProps while image edge caching is required for next/image
When I deployed my application it asked me if I wanted to install the plugin. If you didn't get the prompt you can add the plugin manually in the Plugins tab.
3. Redirects and rewrites
Redirects on Vercel are defined in the next.config.js file but on Netlify in the netlify.toml file.
The netlify.toml file is a configuration file that specifies how Netlify builds and deploys your site — including redirects, branch and context-specific settings, and more. - Netlify
This is what my redirects look like in my next.config.js.
async redirects() {
return [
{
source: '/home',
destination: '/',
permanent: true,
},
{
source: '/dictionary/:slug',
destination: '/dictionary/?keyword=:slug',
permanent: true,
}
]
},
Let's configure these redirects on Netlify.
First create a netlify.toml file and add a redirect like this.
[[redirects]]
from = "/home"
to = "/"
status = 301
301 redirects are equivalent to permanent redirects on Vercel.
On Netlify, instead of :slug, we use the asterisk * and :splat.
[[redirects]]
from = "/dictionary/*"
to = "/dictionary?keyword=:splat"
status = 301
Push your config file to the master branch and trigger a re-deploy. The redirect links should work now.
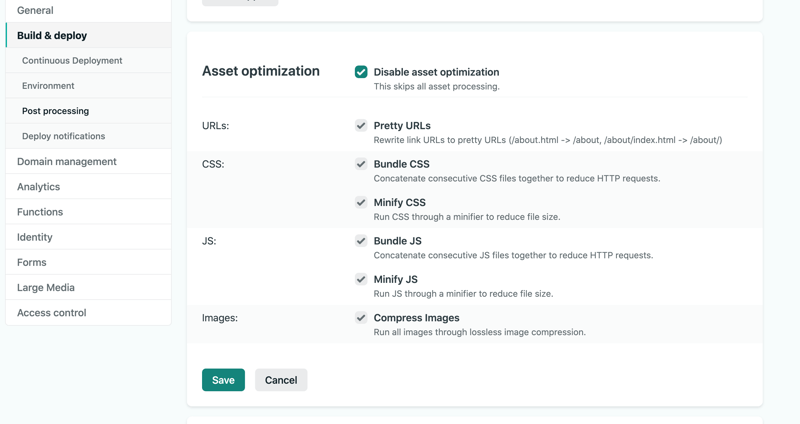
4. Asset Optimization
In build settings you can also minimize your asset files for your website to be served quicker. The difference can be pretty significant on mobile devices.
Conclusion
Migrating your site to Netlify should be pretty straightforward but there are a few tweaks you have to make. I think it's worth it overall.
The biggest downside on Netlify for me is that you're limited to 300 build minutes per month on the free plan with no logging or analytics available. There are some analytics on Vercel but that too is fairly limited so if you need analytics it's better to use a service like Google Analytics or Fathom.
Further Reading
Article No Longer Available

Posted on June 29, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

November 29, 2024

November 29, 2024