Python in the Browser

Muhammad Arshad
Posted on May 6, 2022
All you need to know about PyScript by Anaconda
Anaconda engineer Fabio Pliger and author of pyscript project, unveil the project that enables python programmers to write python scripts that can run in browser.
He says in his latest blog;
One of the main reasons I joined Anaconda seven and a half years ago was the company’s commitment to the data science and Python communities by creating tools that enable people to do more with less.
Today I'm happy to announce a new project that we’ve been working on here at Anaconda and we hope will take another serious step towards making
TL;DR
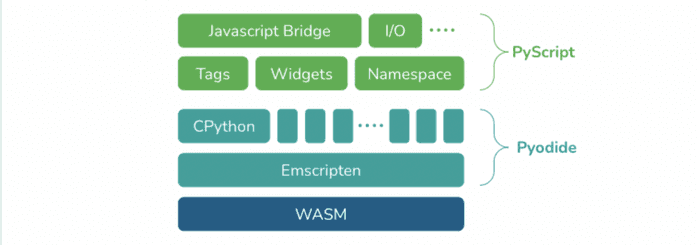
PyScript is a framework based on pyodide project that is Port of CPython to Web Assembly (WASM)/Emscripten.Which is enables users to build rich Python applications in the browser by combining Python and standard HTML.
PyScript aims to provide users with a first-class programming language that is more expressive, has consistent styling rules, and is easier to learn.
What is Pyodide?
Pyodide allows you to install and run Python packages in your browser using micropip.On PyPi, any pure Python package with a wheel is supported.
Many C-extension packages have also been ported for use with Pyodide.
Many general-purpose Python packages, such as regex, PyYAML, and lxml, are included, as are scientific Python packages such as NumPy, pandas, SciPy, Matplotlib, and scikit-learn.
Core Components
https://www.anaconda.com/blog/pyscript-python-in-the-browser
Python in the browser: Enable drop-in content, external file hosting (made possible by the Pyodide project, thank you!), and application hosting without the reliance on server-side configuration
Python ecosystem: Run many popular packages of Python and the scientific stack (such as numpy, pandas, scikit-learn, and more). Any pure Python package with a wheel available on PyPi is supported.If your package is unavailable you need to open PR to Pyodide project
Python with JavaScript: Bi-directional communication between Python and Javascript objects and namespaces
Environment management: Allow users to define what packages and files to include for the page code to run
<py-env>
- './static/wheels/travertino-0.1.3-py3-none-any.whl' - './static/wheels/toga_core-0.3.0.dev33-py3-none-any.whl' - './static/wheels/toga_web-0.3.0.dev33-py3-none-any.whl' - './static/wheels/freedom-0.0.1-py3-none-any.whl' </py-env>
Visual application development: Use readily available curated UI components, such as buttons, containers, text boxes, and more
Flexible framework: A flexible framework that can be leveraged to create and share new pluggable and extensible components directly in Python
PyScript’s goals:
- Offer a clean and simple API
- Support standard HTML
- Extend HTML to read custom components that are opinionated and reliable
- Provide a pluggable and extensible components system
Try pyscript
To try PyScript, import the appropriate pyscript files to your html page with:
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
At that point, you can then use PyScript components in your html page. PyScript currently implements the following elements:
- : that can be used to define python code that is executable within the web page. The element itself is not rendered to the page and only used to add logic
- : creates a REPL component that is rendered to the page as a code editor and allows users to write code that can be executed
Development setup
PyScript does not require any development environment other than a web browser. We recommend using Chrome.
If you’re using VSCode, the Live Server extension can be used to reload the page as you edit the HTML file.
Create your first PyScript
Here’s an example of PyScript saying “Hello, world!”
Using your preferred editor, create a new file called hello.html in the same directory as your PyScript, JavaScript, and CSS files, and open it in your web browser.
In most cases, you can open an HTML file by double-clicking it in your file explorer.
<html>
<head>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
</head>
<body>
<py-script> print('Hello, World!') </py-script>
</body>
</html>
The use of the tag in the HTML body is notable. This is where your Python code will be written. We’ll go over each of PyScript’s eight tags in the sections below.
First Hand experience
I tried few examples after cloning the repo and discovered that they have a slow load time, which isn’t the fault of this framework because it affects all WASM projects.
I think it best suited for game development in web browser or data visualization/dashboards projects.
PyScript is just getting started, and their goal for it is far bigger than what they’ve displayed right now. While it is still unstable and limited, it does work!

Posted on May 6, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.