Create a shorcuts page for your work

Márlon Medeiros Brum
Posted on June 29, 2020
As an autonomous developer, I work with more thant one customer, and several projects. For each customer, there are a lot of links to use: Development, Test and production environments, dashboards.
To make my life easier, I created a html page with this links and I use it as my start page. The interesting point is you can create links to your source code or programs you use. I'll show how in this post.
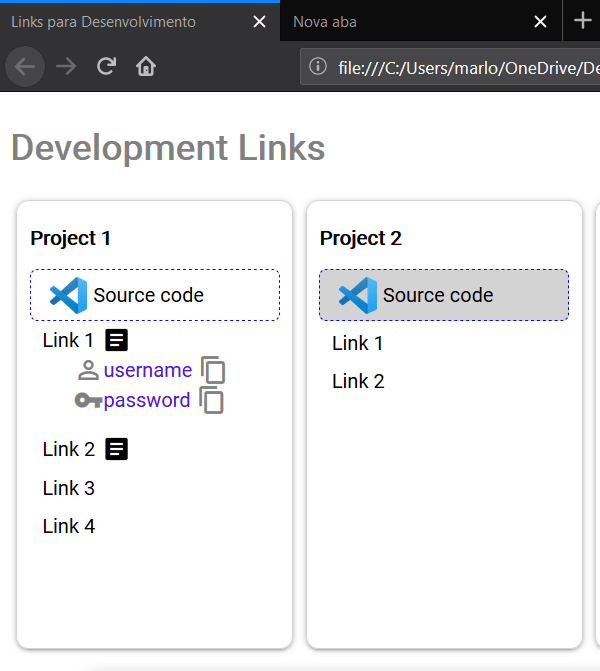
You can create the layout of this page as it fits better for you. As you can see, I divided the links into groups for each project. The first tip I gave you is to use another browser for that, so you can use this page as your start page and still have a browser for common navigation. I recommend Firefox Developer Edition for that.
Open Visual Studio code projects
Visual studio code register a vscode:: url prefix, so you can use that to link your projects. Just create a link to : vscode://c:/your/project/folder/ and the project will be opened on VSCode
Other executable and utilities
You can't run a exe directly from a link, for security reasons, but you can easily register a custom url handler, like vscode:, to open a file. You can see details here, but in short you will have to create some registry keys.

I created a custom 'open:' url handler that points to a small commmand line tool I wrote on c#, that receives the full url as a parameter, treat it and open it using Process.Open.
This procedure might be complicated at first, but it will save you time every time you have to open an web site or application.

Posted on June 29, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.