Matheus Maximiliano
Posted on May 15, 2022

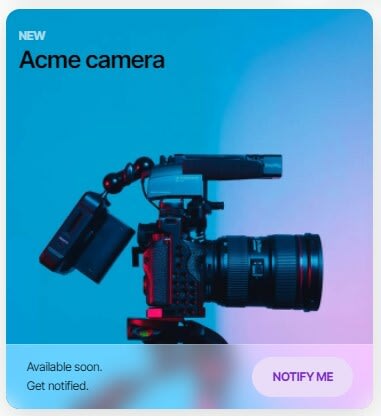
Lest go, this tutorial are very fast, to you create a very beautiful card using grassmorphism effect with css, in your project! 💥
We have 3 steps to create this card. 🧾
1. Create our structure, so can create with HTML, or React with JSX/TSX, so, wherever technology that you use to create, make this.
In my exemple, I use HTML.
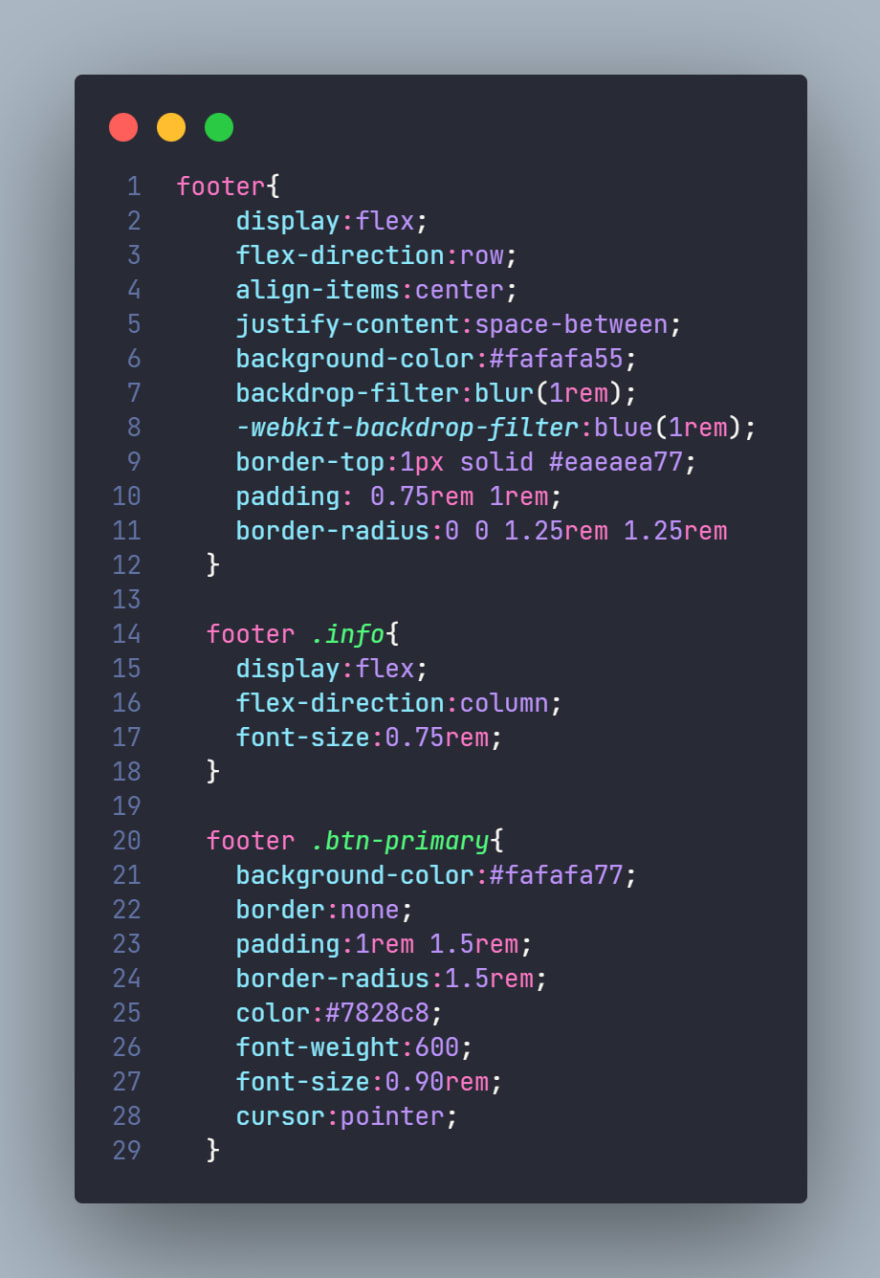
2. now, lets go create our css
For this, we need attention for 2 things
⚠ The footer element receive our grassmorphism effect, so, this it need a opacity in your background-color for you can see the effect.
⚠ For opacity I used direct in HEX code color, like this #fafafa77 this 77 is like a opacity in HEX, test after you create this card.
For your header we create this code.
And for footer this code.
🚀 NICE, we create the beautiful card with glassmorphism effect, and if you lets create another element with this effect, use the code:
backdrop-filter:blur(1rem)
And don't forgot to opacity in element that have received this effect.
Finality this is our result!
.
.
.
.
.
From post in PT-BR
Instagram: @imatheus.max
Post: https://www.instagram.com/p/Cdlk5fTAWEy/

Posted on May 15, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.