Mathew Chan
Posted on April 11, 2021

While I was looking for portfolio templates online, I found a sleek looking web portfolio by Lee Robinson and there I found his free course React 2025 on building a modern SaaS application. Here are my takeaways of the course. I am not affiliated with Lee in any way nor do I receive anything for writing this summary.
What the Course is About
React 2025 consists of a series of hour-long videos where he goes through different elements that form a SaaS - design, authentication, integrating payment, and testing.
Videos are of high quality covering how he builds the application from scratch to finish. Sometimes he gets stuck but he demonstrates how he can debug his way out. I didn't follow step by step to build the same application, but there were many things I learned in this course.
What We build
Fast Feedback - an SaaS application that lets users to easily add reviews and comments to their site through an iframe tag and url.
Design Process
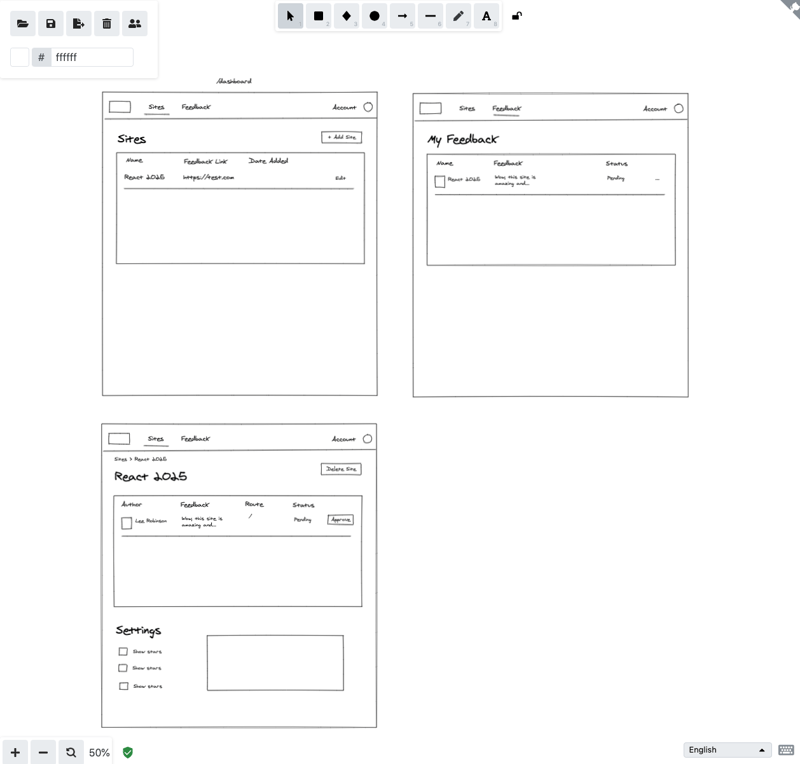
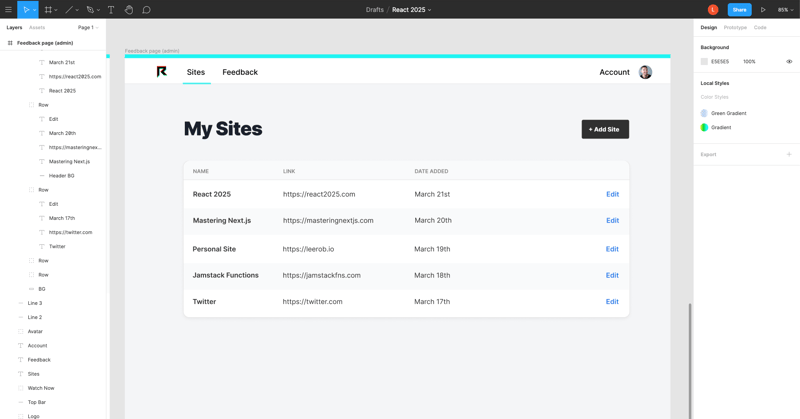
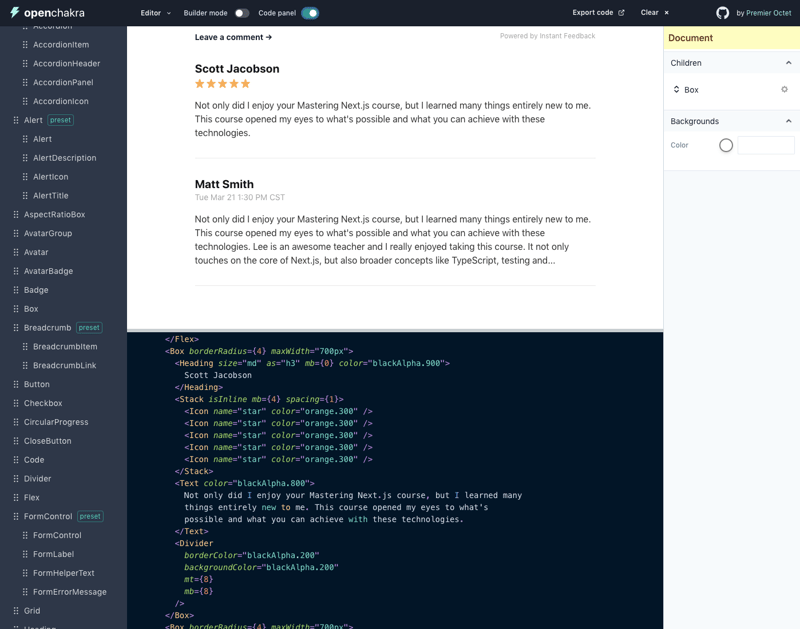
Excallidraw -> Figma -> OpenChakra.
Course shows how you can convert rough drafts in Excallidraw to finer designs in Figma, and finally move Chakra UI components in OpenChakra.
Having tried out Excallidraw, I feel like I could easily and qiuckly do the same kind of draft work by pen and paper, but it does look a bit more professional if I had to present this design to someone else, say, a professional designer who can turn that into a more detailed design document.
I've heard of Figma but never used it, but since OpenChakra lets you drag and drop components into a design sheet, I see no need to use Figma if we just dive straight with OpenChakra.
Chakra UI
Component library that lets users create nice-looking apps easily. "Style props" that makes you modify styles on your components for good JSX readability, but at the same time extra style names to learn and not a must imo if you're already familiar with CSS.
Domain
Lee recommends using Vercel for buying domains. Not sure if his recommendation is partly because he works for Vercel now but when I checked domain prices on Vercel and it was $20/year for unclaimed .com domains! That's over double the price you can get on other websites like Namecheap and Google Domains. And don't forget Google Domains offer free analytics tools, which over on Vercel demands an extra $20/month subscription.
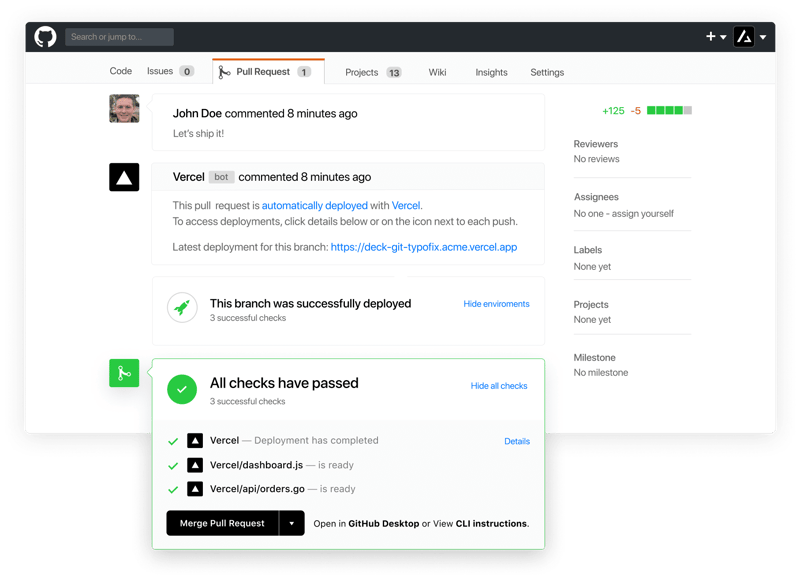
Instant Deployment with Vercel
Quick deployment helps you prototype and show your work to other people. The course demonstrates it's simply pushing your branch to master and letting Vercel do the rest.
Database
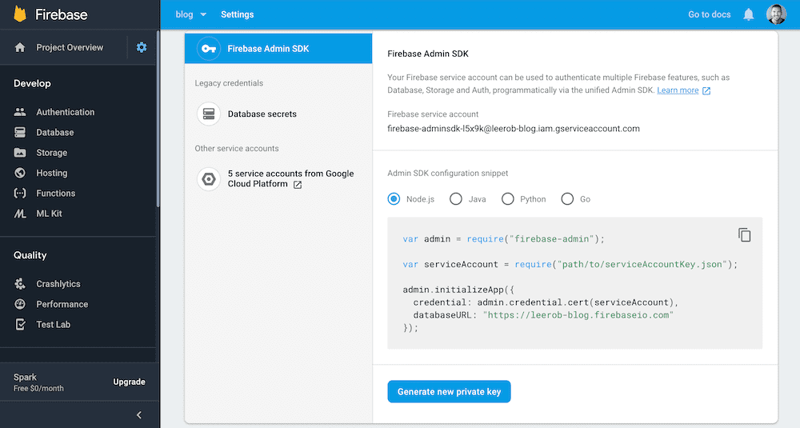
Firebase is used for handling all data storage. To be honest, I've never been a fan of firebase and I prefer mongoDB, but the course really persuaded me how easy and intuitive it can be to prototype and scale your app with Firebase.
There is a separate tab for 3rd Party Authentication on the Firebase dashboard so you can easily add Github, Twitter, or Facebook authentication to your SaaS application. It looked really convenient to set things up and you can get authentication on your website in half a day.
React with Next JS
React Hooks make it even easier by createContext() in your auth file and exporting it as a hook that can be reused in consumed by your other pages that needs to show authentication buttons and user information.
We are introduced to different ways of rendering websites - client side, server side, and static site generation.
There's also a concept called ISR (incremental static regeneration) where we can override the getStaticProps function so certain data in our statically generated pages can be checked every so often and updated.
We can also fetch data on client side (during build time) with a React Hook library called SWR. It's basically a wrapper around Fetch.
This video explains this best.
React Hook Forms: new Forms library. Supposedly better performance because of less re-rendering.
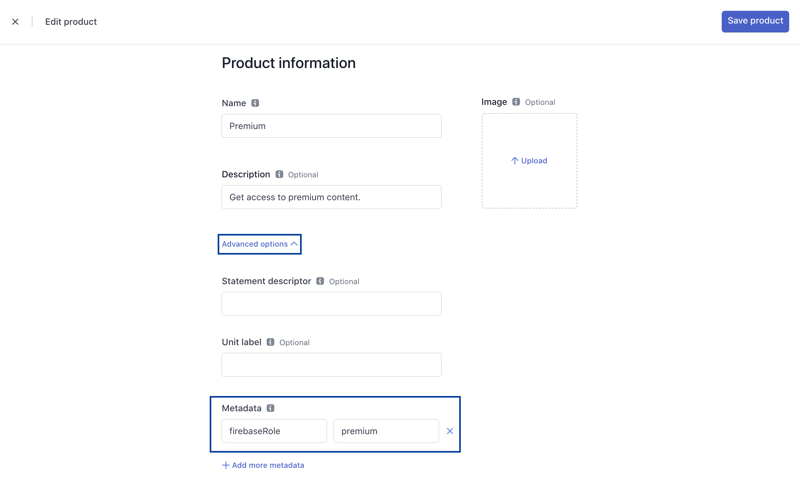
Stripe Payments
Stripe is used for development and it requires a bit of effort to set things up between Stripe, your app, and Firebase auth. Lee ran into some issue demonstrating how to set things up but in the end he managed to debug it.
Miscellaneous
Adding Terms of Use and Privacy, Adding meta tags to improve SEO, logging with pino, testing with puppeteer, and using fathom instead of Google Analytics for better customer privacy.
Marketing
Lee doesn't claim to be an expert on marketing and distribution, but he briefly mentioned that images and videos are important, as well as having vibrant colors on your website. General advice on posting your app on websites where your users are, and that you can write about your journey, why you developed it (how's it different from current solutions), and how you developed it.
Conclusion
I enjoyed the course a lot. Many things I would do differently but a lot of takeaways and things to use when starting my next web project.

Posted on April 11, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.