Emmanuel Akanji
Posted on July 15, 2022

Introduction
What is a Technology stack?
A technology stack is a set of frameworks and tools used to develop a software product. This set of frameworks and tools are very specifically chosen to work together in creating a well-functioning software. They are acronymns for individual technologies used together for a specific technology productsome examples are…
- LAMP (Linux, Apache, MySQL, PHP or Python, or Perl)
- LEMP (Linux, Nginx, MySQL, PHP or Python, or Perl)
- MERN (MongoDB, ExpressJS, ReactJS, NodeJS)
- MEAN (MongoDB, ExpressJS, AngularJS, NodeJS
The focus of this article is on lamp stack implementation on an AWS EC2 instance.
LAMP stands for Linux, Apache, MySQL, and PHP. Together, they provide a proven set of software for delivering high-performance web applications. Each component contributes essential capabilities to the stack:
Linux: The operating system. It is a free and open source operating system (OS) that has been around since the mid-1990s. Linux is popular in part because it offers more flexibility and configuration options than some other operating systems.
Apache: The web server. The Apache web server processes requests and serves up web assets via HTTP so that the application is accessible to anyone in the public domain over a simple web URL. It is developed and maintained by an open community, Apache is a mature, feature-rich server that runs a large share of the websites currently on the internet.
MySQL: The database. MySQL is an open source relational database management system for storing application data. With My SQL, you can store all your information in a format that is easily queried with the SQL language. SQL is a great choice if you are dealing with a business domain that is well structured, and you want to translate that structure into the backend.
PHP: The programming language. The PHP open source scripting language works with Apache to help you create dynamic web pages. You cannot use HTML to perform dynamic processes such as pulling data out of a database. If you prefer, you can swap out PHP in favor of Perl or the increasingly popular Python language.
How each technology interacts
At a high-level overview the order of execution shows how the elements interoperate.
The process begins when the Apache web server receives requests for web pages from a user’s browser. If the request is for a PHP file, Apache passes the request to PHP, which loads the file and executes the code contained in the file. PHP also communicates with MySQL to fetch any data referenced in the code.
PHP then uses the code in the file and the data from the database to create the HTML that browsers require to display web pages. The LAMP stack is efficient at handling not only static web pages, but also dynamic pages where the content may change each time it is loaded depending on the date, time, user identity and other factors.
After running the file code, PHP then passes the resulting data back to the Apache web server to send to the browser. It can also store this new data in MySQL. And of course, all of these operations are enabled by the Linux operating system running at the base of the stack.
Objectives of today's article
- setting up an AWS EC2 instance.
- installing apache and updating the firewall.
- installing mysql.
- installing php.
- creating a virtual host for your website using apache.
- enable php on the website.
Setting up an AWS EC2 instance.
After creating an aws account, you can create an EC2 instance
-
Connect to the EC2 instance on your local machine using.
ssh -i "your_key_name.pem" ec2-user@your_instance_ip -
running updates on the instance using the following command:
sudo apt update
INSTALLING APACHE AND UPDATING THE FIREWALL
Apache is an opensource software that runs on a server. It is used to serve web pages.
In this step, we will install apache and update the firewall on our EC2 instance we have connected to remotely.
-
Install apache using the following command:
sudo apt install apache2 -
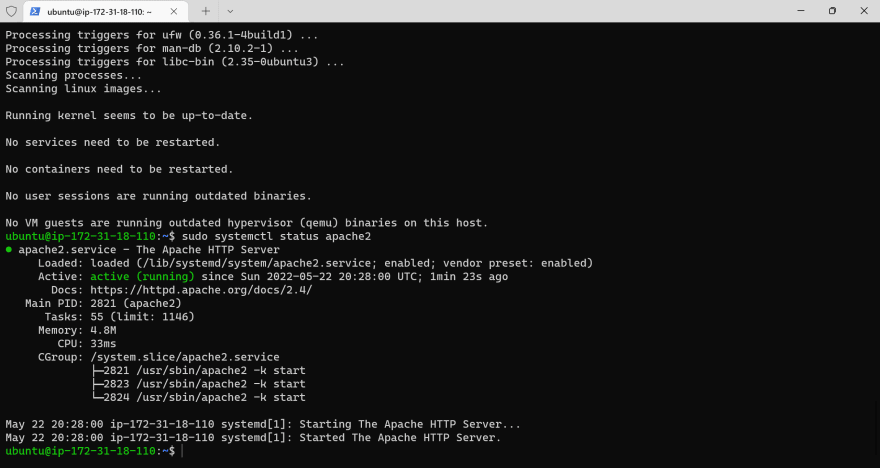
connect to apache2 to verify that its running as a service on our instance.
sudo systemctl status apache2After running the command and you see the output change to green and running it means it was successful.
In order to receive any traffic from our Web Server, we need to open TCP port 80 which is the default port that web browsers use to access web pages on the Internet.
And by default we have port 22 open on our EC2 instance. To access it via SSH, so we need to add a rule to EC2 configuration to open inbound connection through port 80.-
To test the connection and access it locally through our ubuntu machine, we will use the following command:
curl http://localhost -
To retrieve the Public IP address, other than to check it in AWS Web console, is to use following command:
curl -s http://169.254.169.254/latest/meta-data/public-ipv4 -
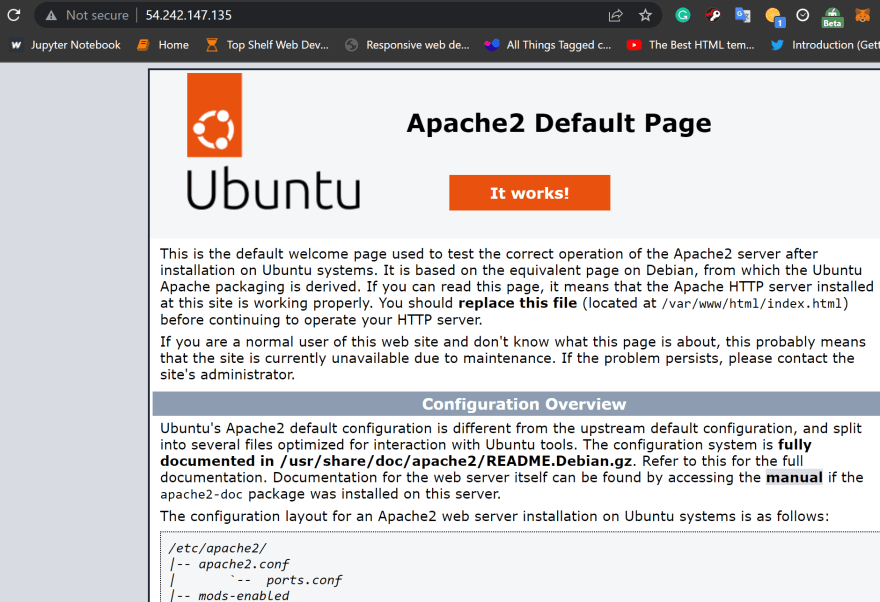
we can then open a web browser and navigate to the public ip address of our EC2 instance.
http://<your_public_ip_address>:80
INSTALLING MYSQL
MySQL is a database management system. It is used to store and retrieve data.
-
we would need to install mysql using this command
sudo apt install mysql-serverResults:

Note: you would be required to confirm the installation type "y" and click enter key. -
login to mysql to service on our instance.
sudo mysqlThis will connect to the MySQL server as the administrative database user root, which is inferred by the use of sudo when running this command. You should see output like this.
-
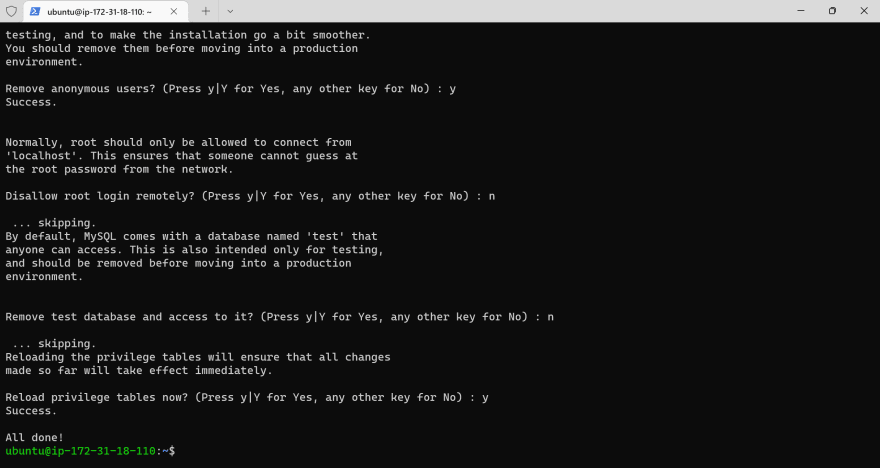
start the interactive script by running:
sudo mysql_secure_installationThis will ask if you want to configure the VALIDATE PASSWORD PLUGIN.
If you choose to do so, you will be prompted to enter the root password for MySQL. -
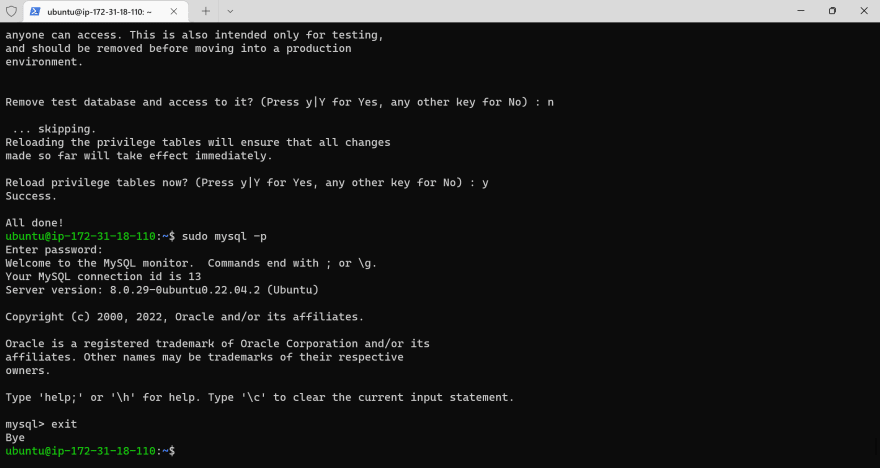
When you’re finished, test if you’re able to log in to the MySQL console by typing:
sudo mysql -pThe -p flag in this command, which will prompt you for the password used after changing the root user password.
To exit the MySQL console.
INSTALLING PHP
PHP is a server-side scripting language designed for web development.
-
In addition to installing the php package, we need php-mysql, a PHP module that allows PHP to communicate with MySQL
sudo apt install php libapache2-mod-php php-mysql -
To verify that php is installed and check the version that was installed, we can use the following command:
php -v
CREATING A VIRTUAL HOST FOR YOUR WEBSITE USING APACHE
Virtual host allows you to have multiple websites located on a single machine and users of the websites will not even notice it.
As we continue with this project, we would set up a domain called projectlamp, it can be replaced this with any domain of your choice.
-
Create the directory for projectlamp using ‘mkdir’ command
sudo mkdir /var/www/projectlamp -
Next, assign ownership of the directory with your current system user
sudo chown -R $USER:$USER /var/www/projectlamp -
We would then create and open a new configuration file in Apache’s sites-available directory using using vi or vim
sudo vi /etc/apache2/sites-available/projectlamp.confNote: this creates a blank file. Pressing "i" on keyboard to enter insert mode. Then paste the following configuration into the file.
<VirtualHost *:80> ServerName projectlamp ServerAlias www.projectlamp ServerAdmin webmaster@localhost DocumentRoot /var/www/projectlamp ErrorLog ${APACHE_LOG_DIR}/error.log CustomLog ${APACHE_LOG_DIR}/access.log combined </VirtualHost>Then "ESC" and ":wq" to write and click the "ENTER/RETURN" key to save.
-
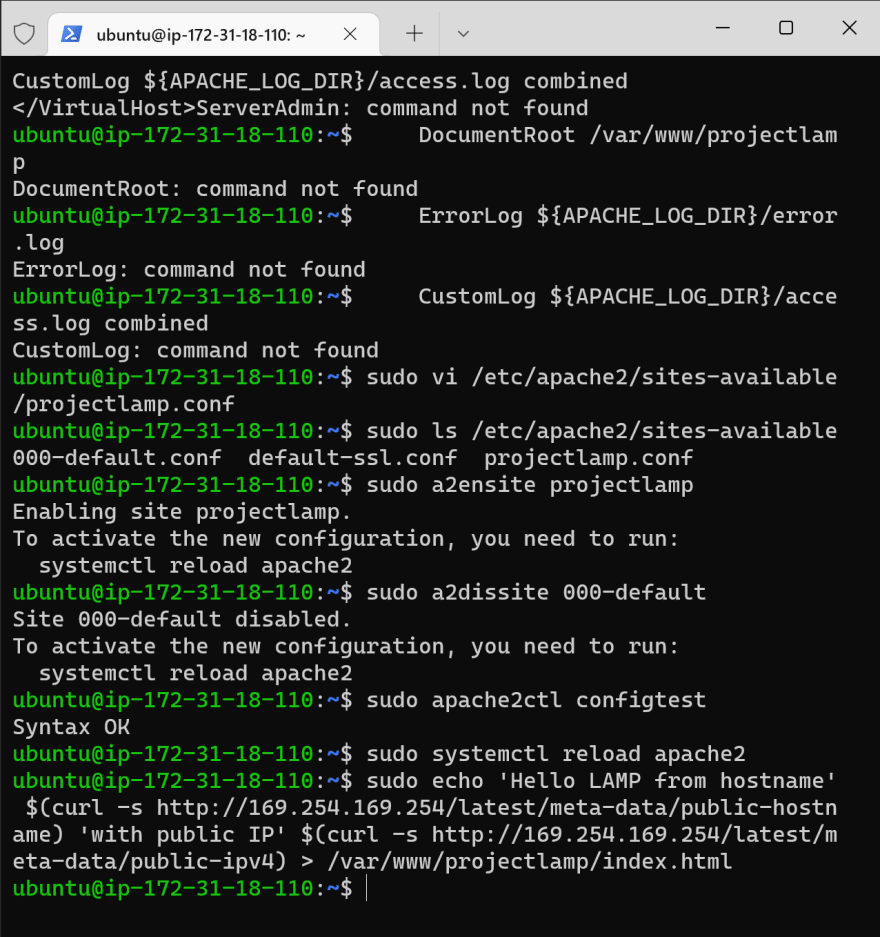
We can use the ls command to show the new file in the sites-available directory.
sudo ls /etc/apache2/sites-available/Results:
You will see something like this:
000-default.conf default-ssl.conf projectlamp.confWith this VirtualHost configuration, we’re telling Apache to serve projectlamp using /var/www/projectlampl as its web root directory. If you would like to test Apache without a domain name, you can remove or comment out the options ServerName and ServerAlias by adding a # character in the beginning of each option’s lines. Adding the # character there will tell the program to skip processing the instructions on those lines.
-
You can now use a2ensite command to enable the new virtual host.
sudo a2ensite projectlamp.conf- You can use a2dissite command to disable the new virtual host.
sudo a2dissite 000-default- To make sure your configuration file doesn’t contain syntax errors, run:
sudo apache2ctl configtest- If there are no errors, you can restart Apache with the following command:
sudo systemctl restart apache2
ENABLING PHP ON THE WEBSITE
With the default DirectoryIndex settings on Apache, a file named index.html will always take precedence over an index.php file. This is useful for setting up maintenance pages in PHP applications.
In case we want to change this behavior, you’ll need to edit the /etc/apache2/mods-enabled/dir.conf file and change the order in which the index.php file is listed within the DirectoryIndex directive
-
We change this behavior by editing the dir conf file:
sudo vi /etc/apache2/mods-enabled/dir.confand replacing the files content with
``` <IfModule mod_dir.c> #Change this: #DirectoryIndex index.html index.cgi index.pl index.php index.xhtml index.htm #To this: DirectoryIndex index.php index.html index.cgi index.pl index.xhtml index.htm </IfModule> ```-
After saving and closing the file, you will need to reload Apache so the changes take effect:
sudo systemctl reload apache2 Finally, we will create a PHP script to test that PHP is correctly installed and configured on your server.
Now that we have a custom location to host your website’s files and folders, we’ll create a PHP test script to confirm that Apache is able to handle and process requests for PHP files.
-
Create a new file in the /var/www/projectlamp directory called index.php
vim /var/www/projectlamp/index.php -
Paste the following code into the file:
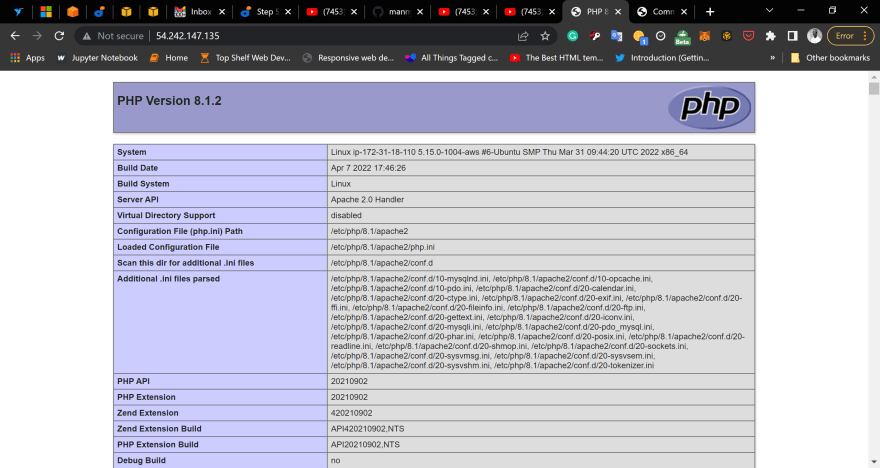
<?php phpinfo();Then we save and close the file.
And then refresh the webpage open on the web browser, to see something like this.

-
After checking the relevant information about your PHP server through that page, it’s best to remove the file you created as it contains sensitive information about your PHP environment -and your Ubuntu server. You can use rm to do so:
sudo rm /var/www/projectlamp/index.php
-
Conclusion
In this article we've been able to implement the web stack on an EC2 instance. In the following articles i'll also be explaining how to implement other technology stacks.

Posted on July 15, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.