Olá Coleguinha! Vamos aprender a usar a API Google Maps com React?

Matheus Ribak
Posted on May 13, 2020

Tudo bem? Espero que sim!
Antes de tudo para conseguir implementar este tutorial você vai precisar ter um conhecimento prévio sobre React(organização de pastas do react, instalado o Node.js previamente, etc)...
Meu primeiro tutorial no dev.to será um exemplo simples de como fazer uma implementação da API do Google Maps com React.
Então vamos lá ao passo a passo:
Criando a Aplicação React e Instalando as dependências do Google Maps
Abra seu terminal e execute os comandos a seguir:
Criando a Aplicação React:
npm init react-app exemplo-google-maps-e-react
Navegue até a pasta que foi criada e instale as dependências do Maps:
cd exemplo-google-maps-e-react
npm install google-maps-react
Antes de continuarmos algumas observações importantes:
Obs¹: Todas as alterações devem ser feitas no arquivo App.js.
Obs²: Remova o código padrão gerado de function App() até export default App.
Realizando o import do Maps em nosso código
Após ter feito as instalações abra o aplicativo e realize a seguinte importação para termos acesso ao Maps:
import { Map, GoogleApiWrapper } from 'google-maps-react';
Adicionado o Maps ao nosso código
Precisamos realizar o import "Component" que será usado no código que é inicializado o mapa:
import React, { Component } from 'react';
Depois de ter feito as importações basta adicionar o seguinte código para adicionar o Maps ao código:
export class MapContainer extends Component {
render() {
return (
<Map
google={this.props.google}
zoom={7}
initialCenter={{ lat: -27.0922364, lng: -52.6166878 }}
>
</Map>
);
}
}
Podemos aqui definir algumas configurações do maps, em meu exemplo eu uso:
zoom: Irá definir o zoom que o mapa irá ter ao ser carregado em tela;
initialCenter: Irá Definir qual a latitude e longitude inicial do mapa, neste caso optei pela cidade de Chapecó-SC.
Após isto ainda precisamos realizar o export do que criamos acima e informar uma key para o google maps.
export default GoogleApiWrapper(
(props) => ({
apiKey: 'AQUI DEVE SER INFORMADA SUA KEY',
}
))(MapContainer)
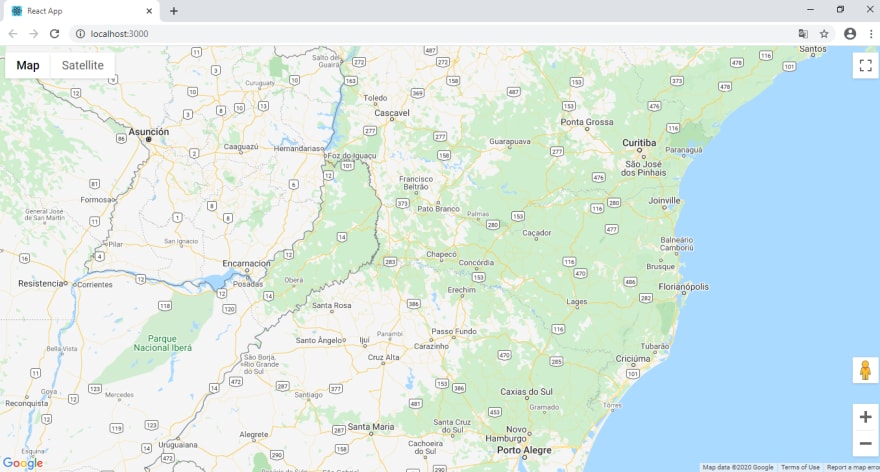
Rodando a aplicação para ser o resultado:
Para rodar a aplicação execute em seu terminal:
npm start
Você terá um resultado parecido com este:
Adicionando Marcadores em nosso mapa:
Algo muito utilizado em maps hoje em dia é a adição de marcadores no mesmo, para isso precisamos:
Realizar a importação do "Marker":
import { Map, GoogleApiWrapper, Marker } from 'google-maps-react';
Adicionando os lugares que devem ser marcados em nosso mapa:
constructor(props) {
super(props);
this.state = {
stores: [
{ latitude: -26.9853947, longitude: -52.603549, local: "Cordilheira Alta" },
{ latitude: -26.9605363, longitude: -52.5335505, local: "Xaxim" },]
}
}
Conseguimos definir a latitude e a longitude a serem marcadas em nosso mapa, o terceiro parâmetro é opcional e eu gosto de colocar para sabermos em qual lugar está o marcador através do console ou de um alert por exemplo.
Percorrendo os marcadores para criar a tag Marker:
displayMarkers = () => {
return this.state.stores.map((store, index) => {
return <Marker key={index} id={index} position={{
lat: store.latitude,
lng: store.longitude
}}
/>
})
}
Adicionando os marcadores ao mapa:
render() {
return (
<Map
google={this.props.google}
zoom={7}
initialCenter={{ lat: -27.0922364, lng: -52.6166878 }}
>
{this.displayMarkers()}
</Map>
);
}
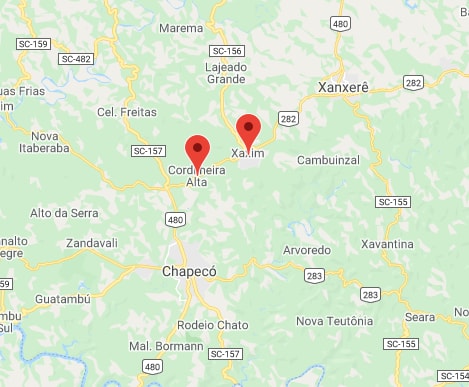
Rodamos novamente a aplicação e vamos ter o seguinte resultado:
Por enquanto é isso pessoal...
O Maps possui inúmeras opções de implementação, mas para esse tutorial não ficar muito grande ele vai ficando por aqui.
Disponibilizei o mesmo no GitHub caso alguém queira ter acesso basta clicar aqui .
Espero que de alguma forma eu tenha conseguido lhe auxiliar em algo. por enquanto seja isto, até a próxima coleguinha :P

Posted on May 13, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.