Marco Mannucci
Posted on September 30, 2020
Sometimes I need to replicate a network request made by the browser: maybe I want to test it directly without fiddling with the website UI; maybe I need to embed it in some backend application to obtain the same resources or invoke the same API.
The network inspector in Chrome/Chromium makes a good job at showing all the nitty-gritties of what happens at the HTTP level, detailing the structure of the various request/response exchanges.
But extracting that information and translating in something usable for the purpose described earlier may result overly tedious and error prone.
Suppose I want to replay one of the requests as a cUrl command in my shell. I should:
- examine the request to extract all the necessary data
- read cUrl docs in order to find out how to build the desired request
- actually build the request
- test it 🤞
Usually, this also turns out to be a trial and error process.
For this purpose, DevTools come in our help!
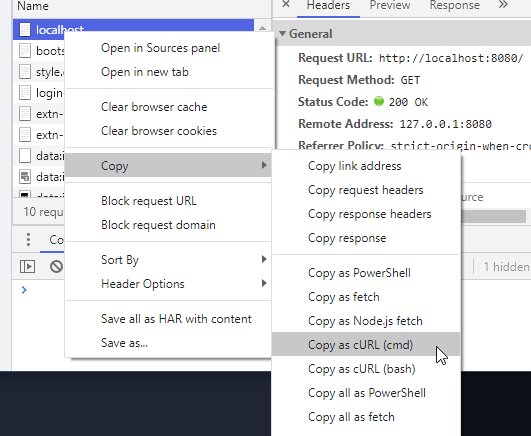
If we right-click, from the network inspector, the request we want to replicate and expand the copy menu voice, we will se a lot of options.
Besides the classical operations for copying the path or the url of the request, we are offered a lot of other voices
In particular, there are a series of Copy as... commands which will put in our clipboard a ready-made snippet of code of the selected language to be used to execute the request!
For example, I can Copy as cUrl(bash) to get a nice command to use in my shell
curl 'http://localhost:8080/' \
-H 'Connection: keep-alive' \
-H 'Pragma: no-cache' \
-H 'Cache-Control: no-cache' \
-H 'DNT: 1' \
-H 'Upgrade-Insecure-Requests: 1' \
-H 'User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/85.0.4183.121 Safari/537.36' \
-H 'Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9' \
-H 'Sec-Fetch-Site: none' \
-H 'Sec-Fetch-Mode: navigate' \
-H 'Sec-Fetch-User: ?1' \
-H 'Sec-Fetch-Dest: document' \
-H 'Accept-Language: en,it-IT;q=0.9,it;q=0.8,en-US;q=0.7' \
-H 'Cookie: *******' \
--compressed
If I want to make the same request in vanilla Javascript, I could Copy as fetch and get
fetch("http://localhost:8080/", {
"headers": {
"accept": "text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9",
"accept-language": "en,it-IT;q=0.9,it;q=0.8,en-US;q=0.7",
"cache-control": "no-cache",
"pragma": "no-cache",
"sec-fetch-dest": "document",
"sec-fetch-mode": "navigate",
"sec-fetch-site": "none",
"sec-fetch-user": "?1",
"upgrade-insecure-requests": "1"
},
"referrerPolicy": "strict-origin-when-cross-origin",
"body": null,
"method": "GET",
"mode": "cors",
"credentials": "include"
});

Posted on September 30, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.