Mateus Abelli
Posted on May 17, 2023

Introduction
Hello there, today I'd like to share with you something that I've been using lately on my READMEs to have my images responsive the light or dark modes. It's a very simple feature on GitHub but not many people know about it.
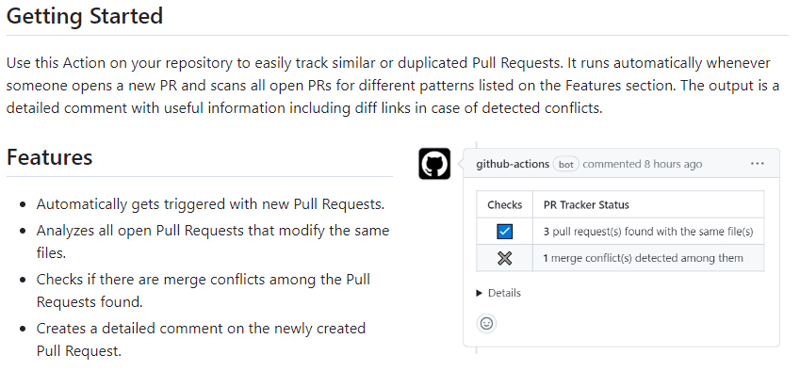
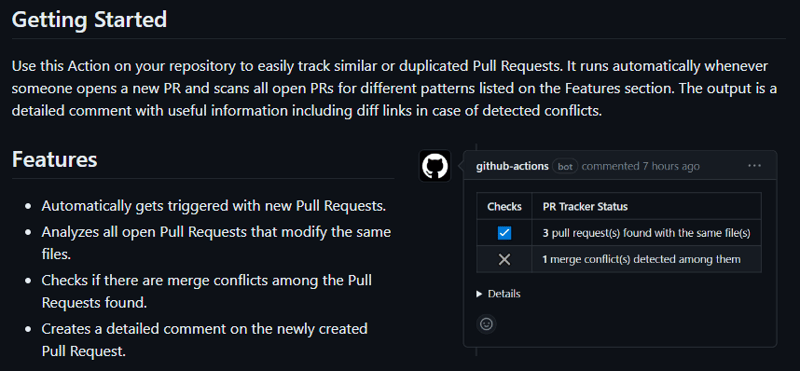
Demonstration
Here is the result on my new open source project pr-tracker
How to use it
To use this feature, you are going to need to have two images or URL pointing at your light and dark image versions. In my example I had the following:
.github/
├── demo-dark.png
├── demo-light.png
with Markdown
If you prefer to add your images with Markdown all you need to do is to append #gh-dark-mode-only or #gh-light-mode-only at the end of the URL. Like this:


with HTML
Or you can use the <picture /> tag with the new media feature, specifying the value (prefers-color-scheme: dark) or (prefers-color-scheme: light) like this:
<picture>
<source
srcset=".github/demo-dark.png"
media="(prefers-color-scheme: dark)"
/>
<source
srcset=".github/demo-light.png"
media="(prefers-color-scheme: light), (prefers-color-scheme: no-preference)"
/>
<img src=".github/demo-light.png" />
</picture>
Sources
I didn't figured this on my own, the first time I learned about this feature was through the github-readme-stats project, under the responsive-card-theme section, it showed examples that I've used in my profile README and I've been also using on repositories as well.
The cover image used belongs to the first link below.
Useful links:
- https://github.blog/changelog/2021-11-24-specify-theme-context-for-images-in-markdown/
- https://github.blog/changelog/2022-05-19-specify-theme-context-for-images-in-markdown-beta/
Questions
- Have you ever seen this feature before?
- Have you ever used this before?
- Do you have plans to apply this feature somewhere?
| Thanks for reading. Have a nice day! |

Posted on May 17, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.